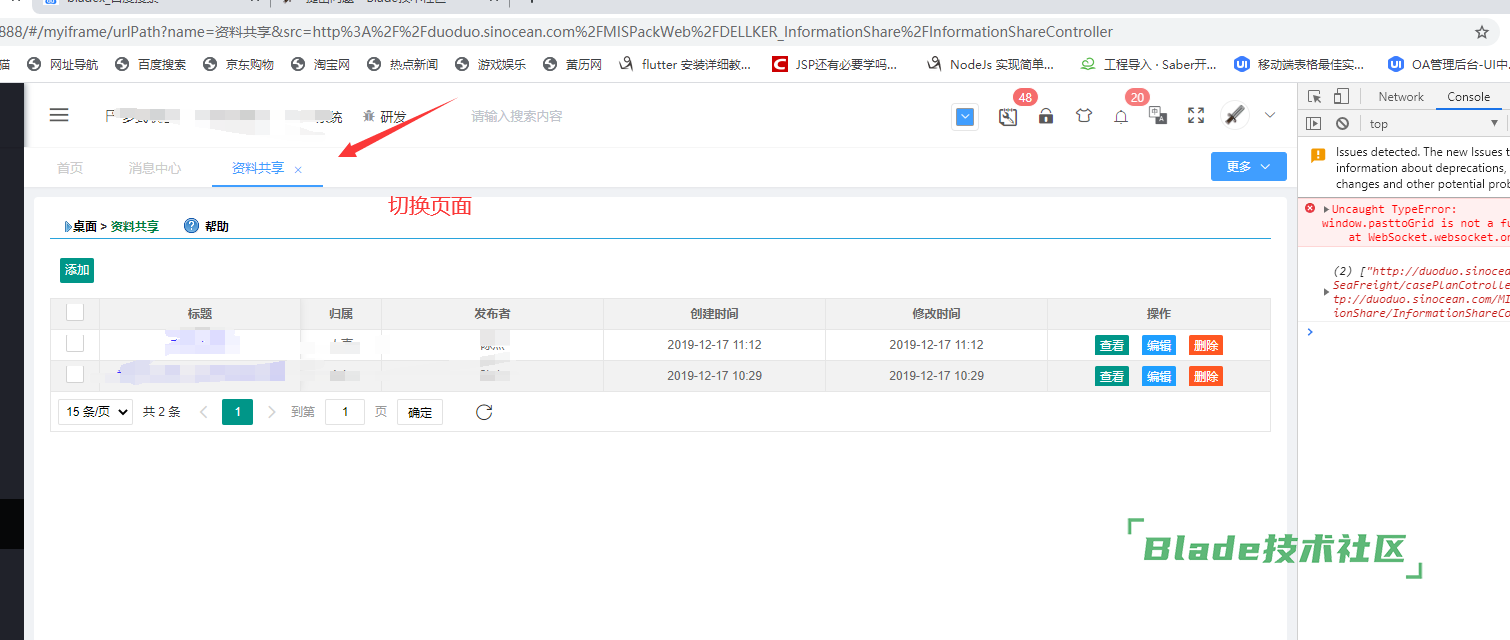
公司系统用到了iframe,在saber中使用iframe时由于路由变化导致iframe切换无法保持状态。
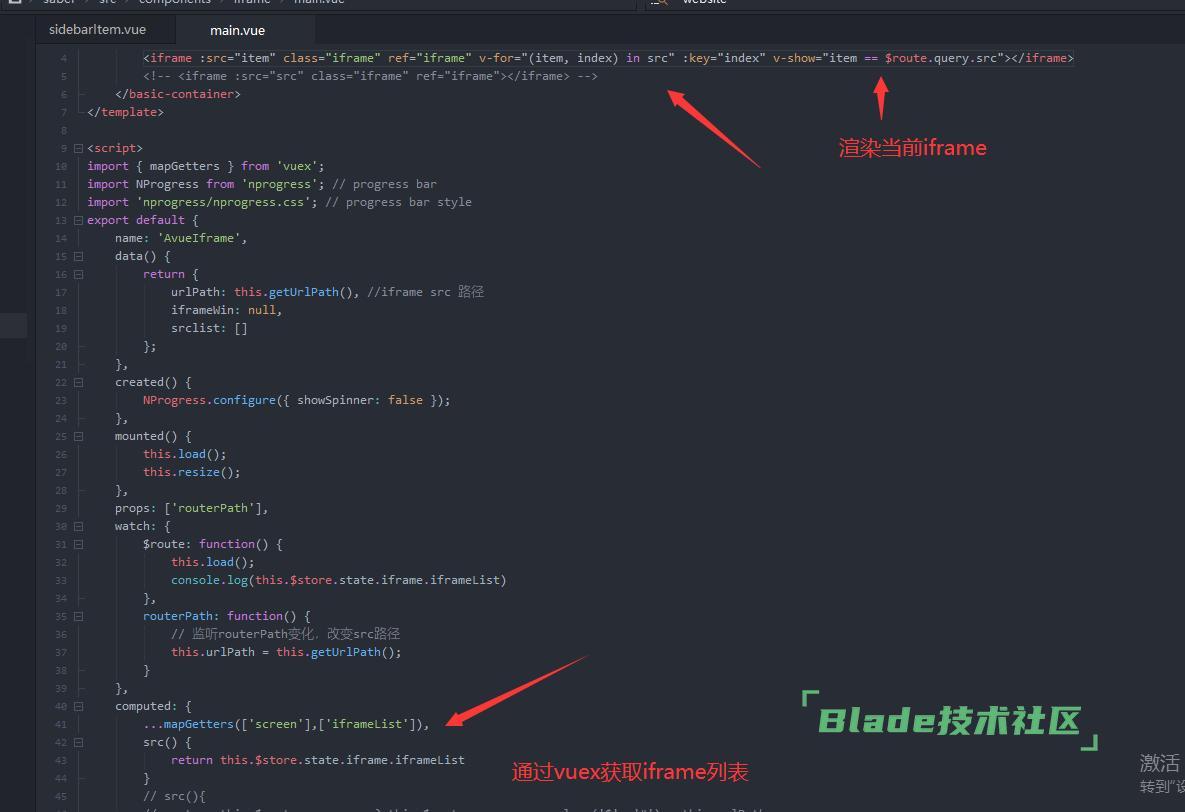
