一、该问题的重现步骤是什么?
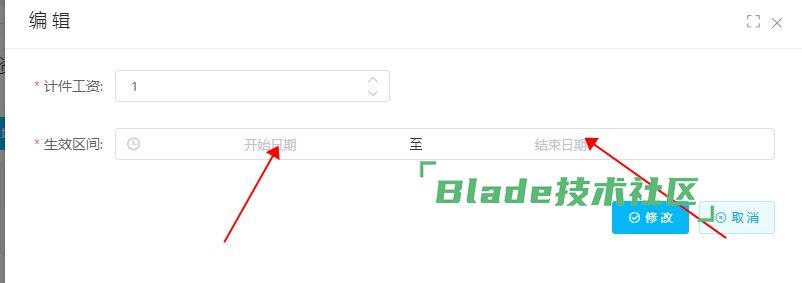
1. 目前 区间控件内value 不知道该填什么
2.
3.
二、你期待的结果是什么?实际看到的又是什么?
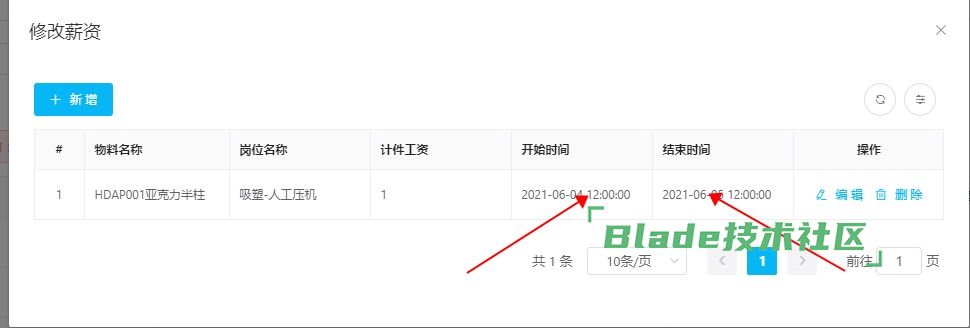
点击编辑时 将开始时间和结束时间 回显到图2中的生效区间字段


三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
{
label: "开始时间",
prop: "beginTime",
display:false,
format: "yyyy-MM-dd hh:ss:mm",
valueFormat: "yyyy-MM-dd hh:ss:mm",
rules: [{
required: true,
message: "请输入开始时间",
trigger: "blur"
}]
},
{
label: "结束时间",
prop: "endTime",
display:false,
format: "yyyy-MM-dd hh:ss:mm",
valueFormat: "yyyy-MM-dd hh:ss:mm",
rules: [{
required: true,
message: "请输入结束时间",
trigger: "blur"
}]
},
{
label: "生效区间",
prop: "wageAffectRange",
type: "datetimerange",
format: "yyyy-MM-dd hh:ss:mm",
valueFormat: "yyyy-MM-dd hh:ss:mm",
value:[this.beginTime,this.endTime],
hide:true,
span:24,
rules: [{
required: true,
message: "请选择生效区间",
trigger: "blur"
}]
}
扫一扫访问 Blade技术社区 移动端