一、该问题的重现步骤是什么?
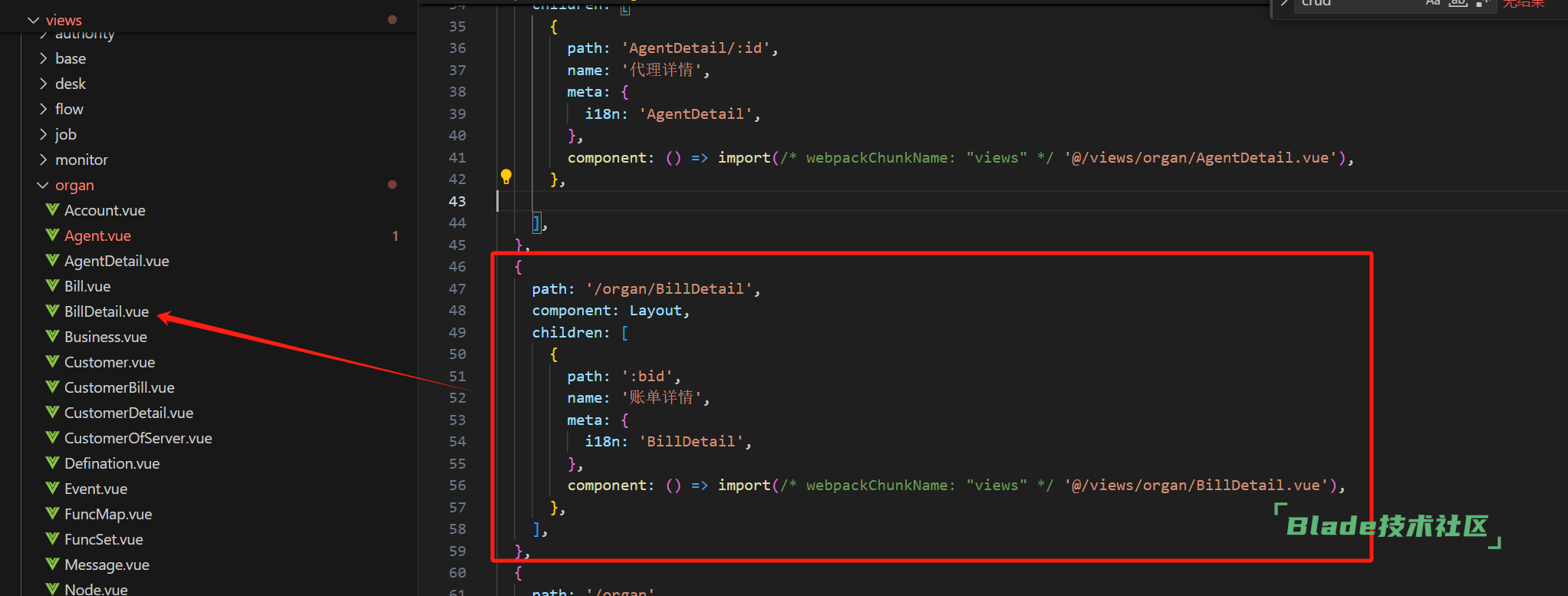
在src/router/views/index.js里面增加一个动态路由:

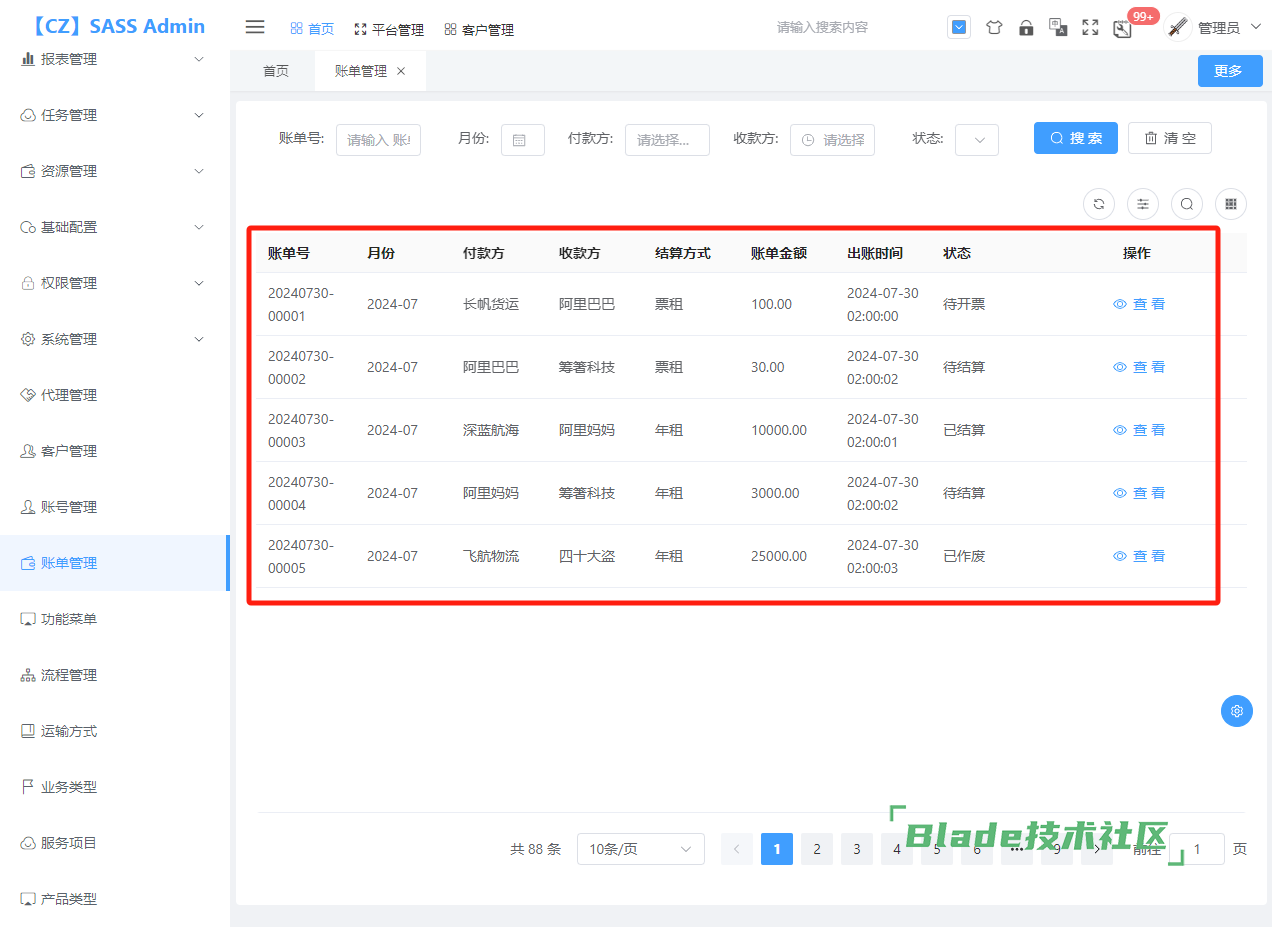
