一、该问题的重现步骤是什么?
1. 现在我的项目不仅仅包括登陆之后的框架主体,还包括一个全局的模块导航,每个模块下面才是现在的框架主体,而且,还包括一个不在这个框架主体内的模块。动态路由实现不知何从下手。
2. 主体的框架,是在index组件内部请求的路由数据,刷新的话,只有这个框架的主体会重新请求路由数据,如果不是这个框架主体内,路由数据本就存储在内存的vuex中,刷新之后动态路由的数据就没了,
3.项目的主体结构如下



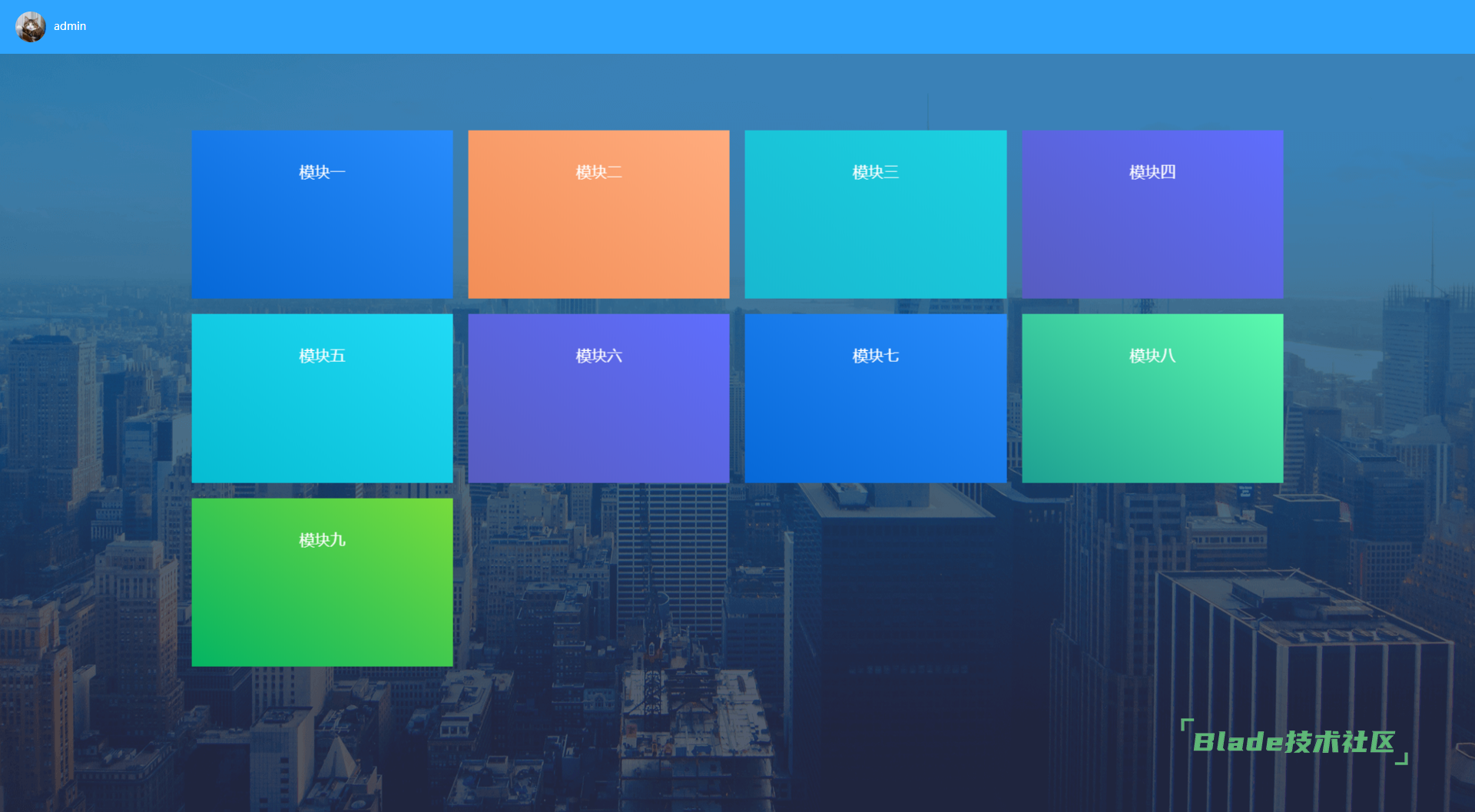
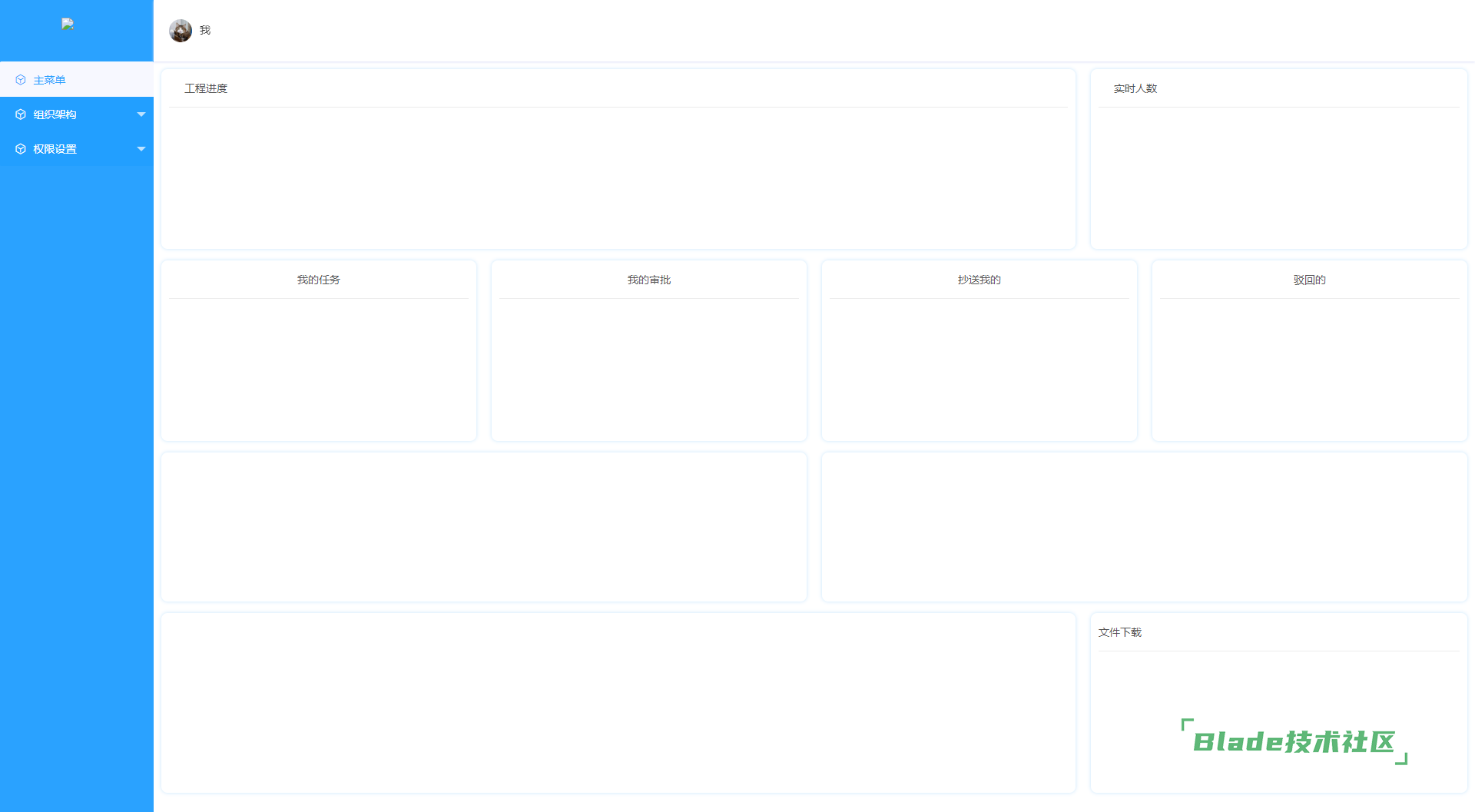
整体的导航是图一,图二是一个单独的模块,图三是主体后台模块,可以根据模块的不同,侧边栏渲菜单染的数据不同,
小白遇到的棘手问题是,不知道怎么把动态路由保存下来,这三个地方在刷新的时候都不会出现路由消失的情况。
希望大佬可以给个思路。
二、你期待的结果是什么?实际看到的又是什么?
