一、该问题的重现步骤是什么?
1. 根据文档代码生成已走通



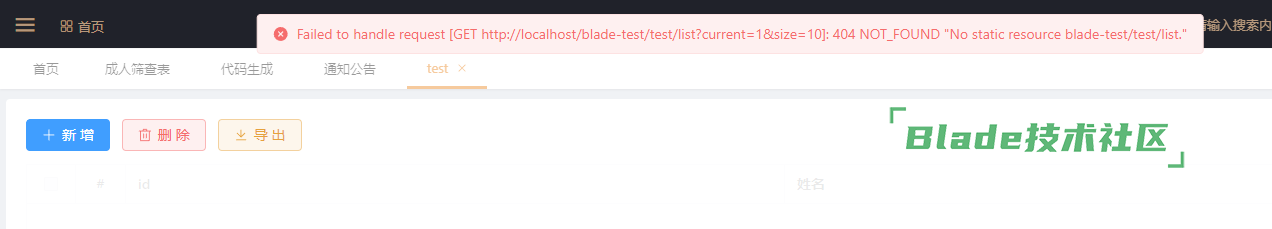
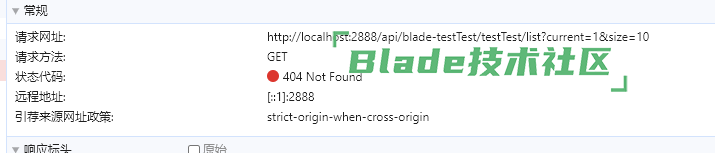
2. 访问生成的页面访问404