Bill为一个常规的列表页面,使用菜单配置运行,加载一个基本的列表


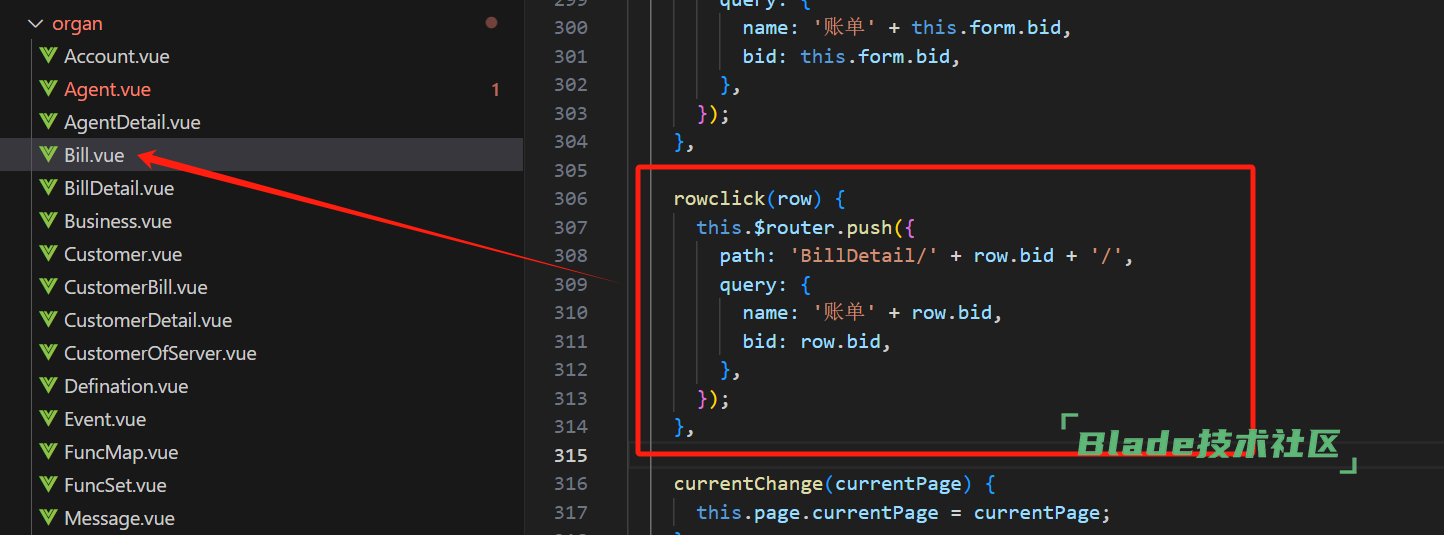
点击列表的每一行时,通过rowclick方法(参考上面第