一、该问题的重现步骤是什么?
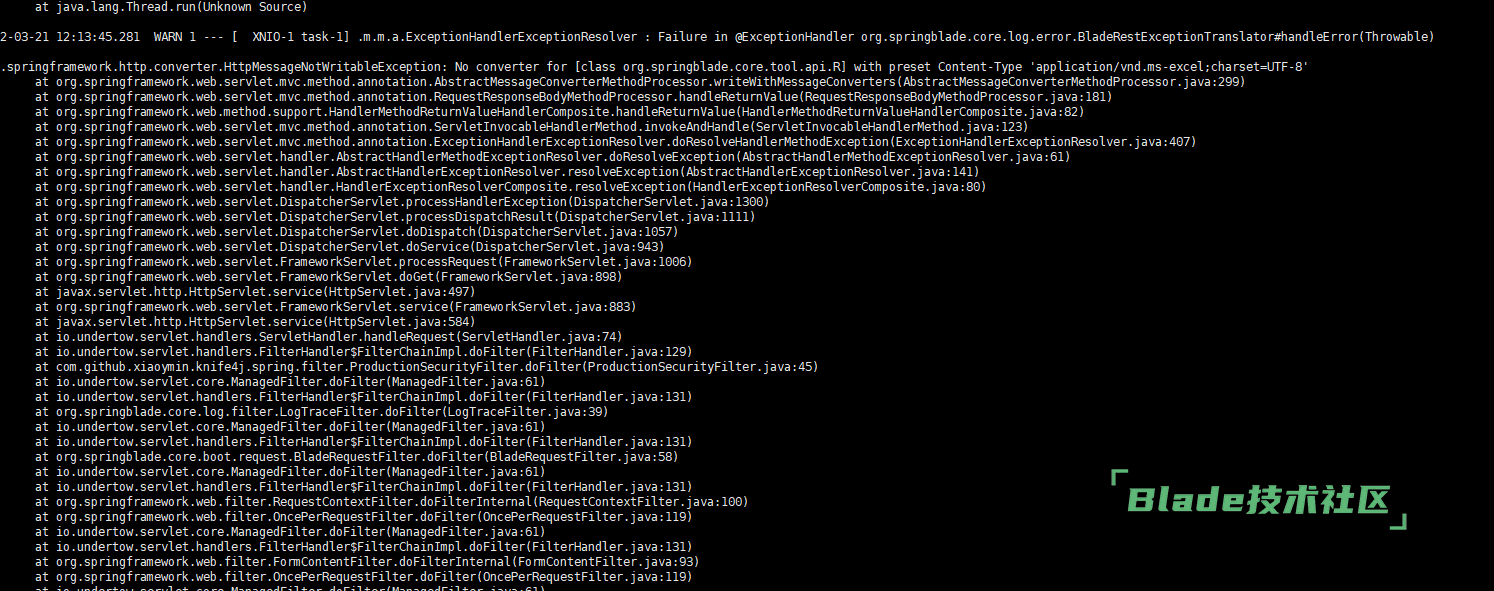
使用docker部署服务器之后。用户导入模板下载出问题,日志报错如下

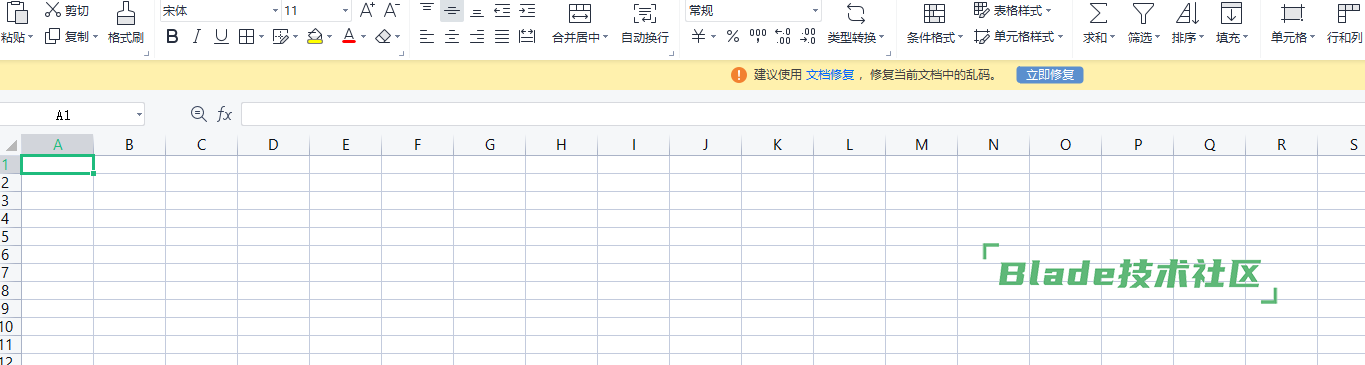
2. 现在导出的excel显示为

3.
