一、该问题的重现步骤是什么?
1. 
2.
3.
二、你期待的结果是什么?实际看到的又是什么?
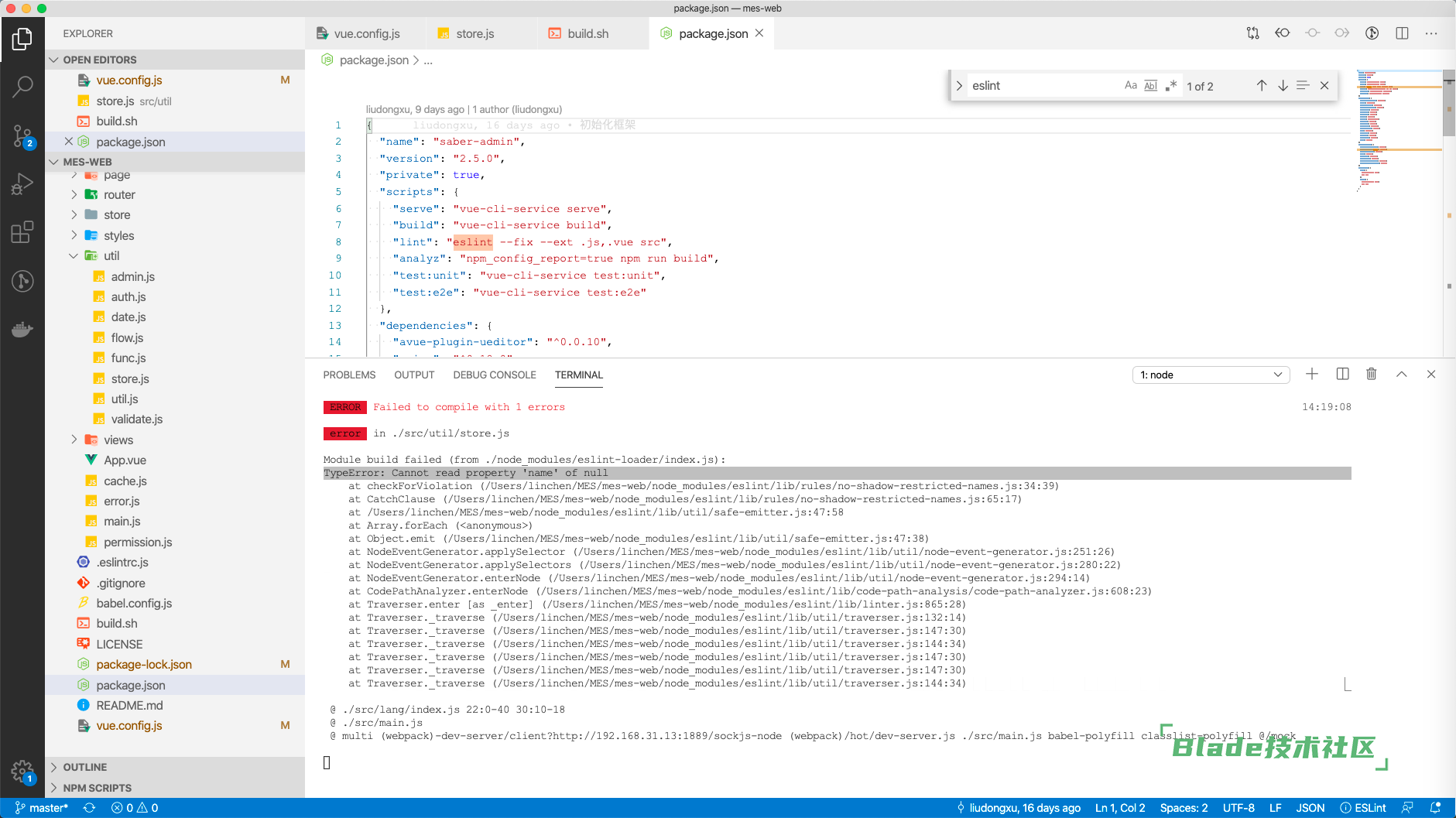
编译不报错,实际看到eslint-loader加载失败
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber前端 版本2.5.0,window系统及 Mac 系统
npm 版本 6.10.2
node版本12.8.1
四、请提供详细的错误堆栈信息,这很重要。
Failed to compile with 1 errors 14:19:08
error in ./src/util/store.js
Module build failed (from ./node_modules/eslint-loader/index.js):
TypeError: Cannot read property 'name' of null
at checkForViolation (/Users/linchen/MES/mes-web/node_modules/eslint/lib/rules/no-shadow-restricted-names.js:34:39)
at CatchClause (/Users/linchen/MES/mes-web/node_modules/eslint/lib/rules/no-shadow-restricted-names.js:65:17)
at /Users/linchen/MES/mes-web/node_modules/eslint/lib/util/safe-emitter.js:47:58
at Array.forEach (
at Object.emit (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/safe-emitter.js:47:38)
at NodeEventGenerator.applySelector (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/node-event-generator.js:251:26)
at NodeEventGenerator.applySelectors (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/node-event-generator.js:280:22)
at NodeEventGenerator.enterNode (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/node-event-generator.js:294:14)
at CodePathAnalyzer.enterNode (/Users/linchen/MES/mes-web/node_modules/eslint/lib/code-path-analysis/code-path-analyzer.js:608:23)
at Traverser.enter [as _enter] (/Users/linchen/MES/mes-web/node_modules/eslint/lib/linter.js:865:28)
at Traverser._traverse (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/traverser.js:132:14)
at Traverser._traverse (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/traverser.js:147:30)
at Traverser._traverse (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/traverser.js:144:34)
at Traverser._traverse (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/traverser.js:147:30)
at Traverser._traverse (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/traverser.js:147:30)
at Traverser._traverse (/Users/linchen/MES/mes-web/node_modules/eslint/lib/util/traverser.js:144:34)
@ ./src/lang/index.js 22:0-40 30:10-18
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.31.13:1889/sockjs-node (webpack)/hot/dev-server.js ./src/main.js babel-polyfill classlist-polyfill @/mock
五、若有更多详细信息,请在下面提供。
package配置信息
{
"name": "saber-admin",
"version": "2.5.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "eslint --fix --ext .js,.vue src",
"analyz": "npm_config_report=true npm run build",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e"
},
"dependencies": {