2点)带参启动详情页面,详情页面的路由在上面第1点已给出
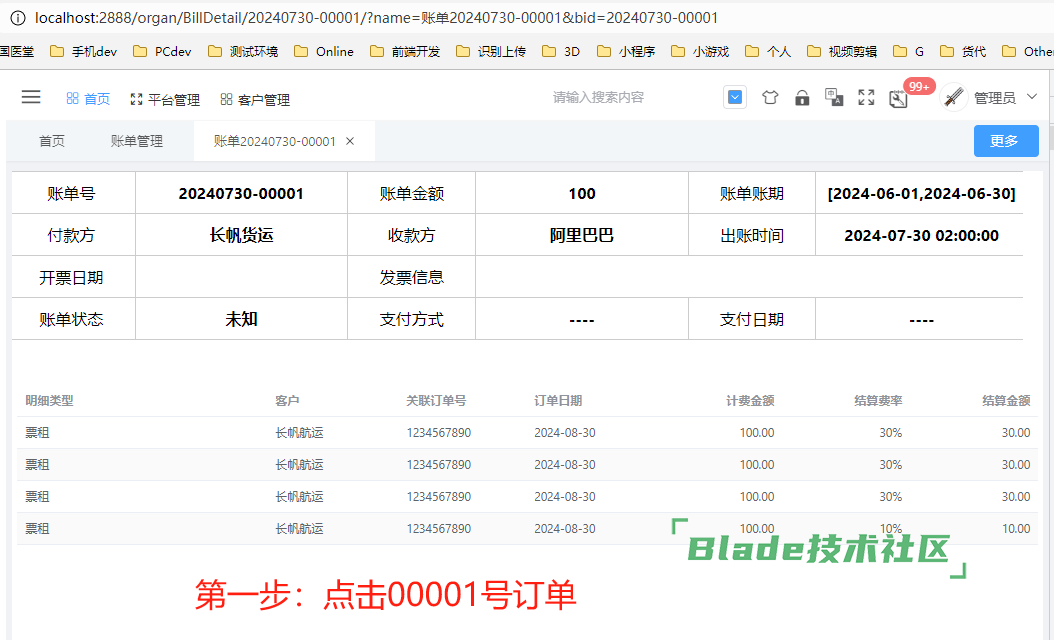
点开多行,加载多个订单详情,并点击tab页签进行切换
二、你期待的结果是什么?实际看到的又是什么?
