一、该问题的重现步骤是什么?
1. 使用 Archer 生成主子表[新建的方案选择的是已有的 notice 和 notice_list 作为模型]
2. yarn run serve 启动 Seber 时报错
二、你期待的结果是什么?实际看到的又是什么?
期待:正常运行查看新生成的模块,就像单表生成后可运行一样;
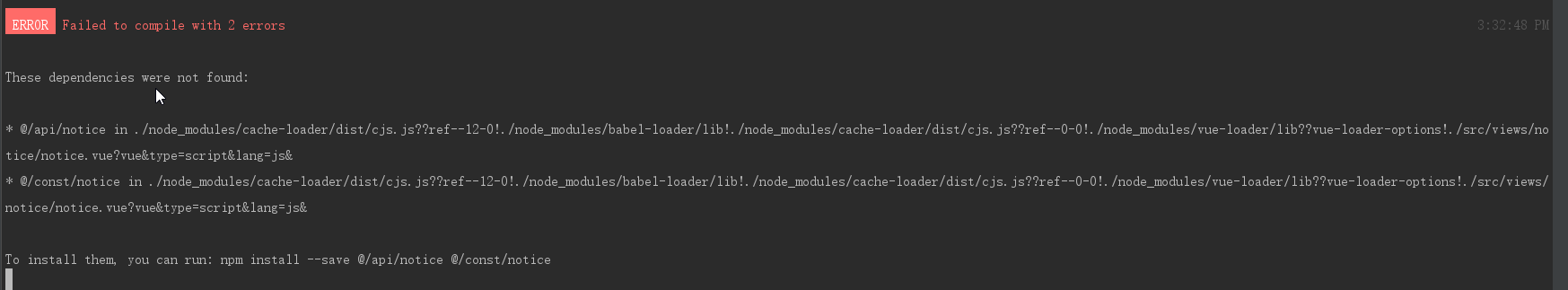
实际:
ERROR Failed to compile with 2 errors 3:32:48 PM
These dependencies were not found:
* @/api/notice in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/no
tice/notice.vue?vue&type=script⟪=js&
* @/const/notice in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/
notice/notice.vue?vue&type=script⟪=js&
To install them, you can run: npm install --save @/api/notice @/const/notice

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
BladeX2.2.2 Seber
Archer ArcherUI
win10
五、若有更多详细信息,请在下面提供。
以下共五个类:
在view/notice/中生成 notice.vue 部分
在 api/notice/中生成的notice.js 和 noticeList.js
在 const/notice/中生成的notice.js 和 noticeList.js
生成 view/notice/notice.vue 中的 script部分 这个文件放在代码框中无法显示.不用代码框也页面显示不对..

在 api/notice/生成的notice.js 和 noticeList.js
放不下了..
在 const/notice 下生成的 notice.js 和 noticeList.js
放不下了..
麻烦了.谢谢!

扫一扫访问 Blade技术社区 移动端