一、该问题的重现步骤是什么?
打包后在nginx上部署后,能进入首页,但是点击编辑进入编辑页面或者预览页面,会报错404,并且也根据语雀文档中部署的配置进行了配置

![]()
![]()

二、你期待的结果是什么?实际看到的又是什么?
希望能正确进入所有页面,实际上会报错404
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
avue-data数据大屏,3.x,windows系统
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
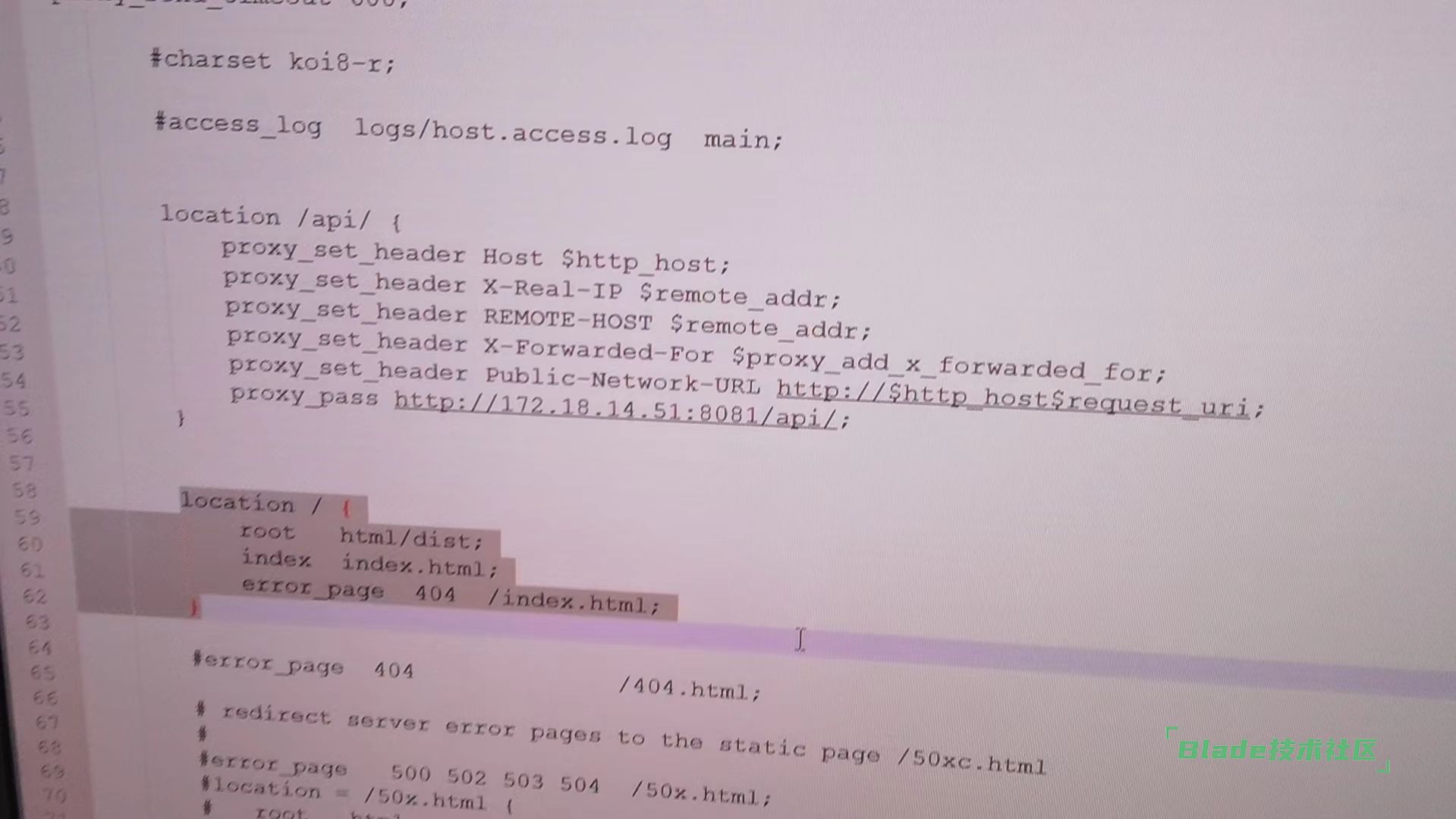
这是完整的nginx配置内容
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 9037;
server_name localhost;
client_max_body_size 1024M;
proxy_read_timeout 600;
proxy_connect_timeout 600;
proxy_send_timeout 600;
#charset koi8-r;
#access_log logs/host.access.log main;
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Public-Network-URL http://$http_host$request_uri;
proxy_pass http://172.18.14.51:8081/api/;
}
location / {
root html/dist;
index index.html;
error_page 404 /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50xc.html
#
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
不要放dist,把dist内的文件放到html目录下。
另外配置改成这样,root放到外层,指向真实目录
root /usr/share/nginx/html; # 指向静态文件目录,改成你真实的地址
# 静态文件服务
location / {
index index.html;
error_page 404 /index.html; # 错误页面跳转
}
# API 反向代理配置
location /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8050/;
client_max_body_size 1000m;
}
扫一扫访问 Blade技术社区 移动端