1. 正常情况下,点不同的页签应该看到下方的router-view切换显示不同的订单详情内容,并且路由内容可以保持
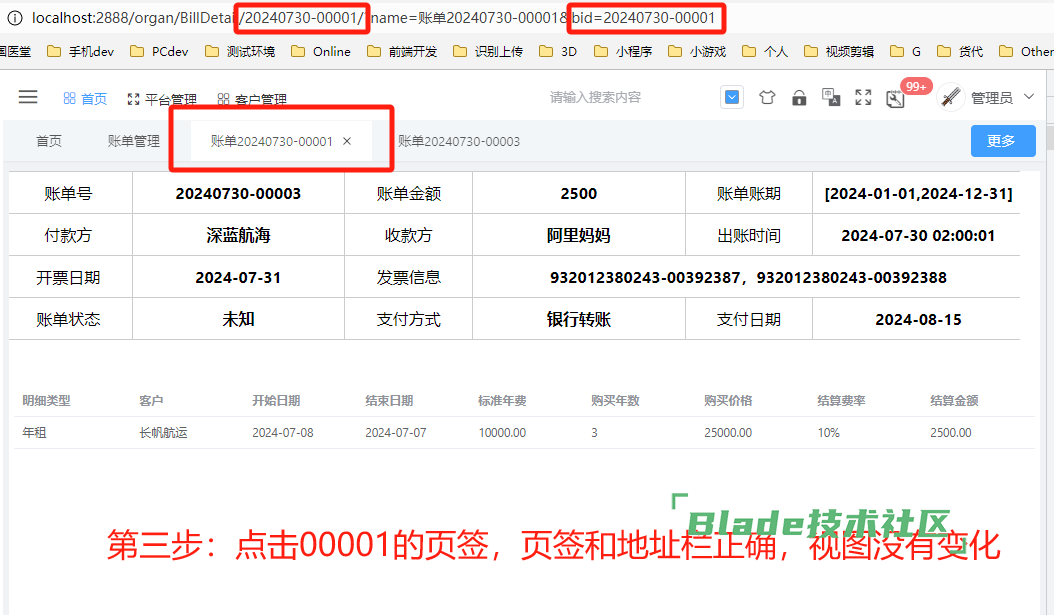
2. 实际上router-view只停留在最后一个打开的订单详情页面,并且与其他路由混合切换后,发现路由不能保持
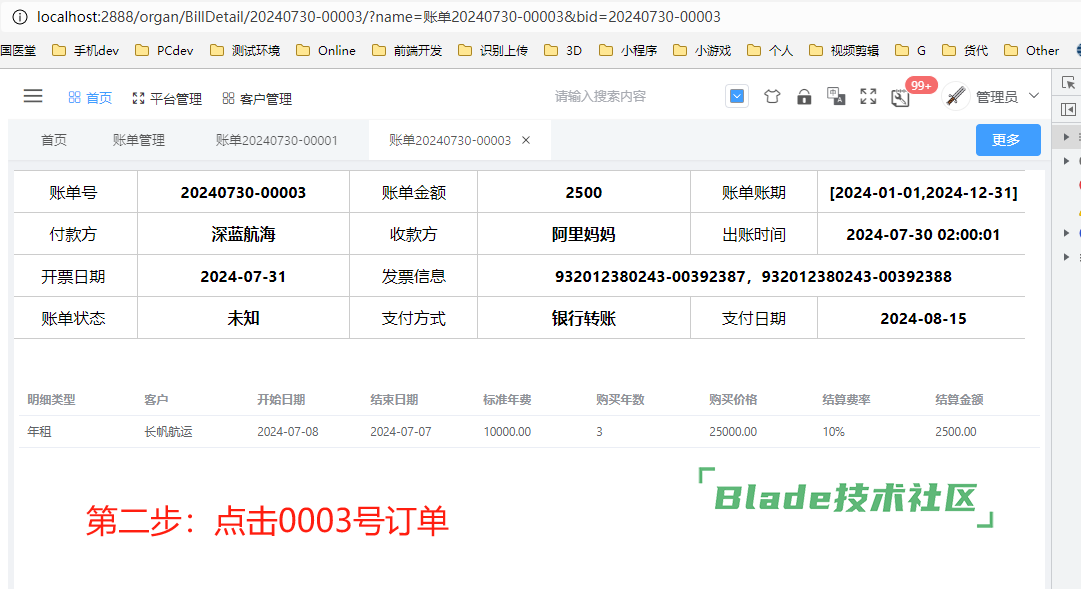
3. 以下是步骤和截图



三、你正在使用的是什么产品,什么版本?在什么操作系统上?
产品版本:Saber3
操作系统:windows11
四、请提供详细的错误堆栈信息,这很重要。
没有报错
五、若有更多详细信息,请在下面提供。
暂无
写个init方法用来加载数据,并且写个监听用于监听路由变化。在路由变化的时候执行刷新方法,这样就没问题了:
https://center.javablade.com/blade/Saber3/src/branch/master/src/router/views/index.js#L107

扫一扫访问 Blade技术社区 移动端