接上两个问题:
https://sns.bladex.cn/q-3033.html
https://sns.bladex.cn/q-3074.html
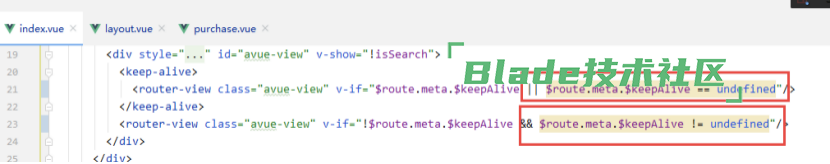
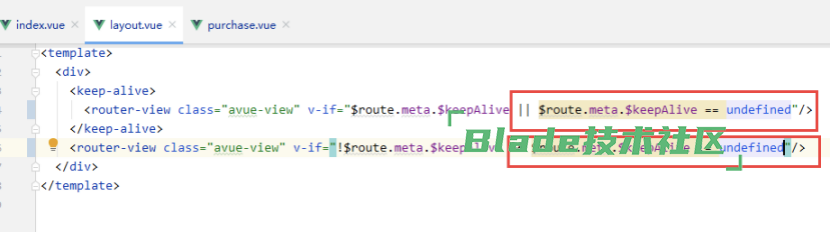
1、根据官方社区给出的方案,添加如下代码:


2、虽然可以实现切换tab时不触发页面刷新,但同时引发了下列问题:
关闭一个页面后从菜单打开,不会触发vue生命周期函数,无法做到页面数据的清空与查询等方法的自动触发。如图以采购查询为例

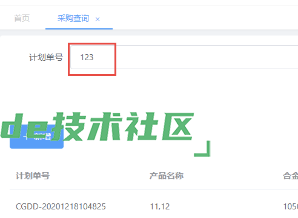
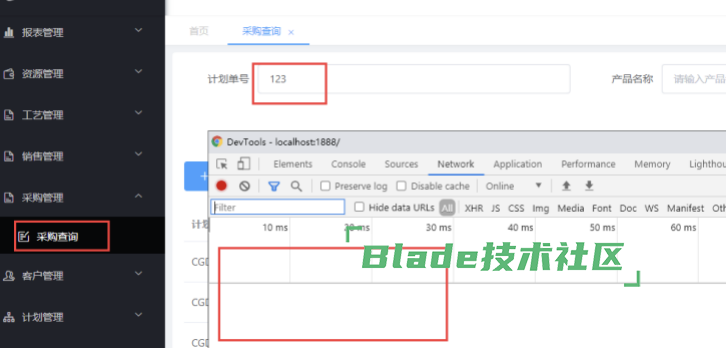
在查询条件输入框输入123,后关闭该窗口。

理论上再次打开时,应自动清空查询条件输入框等所有数据并自动执行查询。再从菜单打开采购查询页面

发现123仍在,且没有执行页面初始化的方法。
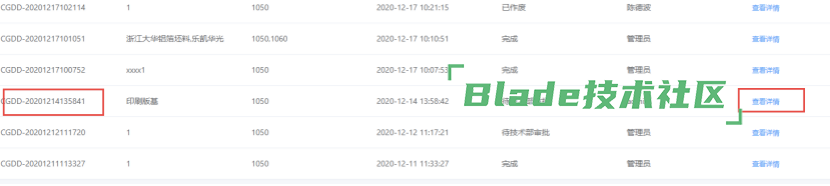
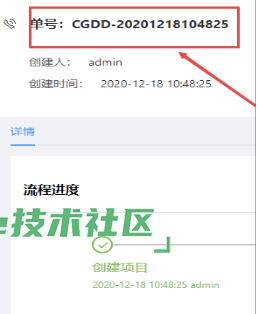
3、举例采购单查看详情数据的功能,从上一条采购单切换查看当前采购单时,详情页面的数据仍停留在上一条采购单:


说明:第一次进入单号为CGDD-20201218104825的采购单,可以正常展示该单号的数据;第二次进入单号为CGDD-20201214135841的采购单,页面仍然展示上一条单号的数据。
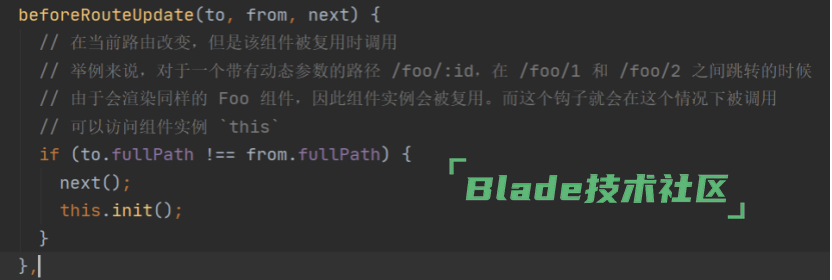
4、根据官方给出的解决钩子函数无法触发、页面数据不刷新等问题引入如下方法:

改造后再次测试之前遇到的问题,问题仍未解决。

扫一扫访问 Blade技术社区 移动端