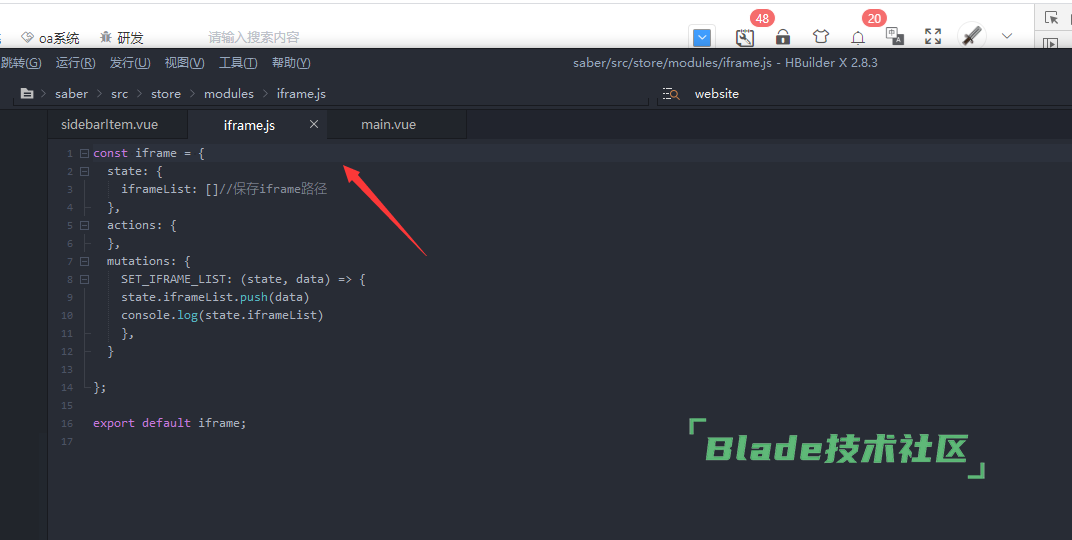
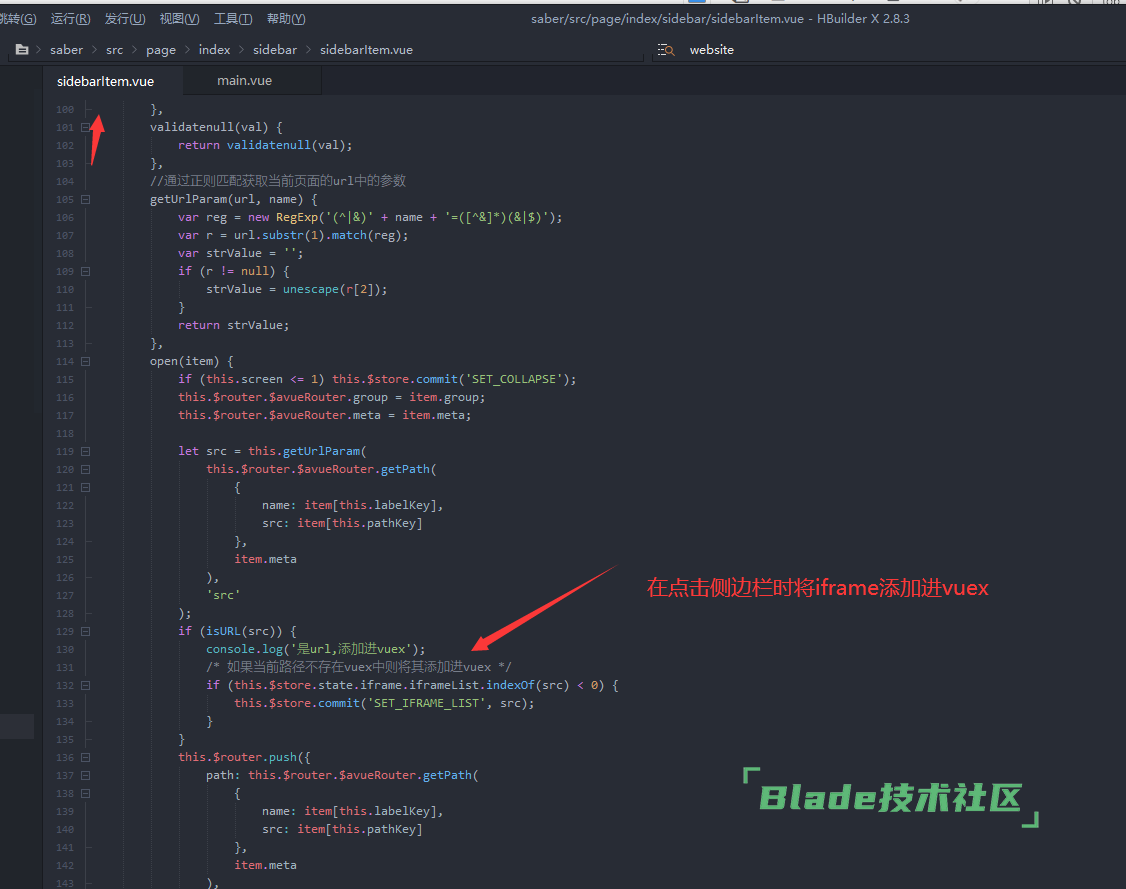
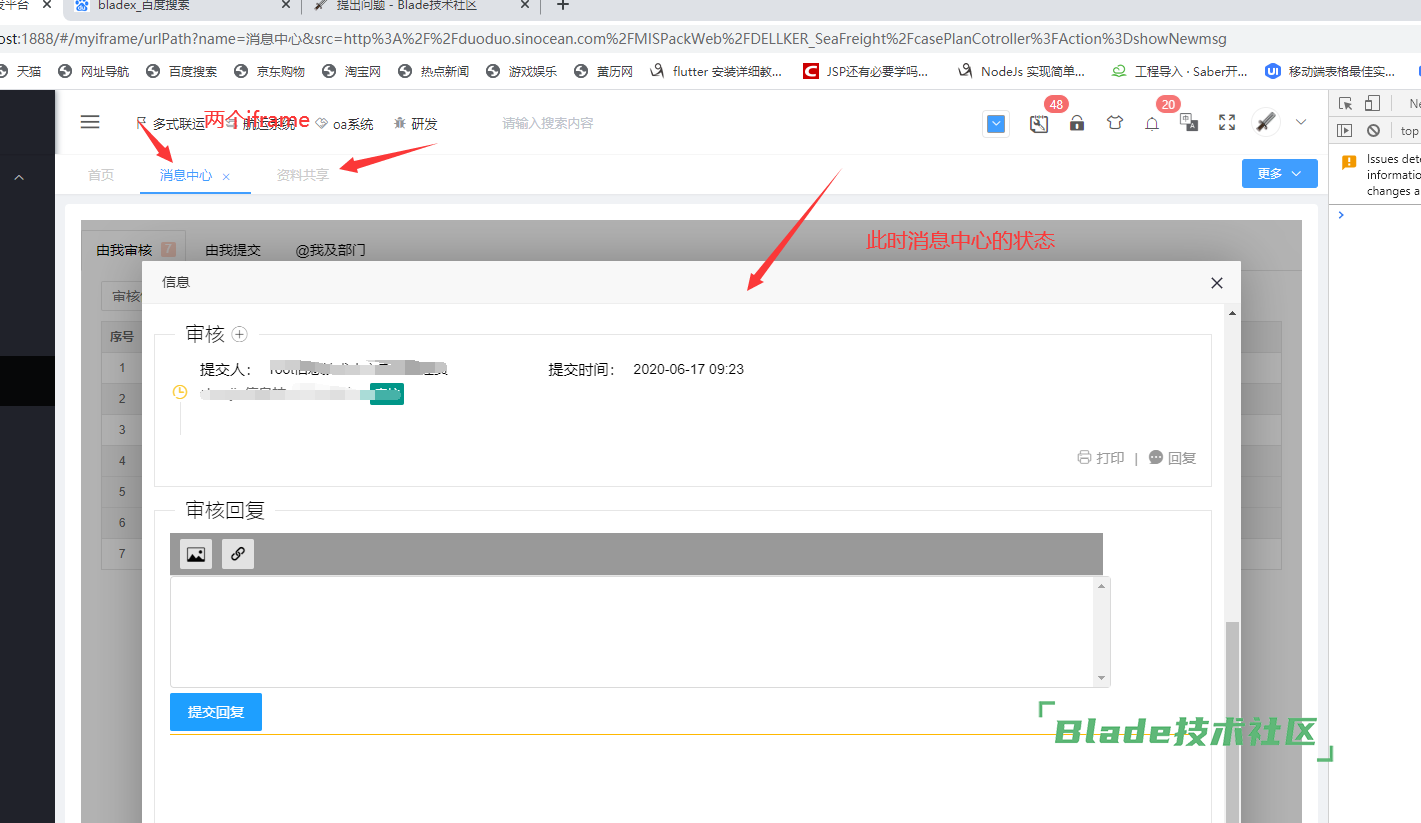