"avue-plugin-ueditor": "^0.0.10",
"axios": "^0.18.0",
"babel-polyfill": "^6.26.0",
"classlist-polyfill": "^1.2.0",
"element-ui": "^2.12.0",
"js-base64": "^2.5.1",
"js-cookie": "^2.2.0",
"js-md5": "^0.7.3",
"mockjs": "^1.0.1-beta3",
"node-gyp": "^5.0.6",
"nprogress": "^0.2.0",
"portfinder": "^1.0.23",
"script-loader": "^0.7.2",
"vue": "^2.6.10",
"vue-axios": "^2.1.2",
"vue-i18n": "^8.7.0",
"vue-router": "^3.0.1",
"vuex": "^3.1.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.1.1",
"@vue/cli-plugin-eslint": "^3.1.5",
"@vue/cli-service": "^3.1.4",
"chai": "^4.1.2",
"node-sass": "^4.12.0",
"sass-loader": "^7.0.1",
"vue-template-compiler": "^2.5.17",
"webpack-bundle-analyzer": "^3.0.3"
},
"lint-staged": {
"*.js": [
"vue-cli-service lint",
"git add"
],
"*.vue": [
"vue-cli-service lint",
"git add"
]
}
}
=============================================
eslint配置信息
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module'
},
env: {
browser: true,
node: true,
es6: true,
},
extends: ['plugin:vue/recommended', 'eslint:recommended'],
// add your custom rules here
//it is base on https://github.com/vuejs/eslint-config-vue
rules: {
"vue/max-attributes-per-line": [2, {
"singleline": 10,
"multiline": {
"max": 1,
"allowFirstLine": false
}
}],
"vue/singleline-html-element-content-newline": "off",
"vue/multiline-html-element-content-newline":"off",
"vue/name-property-casing": ["error", "PascalCase"],
"vue/no-v-html": "off",
'accessor-pairs': 2,
'arrow-spacing': [2, {
'before': true,
'after': true
}],
'block-spacing': [2, 'always'],
'brace-style': [2, '1tbs', {
'allowSingleLine': true
}],
'camelcase': [0, {
'properties': 'always'
}],
'comma-dangle': [2, 'never'],
'comma-spacing': [2, {
'before': false,
'after': true
}],
'comma-style': [2, 'last'],
'constructor-super': 2,
'curly': [2, 'multi-line'],
'dot-location': [2, 'property'],
'eol-last': 2,
'eqeqeq': ["error", "always", {"null": "ignore"}],
'generator-star-spacing': [2, {
'before': true,
'after': true
}],
'handle-callback-err': [2, '^(err|error)$'],
'indent': [2, 4, {
'SwitchCase': 1
}],
'jsx-quotes': [2, 'prefer-double'],
'key-spacing': [2, {
'beforeColon': false,
'afterColon': true
}],
'keyword-spacing': [2, {
'before': true,
'after': true
}],
'new-cap': [2, {
'newIsCap': true,
'capIsNew': false
}],
'new-parens': 2,
'no-array-constructor': 2,
'no-caller': 2,
'no-console': 'off',
'no-class-assign': 2,
'no-cond-assign': 2,
'no-const-assign': 2,
'no-control-regex': 0,
'no-delete-var': 2,
'no-dupe-args': 2,
'no-dupe-class-members': 2,
'no-dupe-keys': 2,
