一、该问题的重现步骤是什么?
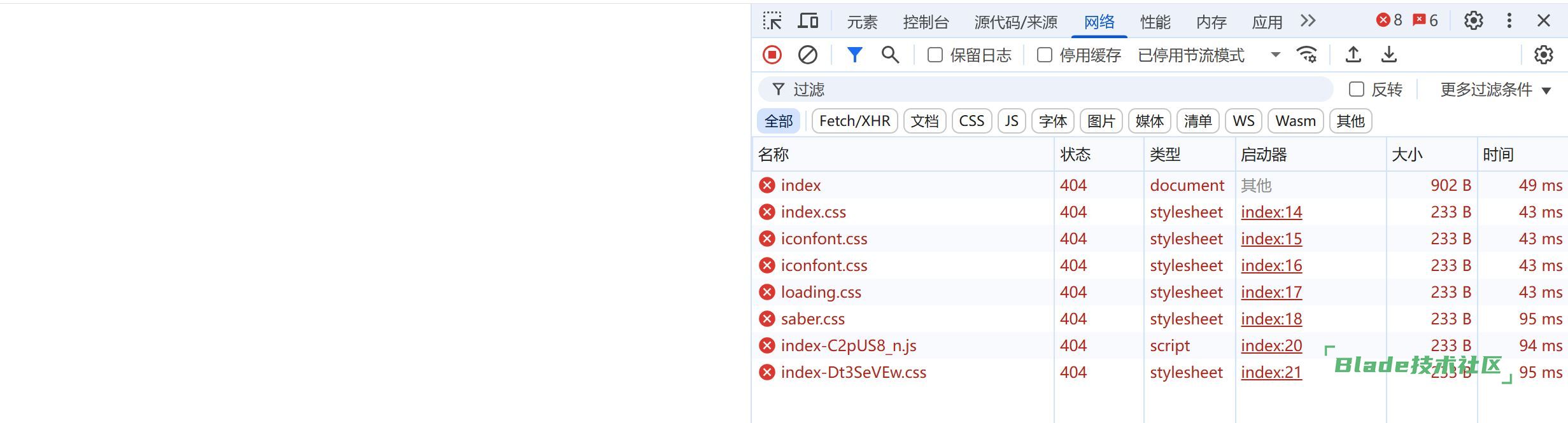
1. 项目部署到服务器,登录之后正常显示,点击刷新,页面就是空白的了
2. nginx配置文件已配置error_page 404 /index.html
3.怎么操作可以刷新后正常显示页面,后端是boot,前端是saber3
二、你期待的结果是什么?实际看到的又是什么?

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
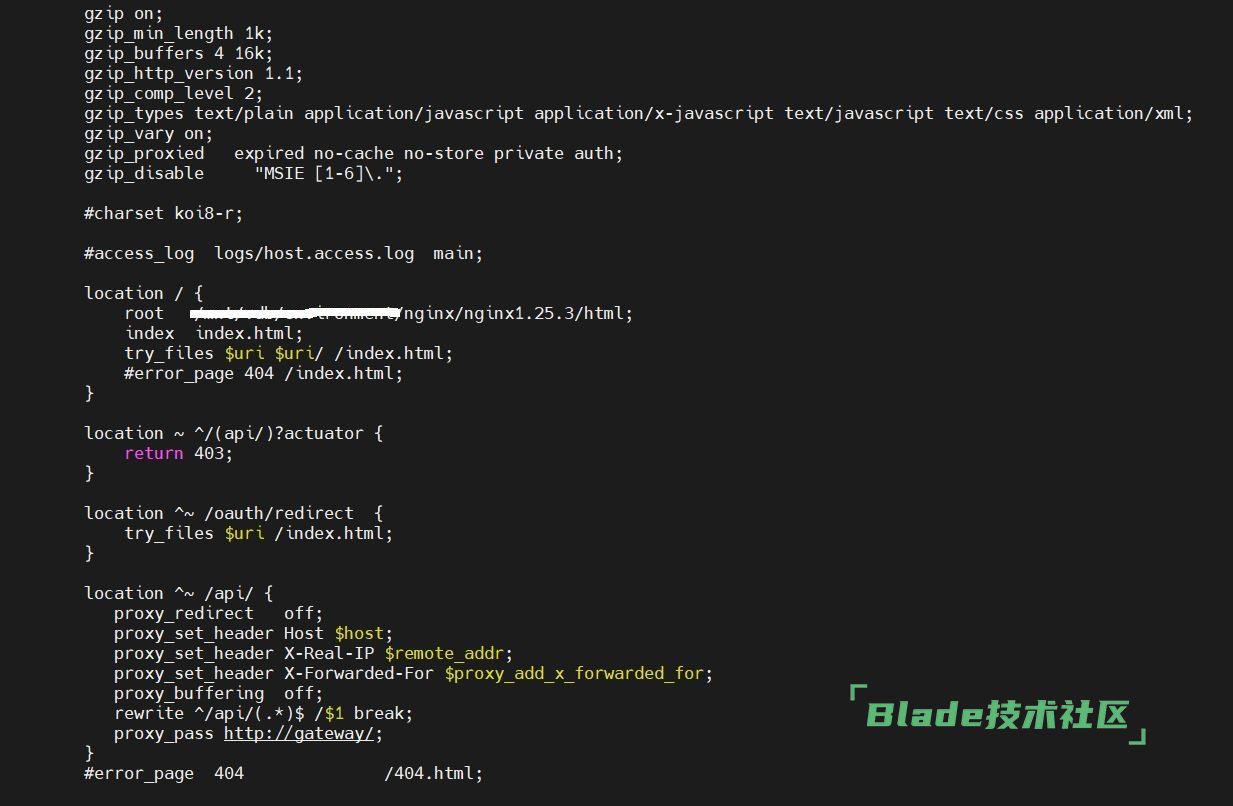
具体截图下你的配置看看,看看是不是复制错层级了
另外除了404的配置,还有种也可以解决刷新空白,也你试下
location /{
root /data/saber; #存放页面的路径
index index.html;
try_files $uri $uri/ /index.html; #根据vue-router路由history特性,这句一定要配置,否则会出现404问题
}刷新接口是304 Not Modified

本地启动进去页面后点击浏览器刷新也是空白的
把完整的nginx配置贴出来,然后把你的前端开放外网,我们访问看下

扫一扫访问 Blade技术社区 移动端