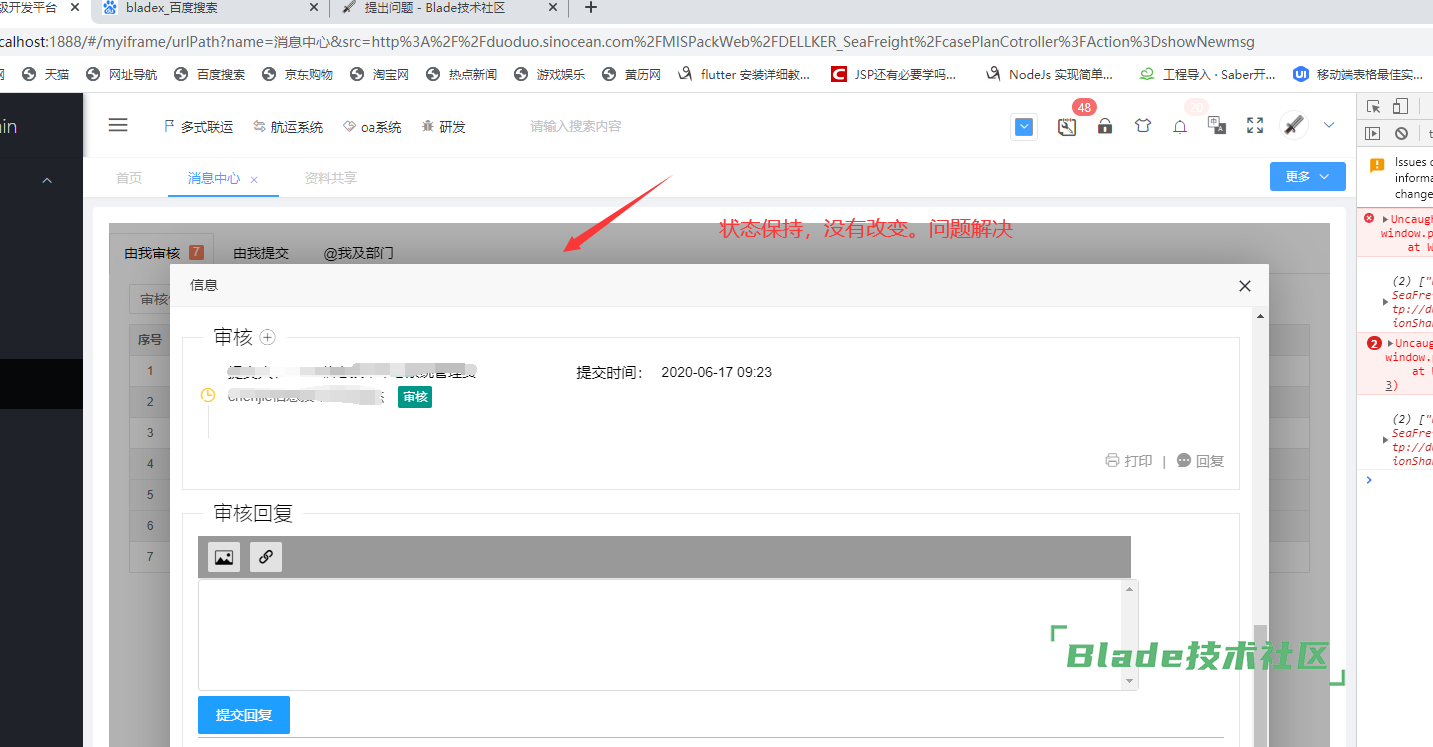
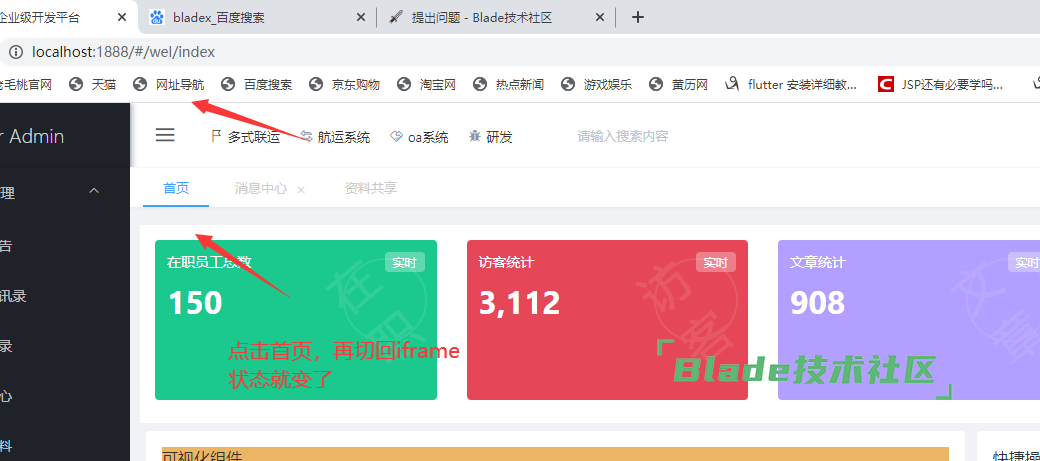
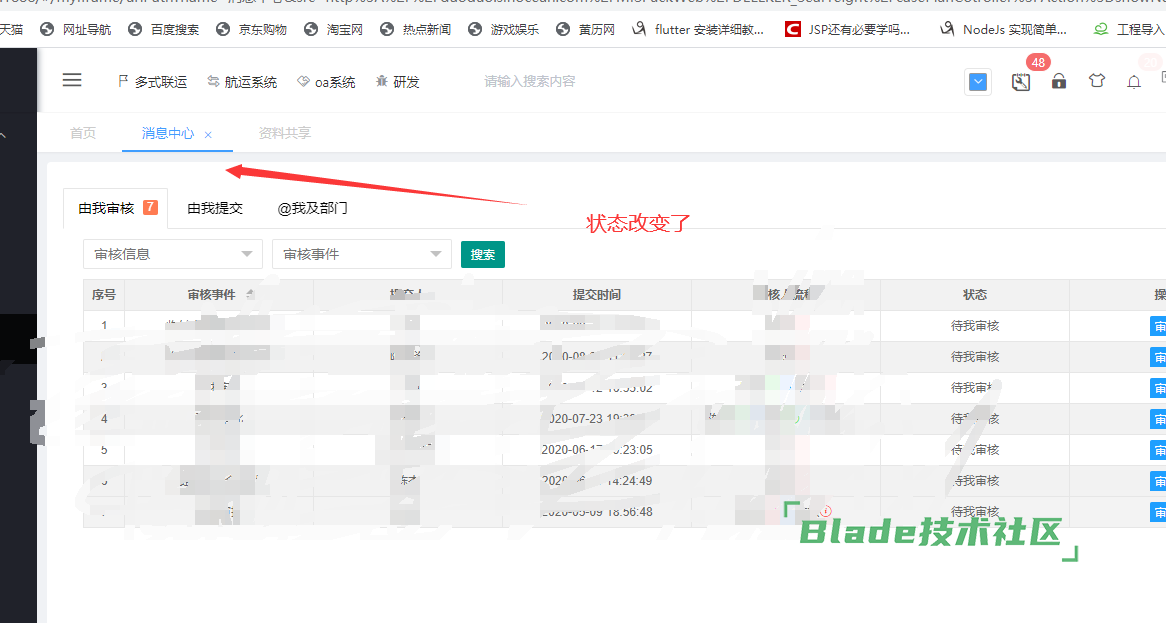
考虑使用v-for的遍历生成多个iframe然后v-show解决iframe显示状态的问题。可是当点击了不是iframe的菜单再切回iframe时发现状态又没有保存了。这种情况怎么解决呢。



这么写的话,在iframe组件切换是可以保存状态的,如





用keepalive解决,参考这个commit:
https://center.bladex.cn/blade/Saber/commit/5e11ea86e0f04f1bc4d227aacbc5aba27462c5ed
老哥你是不是没有仔细看我的问题,我知道keep-alive这个东西。他只能保存当前框架中的vue组件状态。我现在使用的是iframe内联框架,想要使里面嵌入的页面状态不变。比如我嵌入一个百度,输入搜索之后切换tab再切回来,你确定百度不会重新刷新吗?使用keep-alive能解决?