一、该问题的重现步骤是什么?
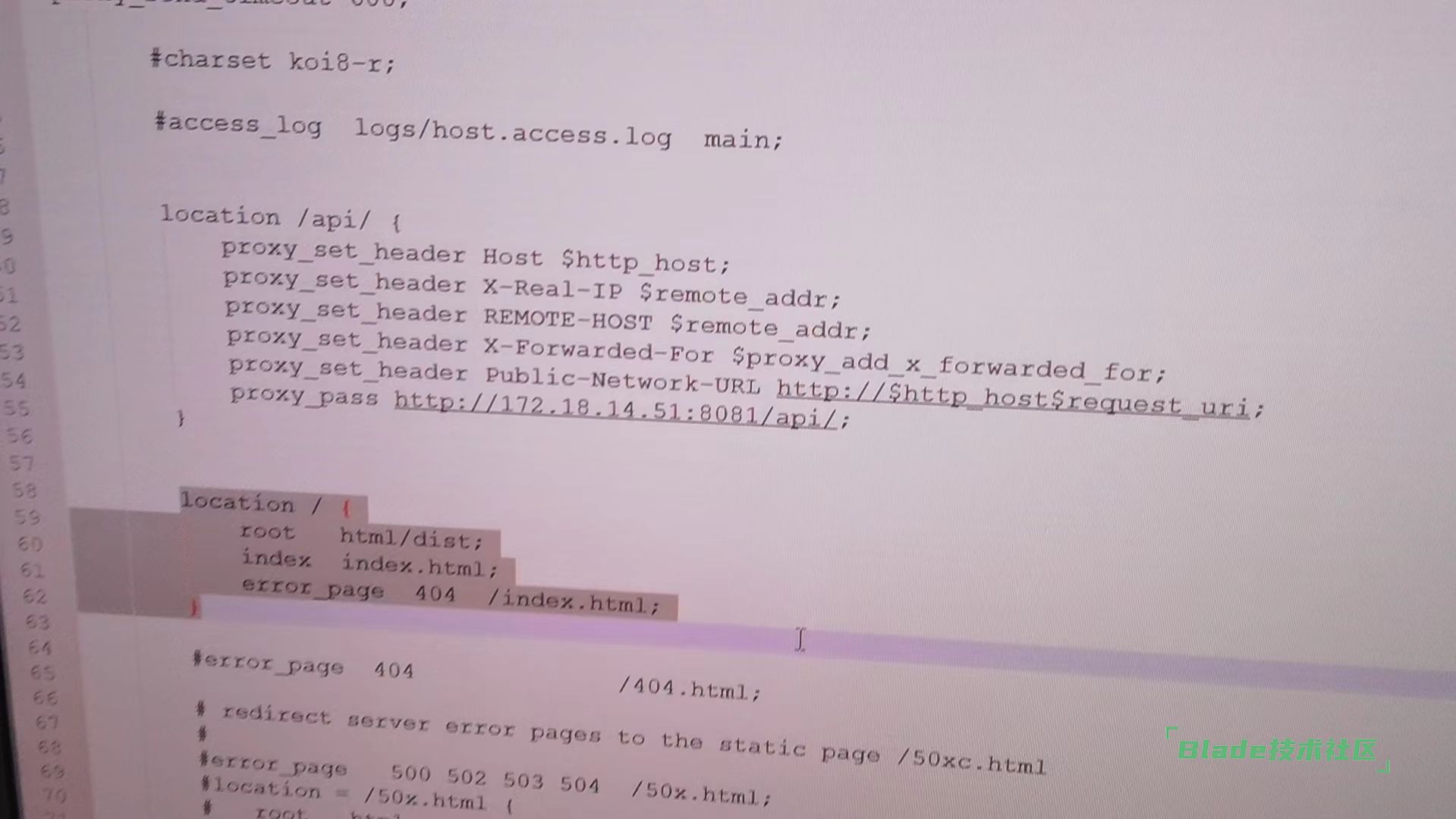
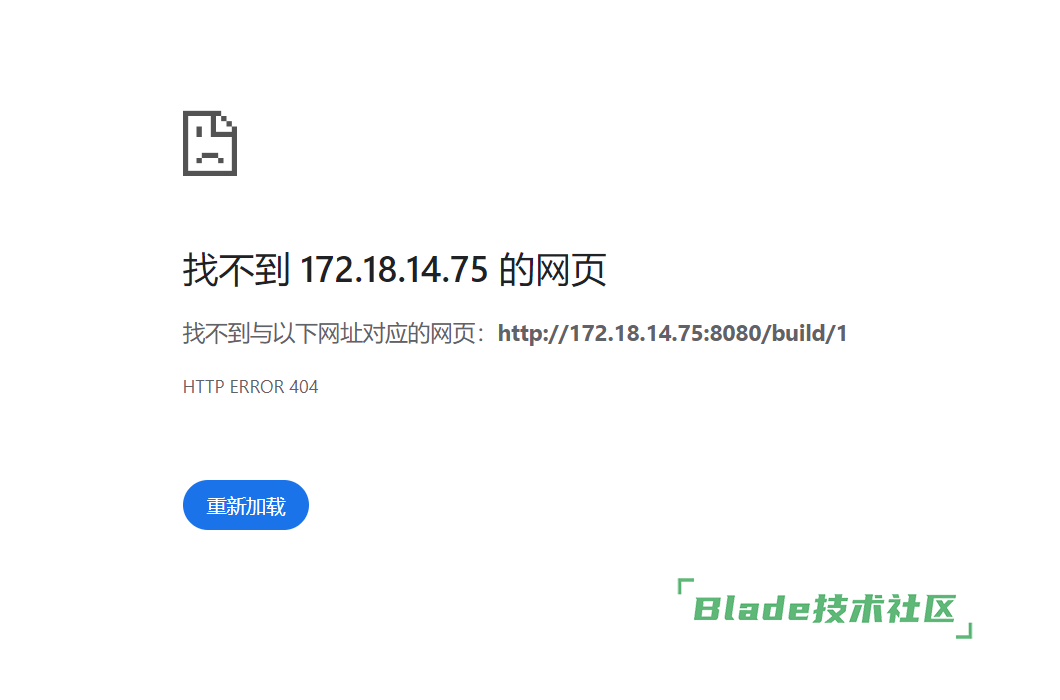
打包后在nginx上部署后,能进入首页,但是点击编辑进入编辑页面或者预览页面,会报错404,并且也根据语雀文档中部署的配置进行了配置

![]()
![]()

二、你期待的结果是什么?实际看到的又是什么?
希望能正确进入所有页面,实际上会报错404
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
avue-data数据大屏,3.x,windows系统
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
给出nginx完整配置看看
核心配置如下:
location /{
index index.html;
error_page 404 /index.html;
}
location /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8050/;
}这是完整的配置,核心部分是一致的,但还是有问题

扫一扫访问 Blade技术社区 移动端