前端 树形结构展开后如图

数据 结构下
{
"code":200,
"success":true,
"data":[
{
"companyCode":"1134730999683407874",
"companyParentCode":0,
"companyName":"中国建筑第二工程局有限公司",
"companyLevel":0,
"companyState":1,
"addtime":"2019-06-07 00:29:55",
"id":"1134730999683407874",
"parentId":"0",
"children":[
{
"companyCode":"1135573482408587265",
"companyParentCode":1134730999683407900,
"companyName":"郑州地铁项目",
"companyLevel":1,
"companyState":1,
"addtime":"2019-06-07 00:29:55",
"id":"1135573482408587265",
"parentId":"1134730999683407874",
"parentName":"中国建筑第二工程局有限公司",
"sort":1
},
{
"companyCode":"1140593052654350338",
"companyParentCode":1134730999683407900,
"companyName":"武汉地铁",
"companyLevel":1,
"companyState":1,
"addtime":"2019-06-17 20:12:28",
"id":"1140593052654350338",
"parentId":"1134730999683407874",
"parentName":"中国建筑第二工程局有限公司",
"sort":1
}
],
"parentName":"顶级",
"sort":0
}
],
"msg":"操作成功"
}

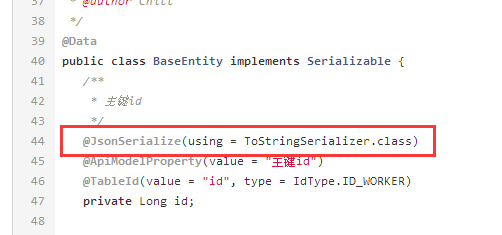
long类型到前端,js会缺失进度。后端要给parentcode转成string类型
参考如下:

但是好像并不是这个原因
{
"code":200,
"success":true,
"data":[
{
"id":"1134730999683407874",
"parentId":"0",
"children":[
{
"id":"1135573482408587265",
"parentId":"1134730999683407874",
"title":"郑州地铁项目",
"key":"1135573482408587265",
"value":"1135573482408587265"
},
{
"id":"1140593052654350338",
"parentId":"1134730999683407874",
"title":"武汉地铁",
"key":"1140593052654350338",
"value":"1140593052654350338"
}
],
"title":"中国建筑第二工程局有限公司",
"key":"1134730999683407874",
"value":"1134730999683407874"
}
],
"msg":"操作成功"
}
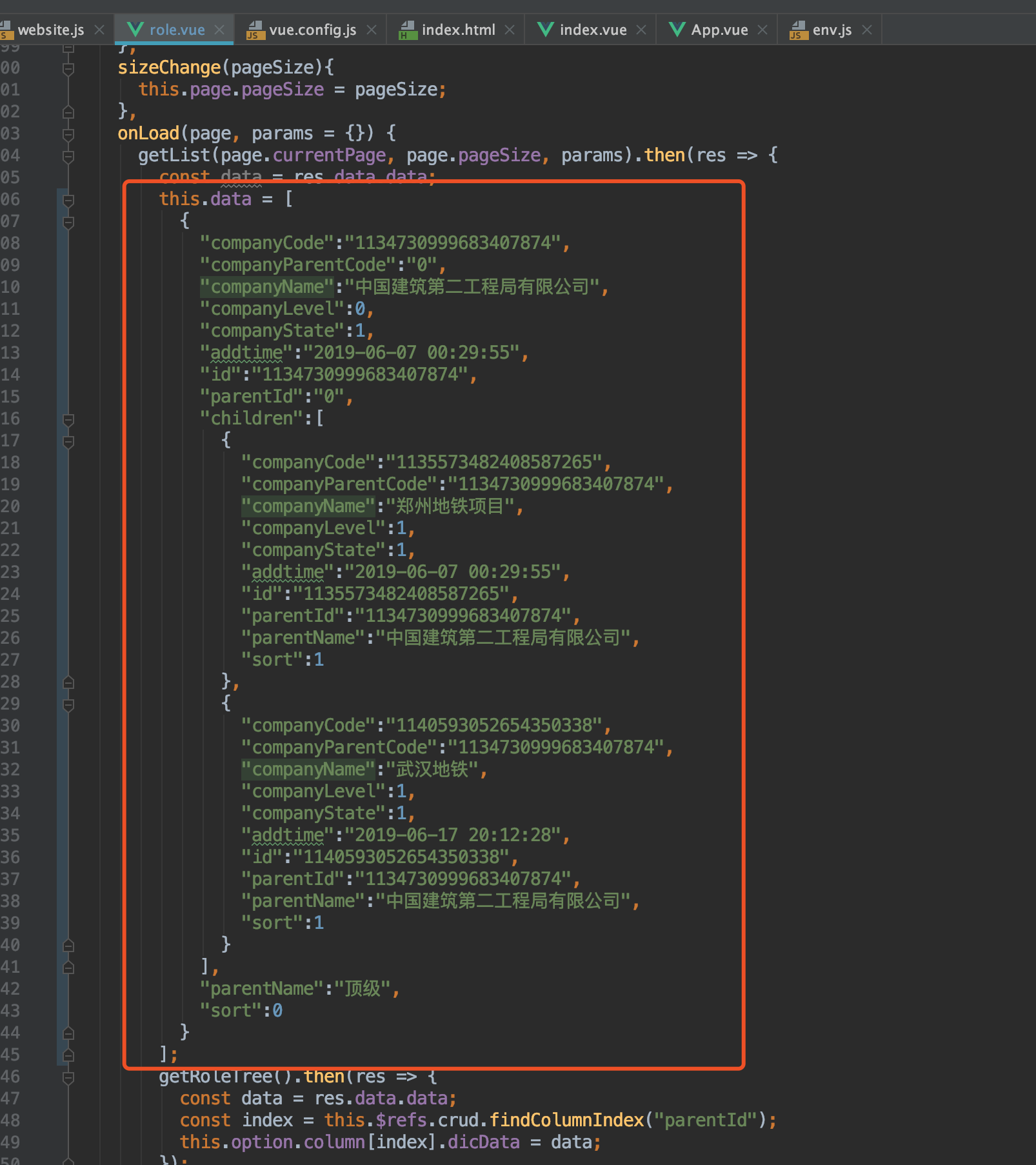
这个数据一样是不对的

