一、该问题的重现步骤是什么?
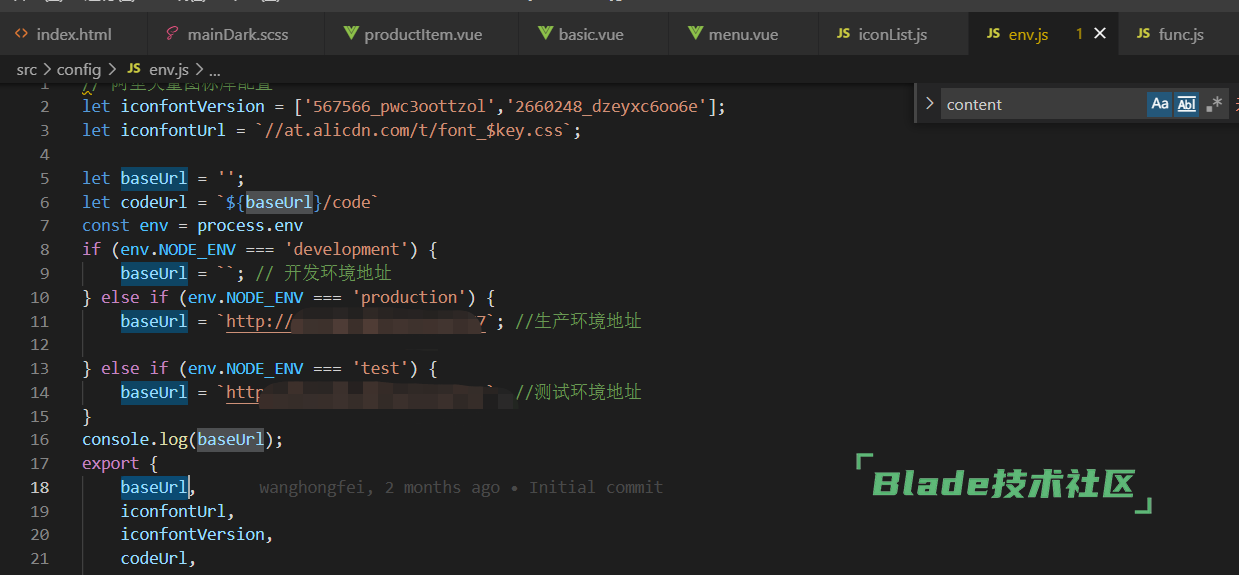
怎么修改线上接口访问地址,修改evn.js里的无效

线上部署,一般使用nginx修改nginx.conf文件进行配置。然后启动nginx来实现。
当然 需要在开发环境先 yarn install 后 yarn build 在dist文件夹下打包出上线文件内容。
附录nginx.conf文件共参考
http {
###配置其他略
include /etc/nginx/conf.d/*.conf;
# 配置SpringBlade的前端Saber项目
server {
## 设置前端访问的端口号,根据需求自行调整
## 上文修改Saber的vue.config.js中的端口号1888被Nginx代理时不会生效.将由下面的8000端口号生效.
listen 8000;
## server_name 后面跟的是监听的服务器域名/DNS配置/IP根据需求自行调整.本例使用slave1,指向的本地的局域网IP
server_name slave1;
location / {
## 笔者懒得将Saber项目拷贝出一份,直接将项目打包好的文件夹路径指定为nginx部署文件夹
root /opt/Saber/dist;
index index.html index.htm;
}
## 抄袭官网社区 https://sns.bladex.cn/q-184.html
location ^~/api {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
##原帖说明关键的一行,把前端访问含有api的地址,直接抹掉再去调用gateway服务的接口
rewrite ^/api/(.*)$ /$1 break;
## proxy_pass 配置springblade后端 gateway模块端口号,项目本身默认是80端口,但是我们部署服务器80端口被占用,所以改了个未被使用的端口号,改为8088,请自行根据自己gateway的端口号进行修改.
proxy_pass http://slave1:8088;
}
}
}
扫一扫访问 Blade技术社区 移动端