3.
二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
提供如下信息:
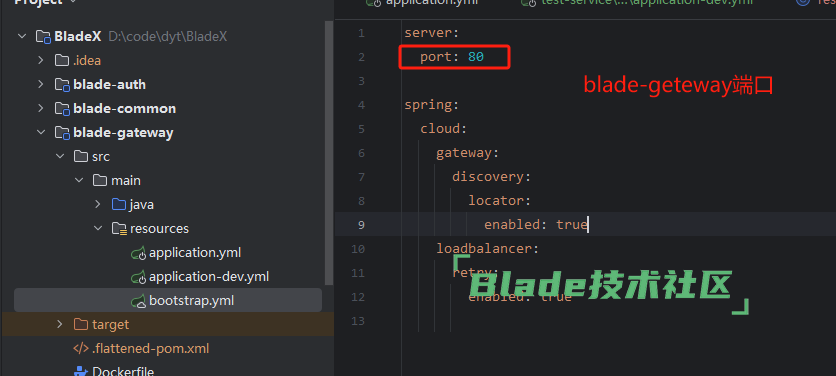
1. blade-gateway的端口号
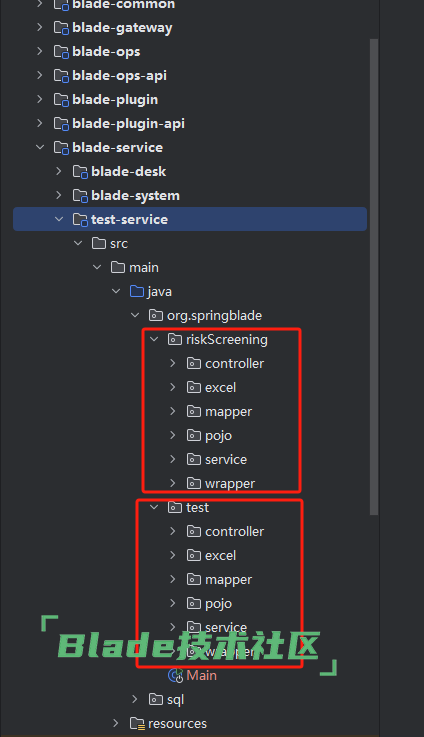
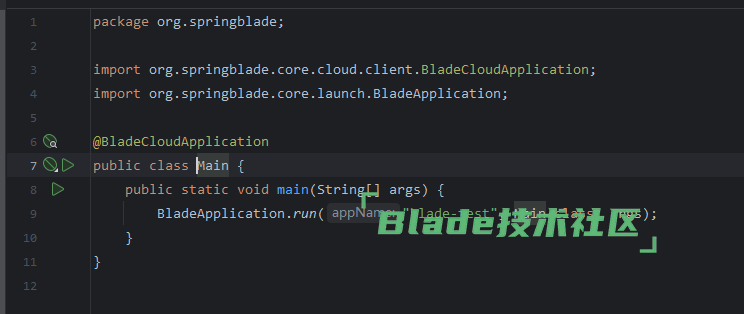
2. test-service里Main的代码
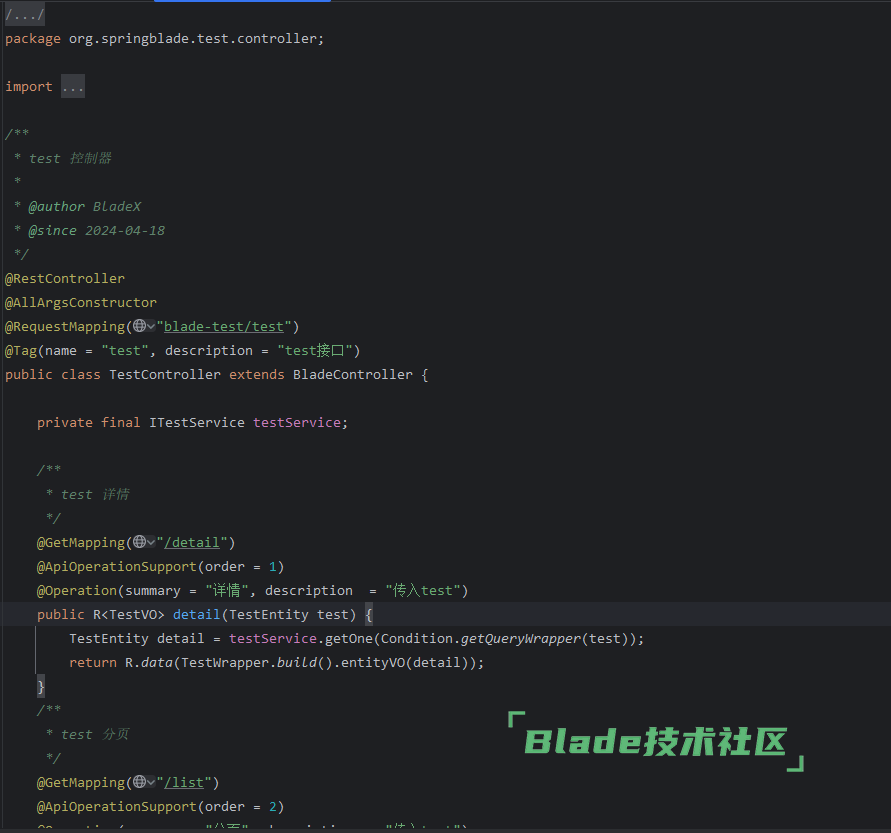
3. 你想要调用的controller代码
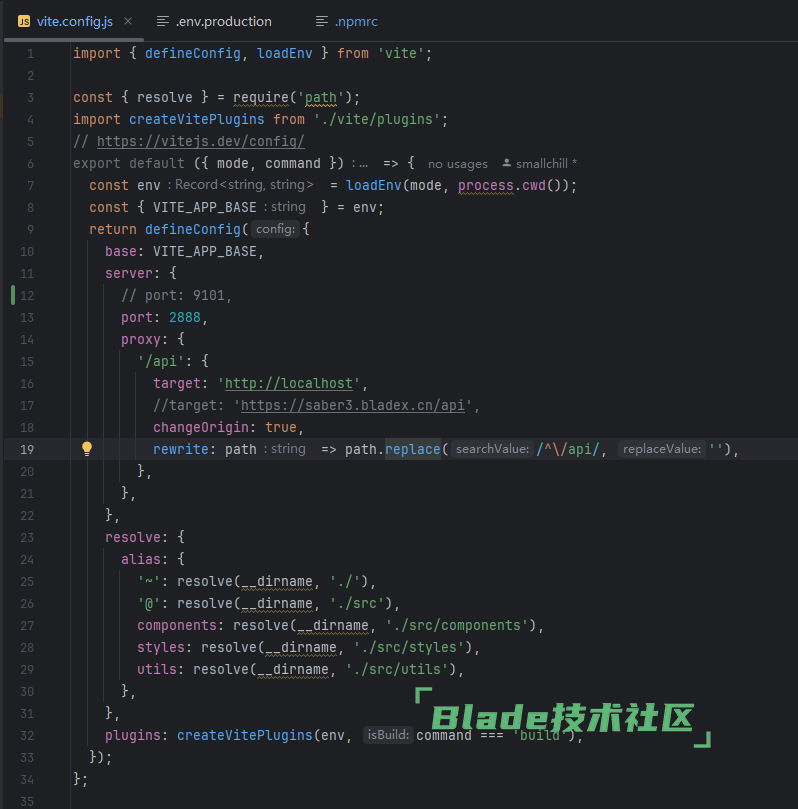
4. Saber工程vite.config.js的代码
建议:
1. 先在现有工程里生成代码跑起来,流程跑通了,了解运行逻辑了再自建新工程。
2. 描述问题要尽可能详细,你这样描述提供的信息基本是起不到什么帮助作用的,提问技巧参考:https://sns.bladex.cn/article-14934.html