{
"code":200,
"success":true,
"data":[
{
"companyCode":"1134730999683407874",
"companyParentCode":"0",
"companyName":"中国建筑第二工程局有限公司",
"companyLevel":0,
"companyState":1,
"addtime":"2019-06-07 00:29:55",
"id":"1134730999683407874",
"parentId":"0",
"children":[
{
"companyCode":"1135573482408587265",
"companyParentCode":"1134730999683407874",
"companyName":"郑州地铁项目",
"companyLevel":1,
"companyState":1,
"addtime":"2019-06-07 00:29:55",
"id":"1135573482408587265",
"parentId":"1134730999683407874",
"parentName":"中国建筑第二工程局有限公司",
"sort":1
},
{
"companyCode":"1140593052654350338",
"companyParentCode":"1134730999683407874",
"companyName":"武汉地铁",
"companyLevel":1,
"companyState":1,
"addtime":"2019-06-17 20:12:28",
"id":"1140593052654350338",
"parentId":"1134730999683407874",
"parentName":"中国建筑第二工程局有限公司",
"sort":1
}
],
"parentName":"顶级",
"sort":0
}
],
"msg":"操作成功"
}
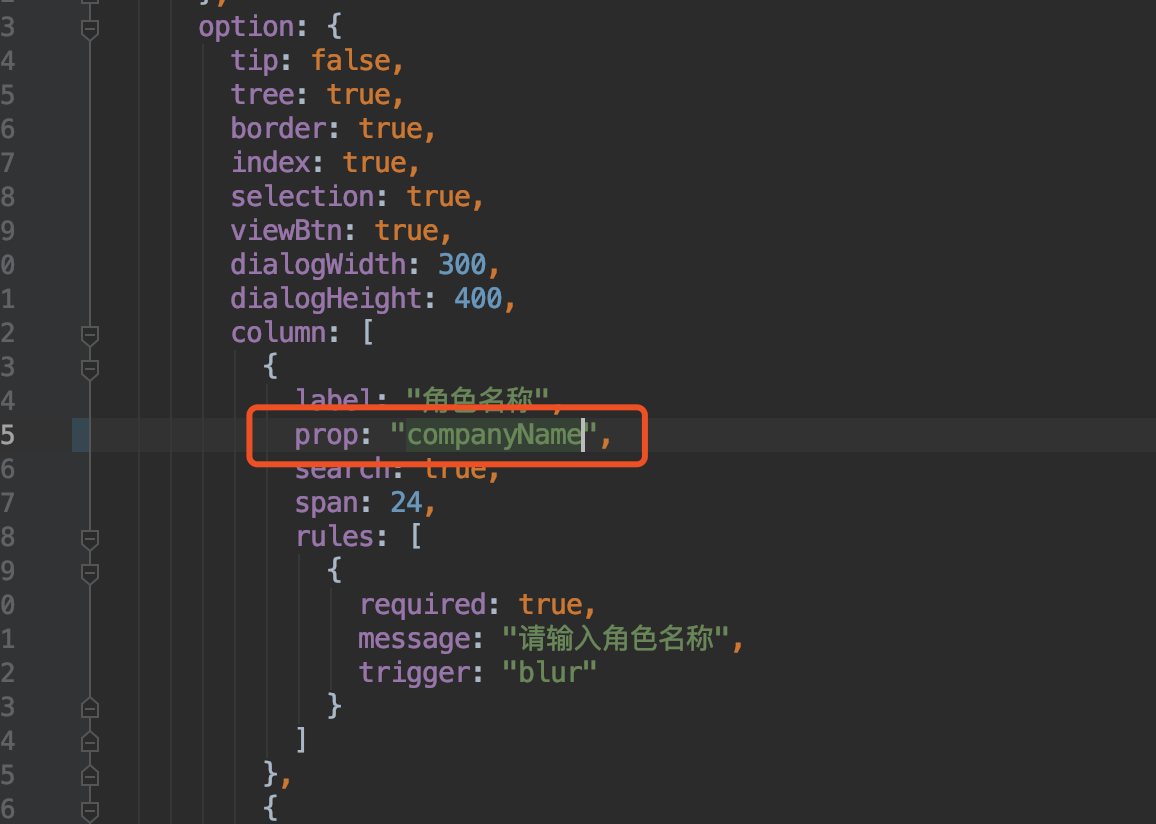
我本地写死了你的json,没问题,你可以像我这样配置下看看能不能通过假数据显示成功




扫一扫访问 Blade技术社区 移动端