二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
微服务版本
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
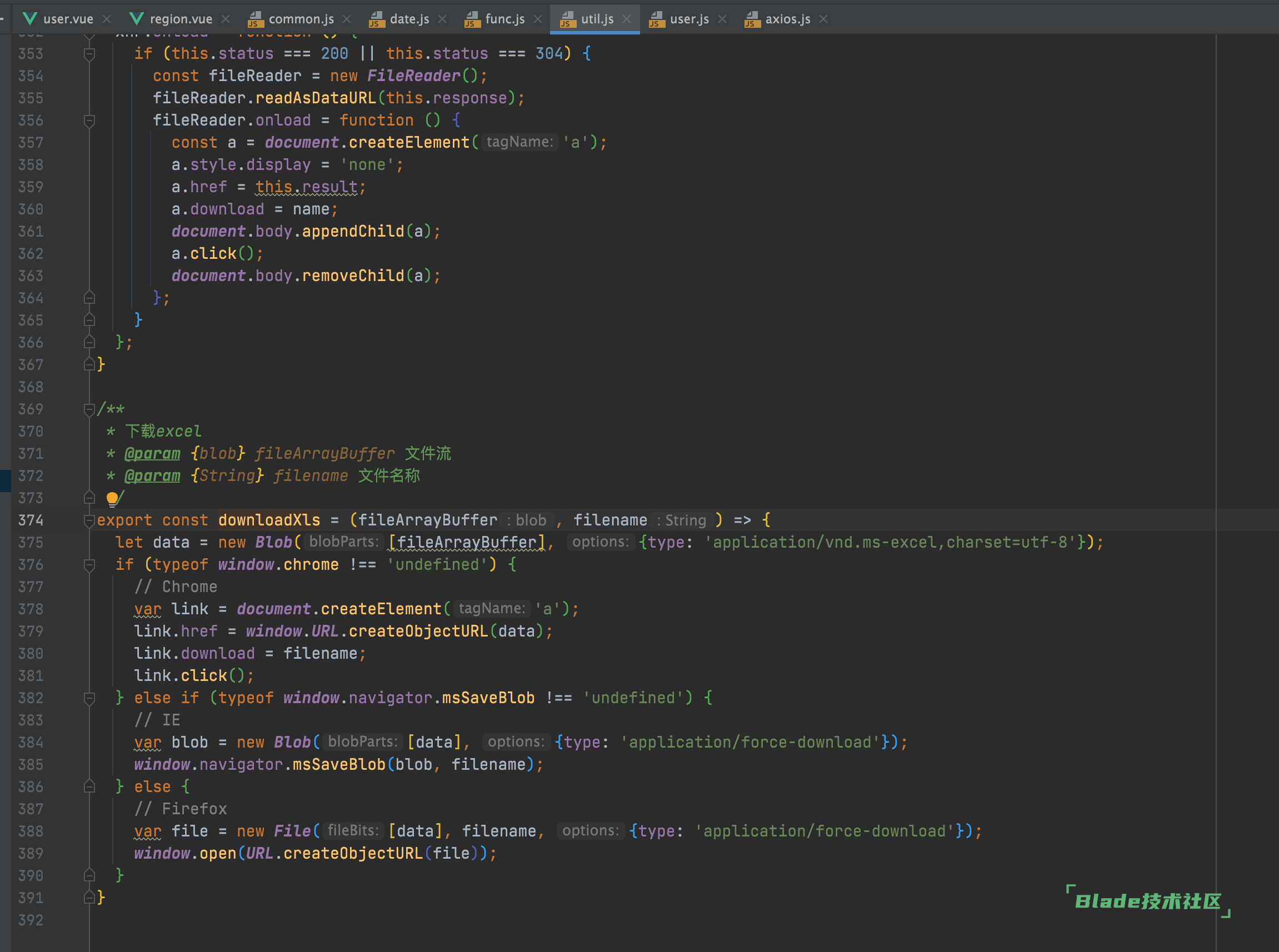
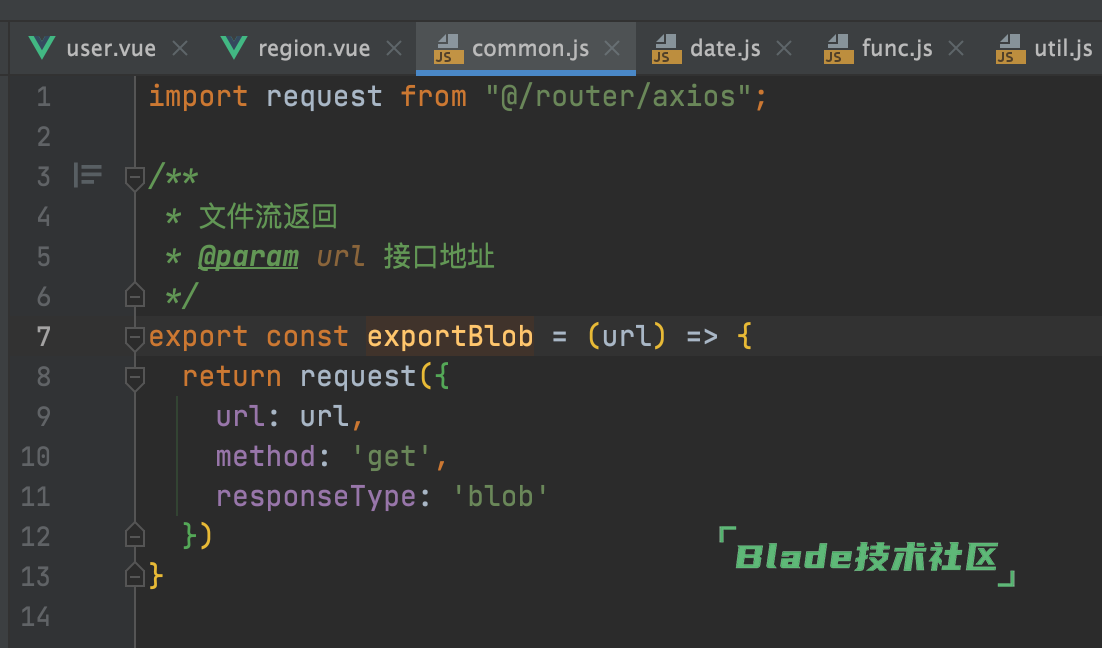
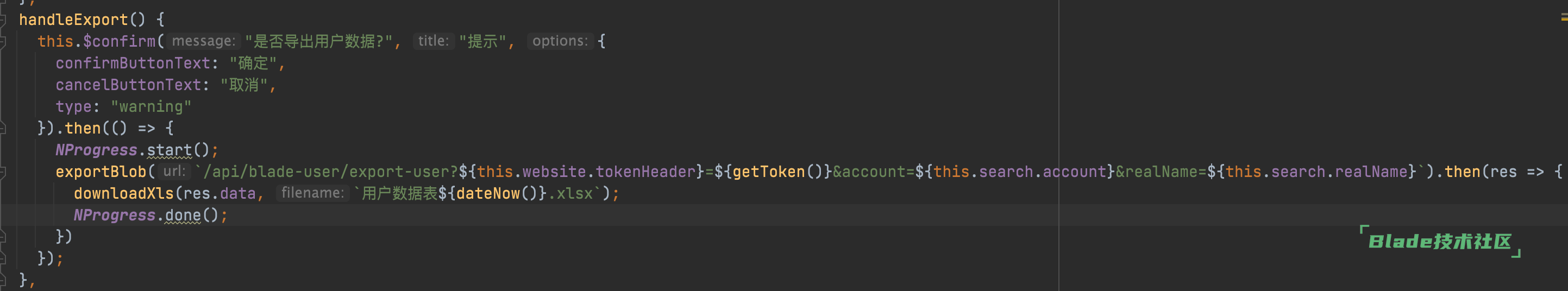
前端下载逻辑改一下,把url连接访问改成这种试试看,这几天会把它推送到git
export const downLoadXls = (fileArrayBuffer, filename) => {
let data = new Blob([fileArrayBuffer], { type: 'application/vnd.ms-excel,charset=utf-8' });
if (typeof window.chrome !== 'undefined') {
// Chrome
var link = document.createElement('a');
link.href = window.URL.createObjectURL(data);
link.download = filename;
link.click();
} else if (typeof window.navigator.msSaveBlob !== 'undefined') {
// IE
var blob = new Blob([data], { type: 'application/force-download' });
window.navigator.msSaveBlob(blob, filename);
} else {
// Firefox
var file = new File([data], filename, { type: 'application/force-download' });
window.open(URL.createObjectURL(file));
}
}


我这边服务器是linux的,docker部署的。前端是vue
按照您提供的方式,下载下来的excel无法打开

扫一扫访问 Blade技术社区 移动端