'no-duplicate-case': 2,
'no-empty-character-class': 2,
'no-empty-pattern': 2,
'no-eval': 2,
'no-ex-assign': 2,
'no-extend-native': 2,
'no-extra-bind': 2,
'no-extra-boolean-cast': 2,
'no-extra-parens': [2, 'functions'],
'no-fallthrough': 2,
'no-floating-decimal': 2,
'no-func-assign': 2,
'no-implied-eval': 2,
'no-inner-declarations': [2, 'functions'],
'no-invalid-regexp': 2,
'no-irregular-whitespace': 2,
'no-iterator': 2,
'no-label-var': 2,
'no-labels': [2, {
'allowLoop': false,
'allowSwitch': false
}],
'no-lone-blocks': 2,
'no-mixed-spaces-and-tabs': 2,
'no-multi-spaces': 2,
'no-multi-str': 2,
'no-multiple-empty-lines': [2, {
'max': 1
}],
'no-native-reassign': 2,
'no-negated-in-lhs': 2,
'no-new-object': 2,
'no-new-require': 2,
'no-new-symbol': 2,
'no-new-wrappers': 2,
'no-obj-calls': 2,
'no-octal': 2,
'no-octal-escape': 2,
'no-path-concat': 2,
'no-proto': 2,
'no-redeclare': 2,
'no-regex-spaces': 2,
'no-return-assign': [2, 'except-parens'],
'no-self-assign': 2,
'no-self-compare': 2,
'no-sequences': 2,
'no-shadow-restricted-names': 2,
'no-spaced-func': 2,
'no-sparse-arrays': 2,
'no-this-before-super': 2,
'no-throw-literal': 2,
'no-trailing-spaces': 2,
'no-undef': 2,
'no-undef-init': 2,
'no-unexpected-multiline': 2,
'no-unmodified-loop-condition': 2,
'no-unneeded-ternary': [2, {
'defaultAssignment': false
}],
'no-unreachable': 2,
'no-unsafe-finally': 2,
'no-unused-vars': [2, {
'vars': 'all',
'args': 'none'
}],
'no-useless-call': 2,
'no-useless-computed-key': 2,
'no-useless-constructor': 2,
'no-useless-escape': 0,
'no-whitespace-before-property': 2,
'no-with': 2,
'one-var': [2, {
'initialized': 'never'
}],
'operator-linebreak': [2, 'after', {
'overrides': {
'?': 'before',
':': 'before'
}
}],
'padded-blocks': [2, 'never'],
'quotes': [2, 'single', {
'avoidEscape': true,
'allowTemplateLiterals': true
}],
'semi': ['error', 'always'],
'semi-spacing': [2, {
'before': false,
'after': true
}],
'space-before-blocks': [2, 'always'],
'space-before-function-paren': [2, 'never'],
'space-in-parens': [2, 'never'],
'space-infix-ops': 2,
'space-unary-ops': [2, {
'words': true,
'nonwords': false
}],
'spaced-comment': [2, 'always', {
'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']
}],
'template-curly-spacing': [2, 'never'],
'use-isnan': 2,
'valid-typeof': 2,
'wrap-iife': [2, 'any'],
'yield-star-spacing': [2, 'both'],
'yoda': [2, 'never'],
'prefer-const': 2,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'object-curly-spacing': [2, 'always', {
objectsInObjects: false
}],
'array-bracket-spacing': [2, 'never']
}
}