一、该问题的重现步骤是什么?
1. nginx.conf配置文件
2. deploy.sh文件
3.docker-compose.yml文件
4.服务器网卡信息
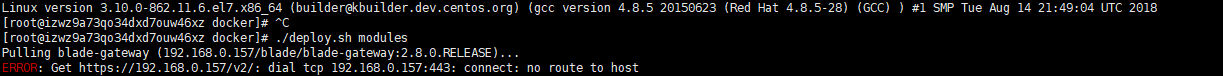
5.执行./deploy.sh modules报错

6.

9.前端访问地址
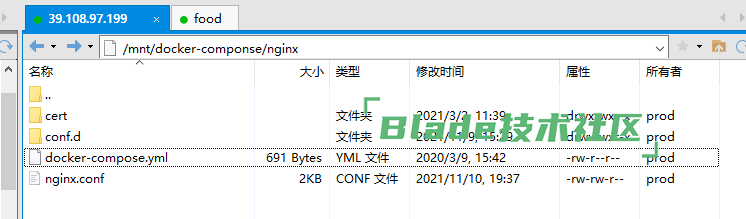
10.服务器目录文件

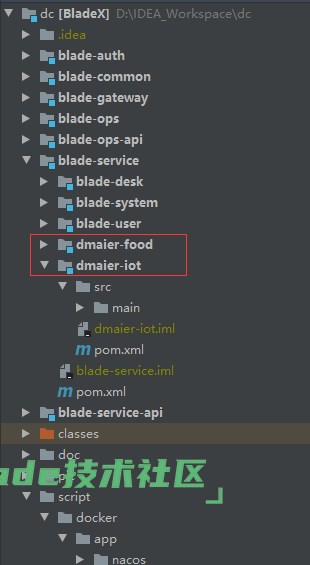
11,增加的两个微服务,其它框架都没有发生变化

二、你期待的结果是什么?实际看到的又是什么?
1、我们系统只用到redis,mongdb,mysql,nacos,nginx,bladex署在39.10.8.97.199这台机器上,其它中间件prometheus、grafana、alertmanager、sentinel、seata-server都没用到,
2、期待的结果是就是前后端部署39.10.8.97.199这台机器,前端能访问后端接口,通过docker-compose 启动微服务就行了
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
Linux version 3.10.0-862.11.6.el7.x86_64 (builder@kbuilder.dev.centos.org) (gcc version 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) ) #1 SMP Tue Aug 14 21:49:04 UTC 2018
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
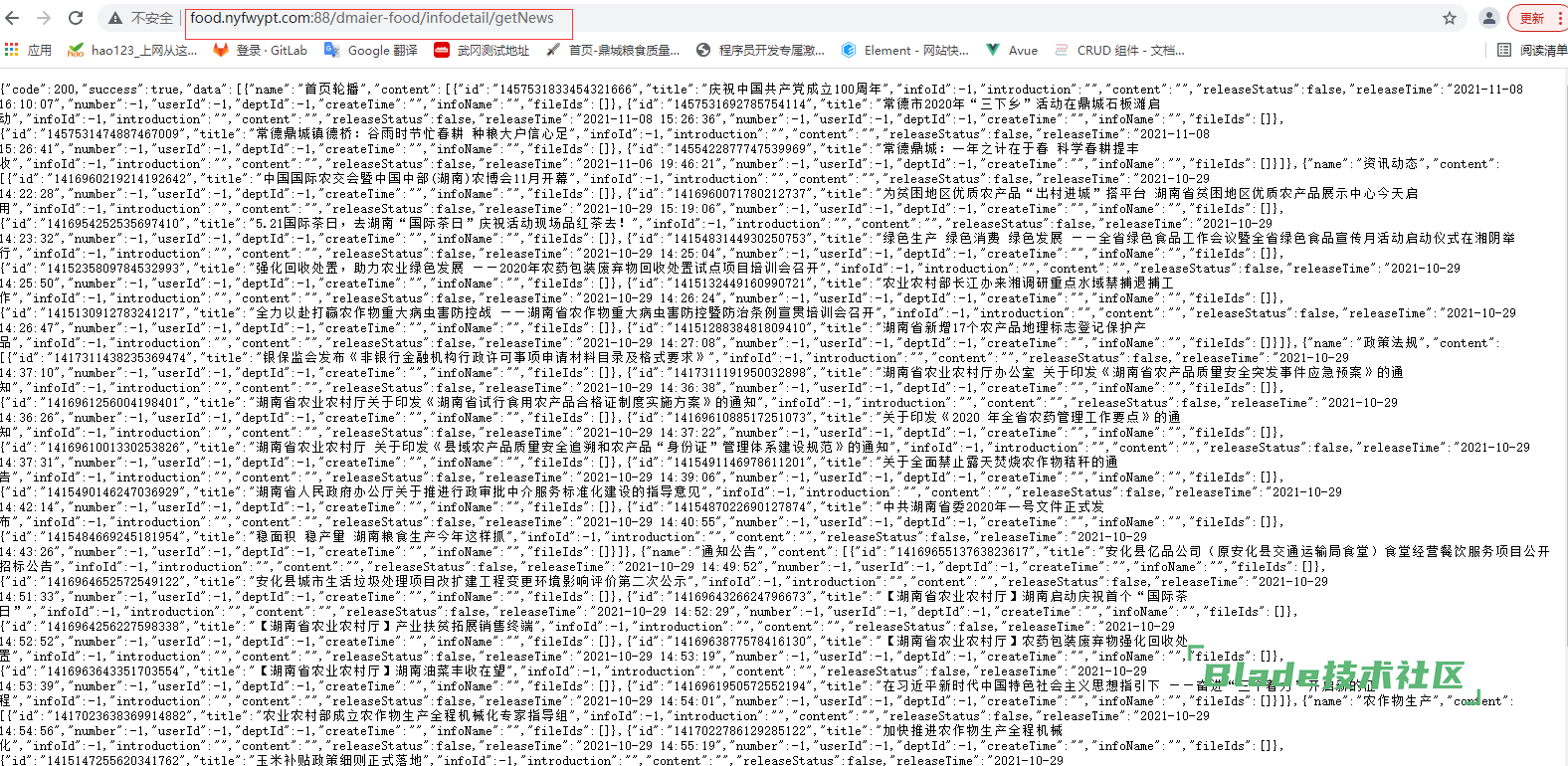
前端通过nginx 调不到后台接口,http://food.nyfwypt.com:88/dmaier-food/infodetail/getNews 这接口服务器能正常访问,但前端不能自动调接口