1. cloud连接到nacos的时候,会把服务名称注册上去。
2. 你的Main函数定义的服务名为blade-test,那么后续nacos注册的就是blade-test。
3. 通过网关调用这个服务的任何接口,都默认以服务名为前缀,你的网关是80端口,那么调用就变成了 http://localhost/blade-test/xx/xx
4. 但是看到你的controller也加上了 blade-test的前缀,那么真实的地址就变成了 http://localhost/blade-test/blade-test/xx/xx
5. 所以要解决这个问题很简单,你直接把controller的 blade-test删掉就行了,删掉之后路径会重新变成 http://localhost/blade-test/xx/xx
作者你好,相同的问题。
之前帮我解决掉是应为我的类名就叫test,所以生成的代码控制器类前缀叫blade-test,恰好我的服务名也叫blade-test,所以我把之前的前缀删掉可以正常访问。
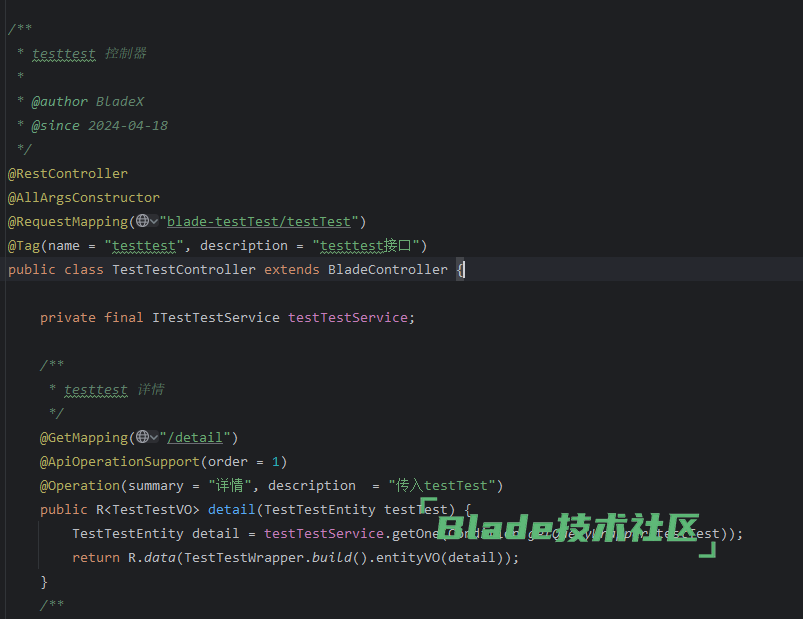
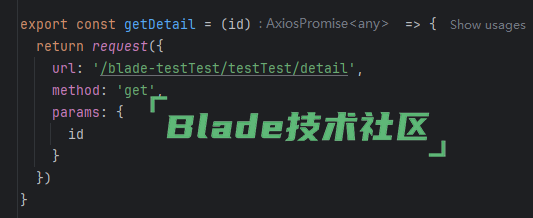
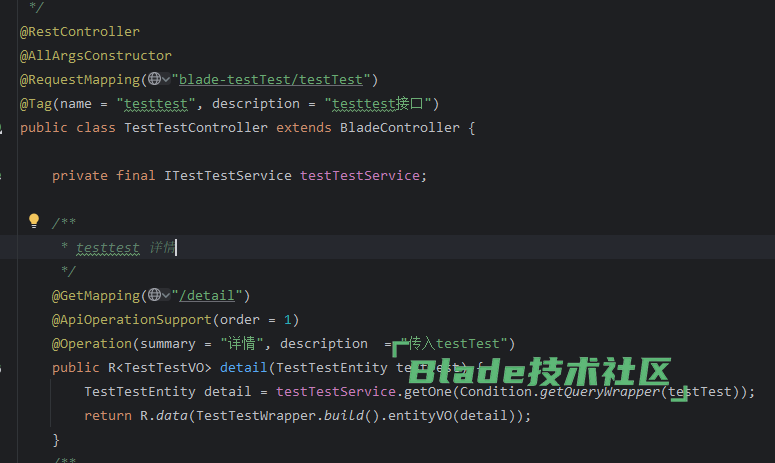
但是现在假设我创建了一个TestTest的类,那么控制器生成的前缀是blade-testTest,详情看图