我想让动态路由的数据不仅仅是在这个框架主体内,再多一层模块包裹的情况下,刷新页面也可以正常使用。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
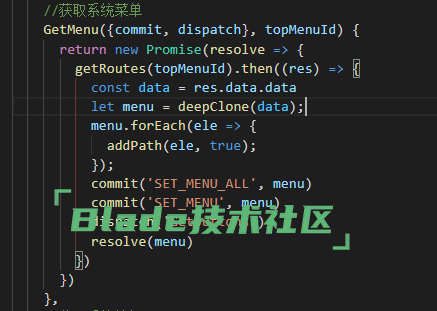
拓展avue-router.js,把数据保存在localStorage

大佬,我的动态路由添加不上,我是参照这个方法,重新存了一下路由,但是路由里面只有初始化的那些本地路由。
还有就是,avue-router的文档,看不懂啊,因为不知道在哪里看路由的基本数据结构啊。。

大佬,我的动态路由添加不上,我是参照这个方法,重新存了一下路由,但是路由里面只有初始化的那些本地路由。
还有就是,avue-router的文档,看不懂啊,因为不知道在哪里看路由的基本数据结构啊。。

要不给avue发一个issue或者找avue作者咨询下看看有没有更好的解决办法

扫一扫访问 Blade技术社区 移动端