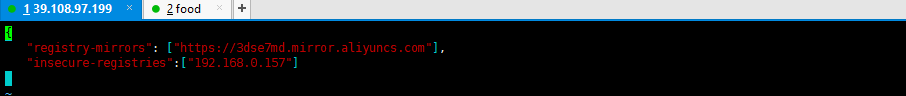
你是不是从来没有使用过docker部署,里面很基础的你都没有改动,比如images内你还是用了192.168.0.157前缀的地址,比如你去拉取的地址也不是一个正常的ip,他抱错已经提示很清楚了。
如果你对docker部署完全不了解又急着上线,推荐先用最简单的jar包部署吧。不然没有基础没有在测试环境不是成功只能两眼一抹黑处处碰壁。
生产服务器已经有在线运行的项目,就不推荐再做额外改动了,不然你部署可能会影响到上线的服务。
现在推荐要么用jar包部署,或者后面等服务迁移完或者新开了一台服务器之后再尝试docker部署
如果用jar则需要一个服务一个脚本
复制拷贝完整脚本文件,如果有编码问题则在服务器手动创建然后拷贝内容
给脚本赋予执行权限
如果你这个还解决不了,最好再咨询一下旁边同事,因为很基础,已经没法帮你排插了
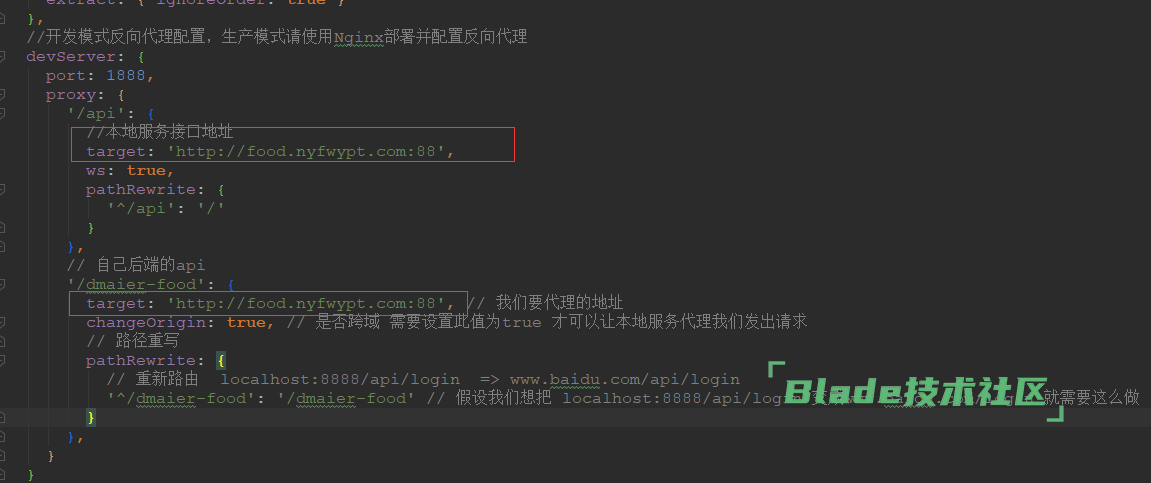
前端部署的话不需要再配置webpack内的反向代理了,只需要从nginx配置就行,就比如下图的配置,已经指定了反向代理。
那么按照你提供的信息,前端访问的地址就是:http://food.nyfwypt.com:8000

