一、该问题的重现步骤是什么?
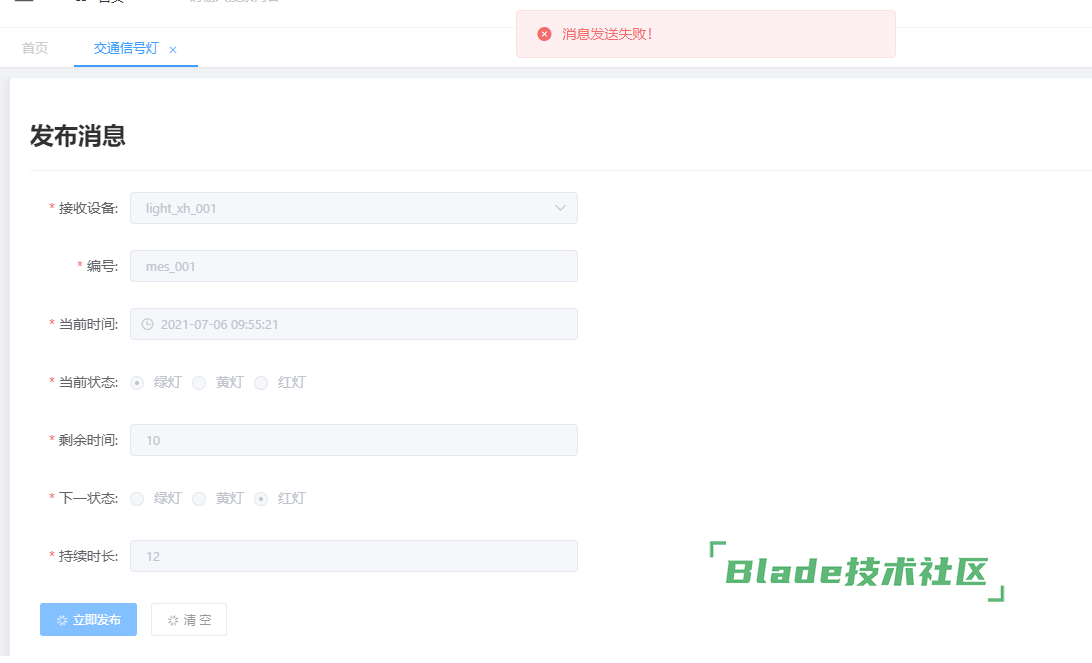
1. 填写表单
2. 点击提交
3. 提交失败后一直处于 loading 状态

二、你期待的结果是什么?实际看到的又是什么?
提交中表单处于 loading 状态,提交后处于正常状态。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber admin 2.8.1
四、相关代码
template:
<avue-form
:option="option"
@submit="rowSave"
>avue-form>
options:
{
height:'auto',
calcHeight: 30,
tip: false,
searchShow: true,
searchMenuSpan: 6,
border: true,
index: true,
viewBtn: true,
selection: true,
dialogClickModal: false,
submitText: '立即发布',
menuPosition: 'left',
column: [
{
label: "接收设备",
type: "select",
prop: "facilityInfoId",
search: true,
row: true,
dicUrl: "",
props: {
label: "unitType",
value: "id"
},
slot: true,
rules: [{
required: true,
message: "请选择接收设备",
trigger: "blur"
}]
},
......
]
},
methods:
rowSave(row, done, loading) {
add(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
loading();
window.console.log(error);
});
},

扫一扫访问 Blade技术社区 移动端