一、该问题的重现步骤是什么?
1. 大屏单独发布到Nginx
2. 使用单独的地址访问
3. 按照社区贴说的去做无效,帖子地址如下
https://git.pig4cloud.com/avue/avue-data/issues/327
4. 社区上面的帖子有些地方没说清楚
二、你期待的结果是什么?实际看到的又是什么?
大屏单独发布到Nginx让大屏无水印
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
avue-data 数据大屏
后台是cloud版的,就是有网关的那个版本
运行在win10
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
数据大屏单独部署,为啥水印没法去掉,我按社区里面说的方法也不行
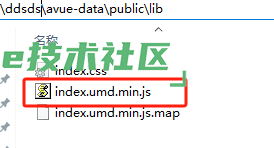
首先安装社区上面说的npm run lib打包,然后在vue前端项目里面有如下三个文件![1713157874984100.jpg OAUAEK2R1]_1%83S%LX}5AC.jpg](/data/ueditor/php/upload/image/20240415/1713157874984100.jpg)
这里面并没有index.umd.js只有index.umd.min.js
然后我把npm run lib打包后的这三个文件复制到大屏导出后的index.zip中的lib,然后启动nginx后,直接白屏,没复制前可以打开页面,但是有水印,请问怎么能有效去掉大屏的水印
另外原帖子有个地方没有说清楚
就是npm run lib打包后,前端项目的public/lib 目录中没有index.umd.js文件只有index.umd.min.js,没有这个index.umd.js文件怎么替换
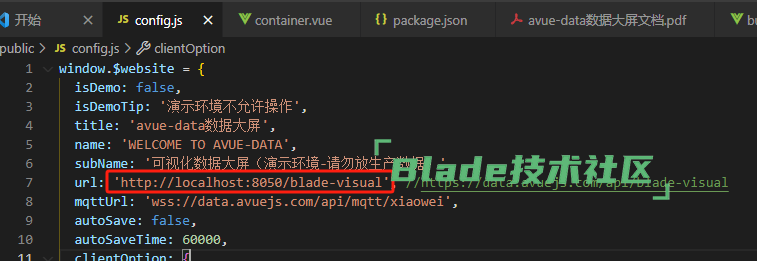
前端项目的地址我也确定换了,换成我本地的了

扫一扫访问 Blade技术社区 移动端