一、该问题的重现步骤是什么?
1. 使用方案设计中的代码生成
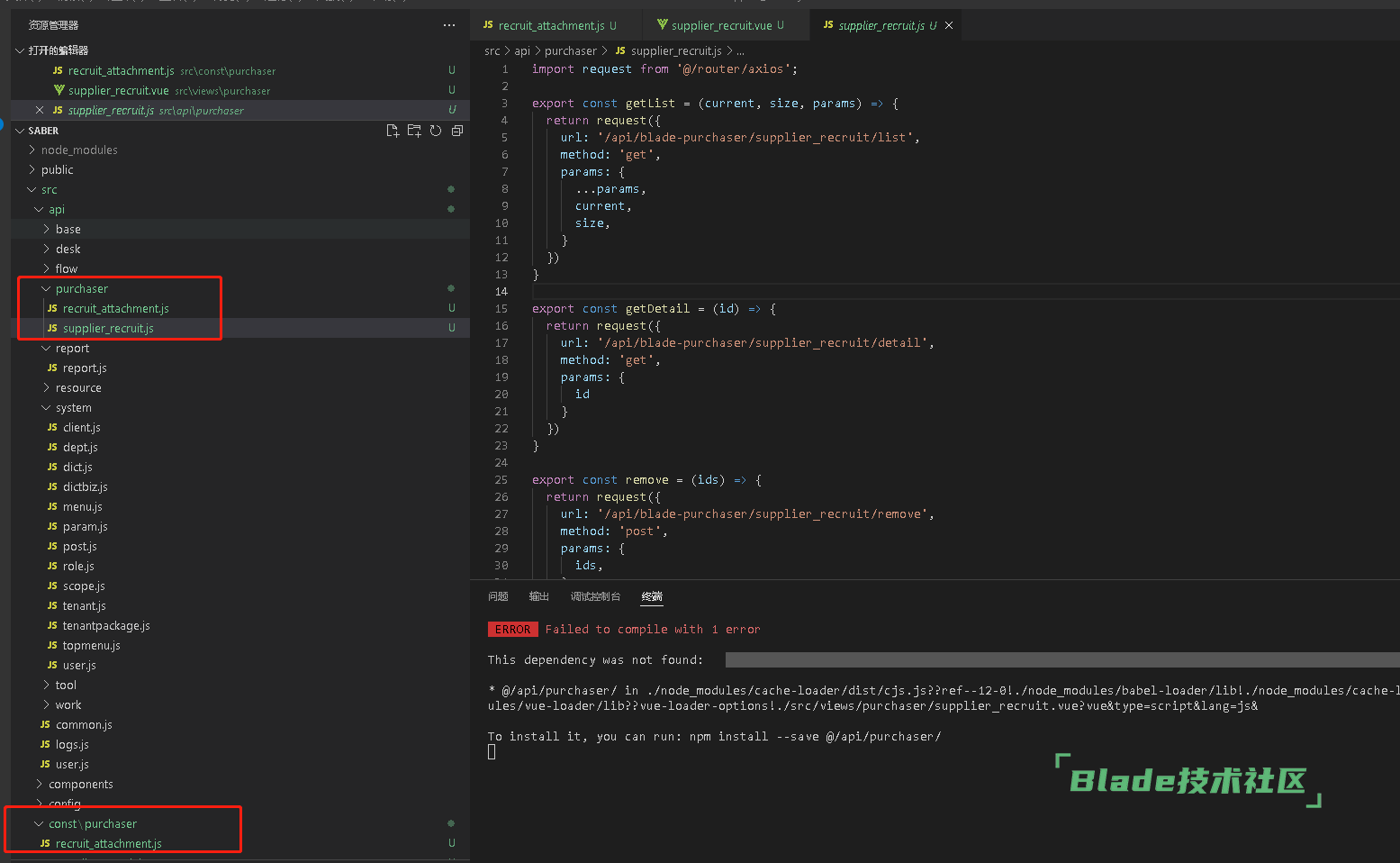
2. 将生成的代码前端导入saber对应的文件夹
3.使用npm run serve启动命令
二、你期待的结果是什么?实际看到的又是什么?
期待正常运行
实际有错误
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
bladex,saber 最新版本 window
四、请提供详细的错误堆栈信息,这很重要。
PS E:\yixin\Saber> npm run serve
> saber-admin@2.9.1 serve E:\yixin\Saber
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 下午2:57:49
This dependency was not found:
* @/api/purchaser/ in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/purchaser/supplier_recruit.vue?vue&type=script&lang=js&
To install it, you can run: npm install --save @/api/purchaser/
五、若有更多详细信息,请在下面提供。


扫一扫访问 Blade技术社区 移动端