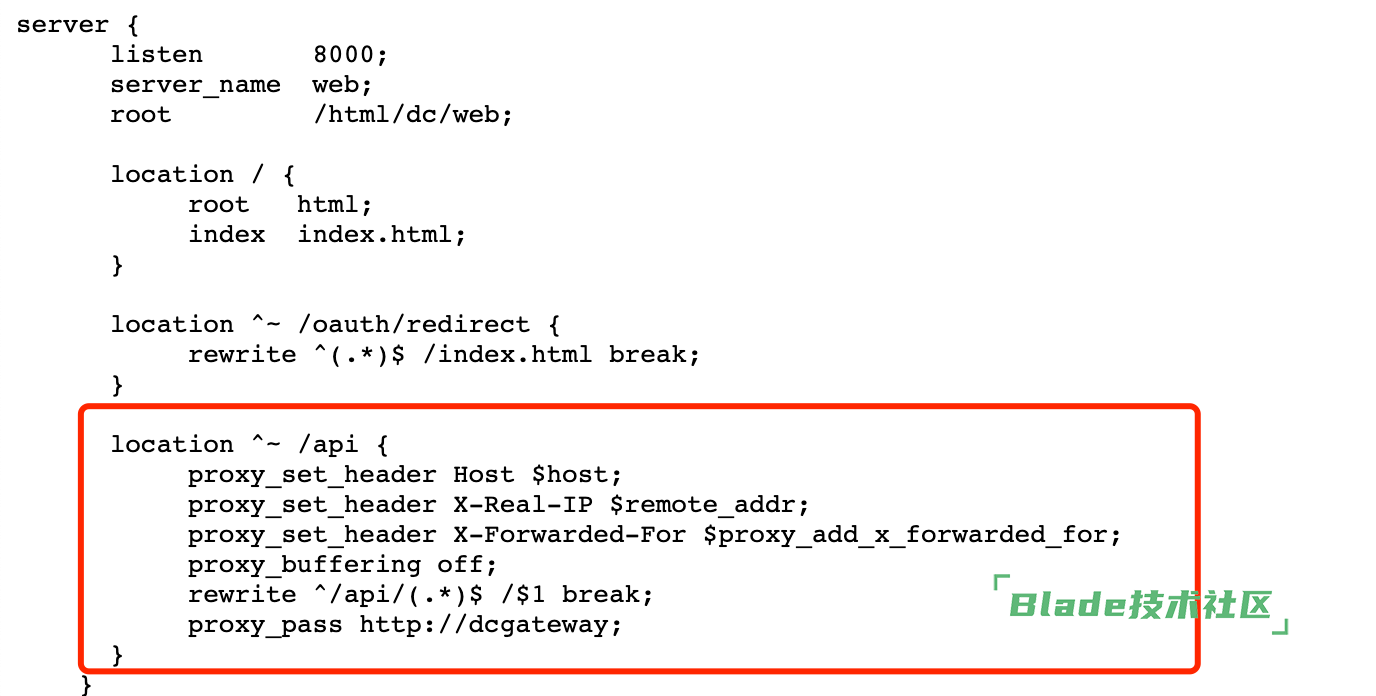
如果你要放到80端口,那就需要在80端口的server节点加对应配置做反向代理
location ^~ /oauth/redirect {
rewrite ^(.*)$ /index.html break;
}
location ^~ /api {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://dcgateway;
}
扫一扫访问 Blade技术社区 移动端