这种情况下访问404怎么解决
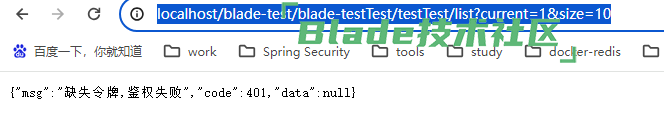
无论是否删掉前缀 访问都是404
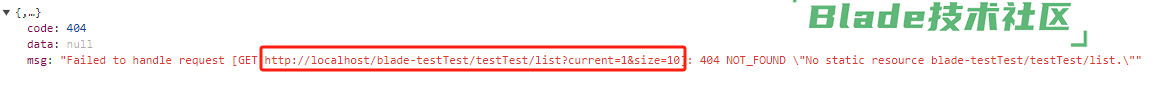
你这么写,真实路径就变成了: http://localhost/blade-test/blade-testTest/xx
再好好看下我上面回复你的几个注意点。
第一个blade-test是服务名注册到nacos的,你controller再怎么改,都是需要加这个前缀的
现在前端调用的地址是http://localhost:2888/api/blade-testTest/testTest/list?current=1&size=10
反向代理后的地址是否是http://localhost/blade-test/blade-testTest/testTest/list?current=1&size=10 (后端网关端口80,项目名blade-test)
如果是 那现在是通的 但是报404

实际请求并没有像你所说拼接上项目名 baade-test



前后端代码中的url是一样的 作为开发者来说代码是没有问题的 至于网关或服务中心的逻辑是blade框架自带的 这个问题是开发者的代码问题还是框架的问题呢?

扫一扫访问 Blade技术社区 移动端