一、该问题的重现步骤是什么?
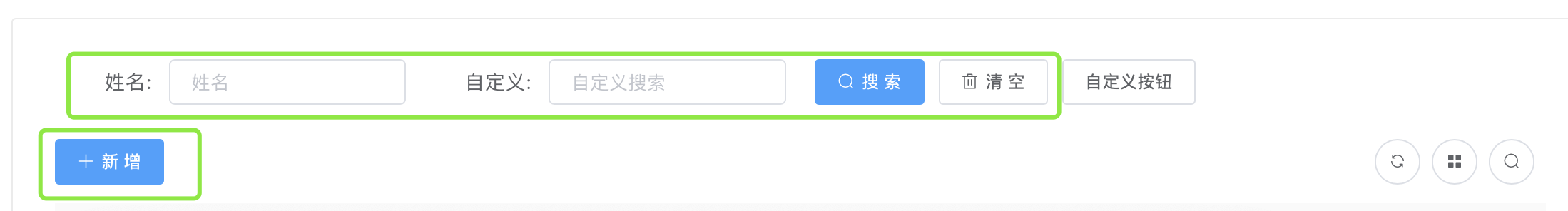
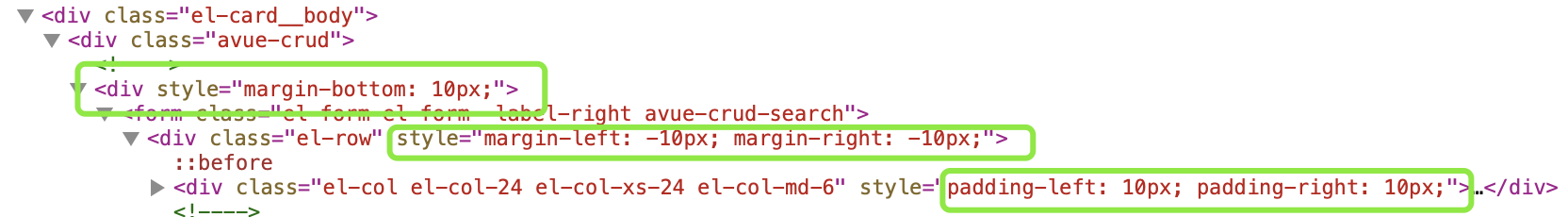
avue表格(crud)自动生成的搜索条件和按钮的样式如何改?(要改绿色部分的样式)

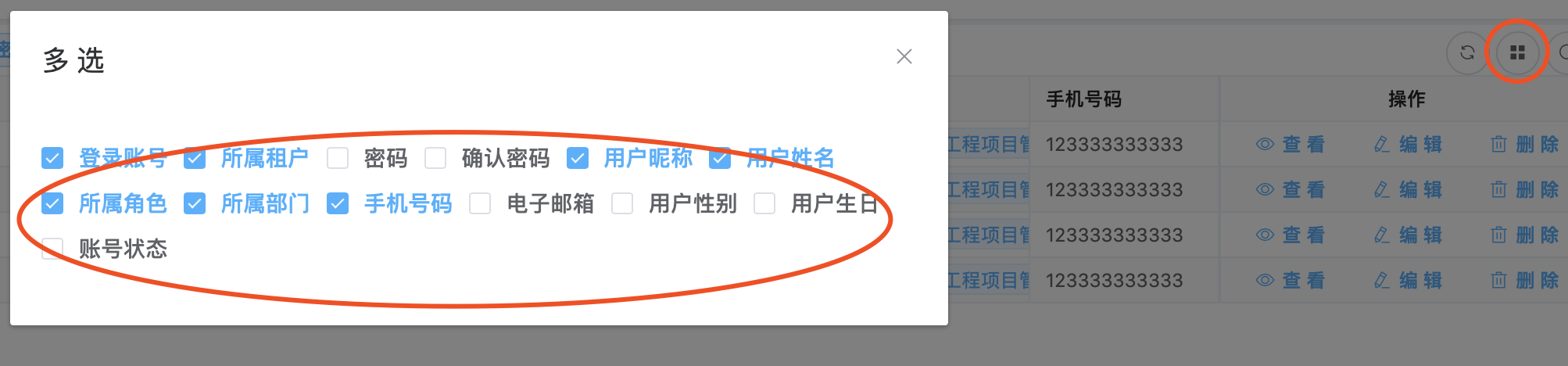
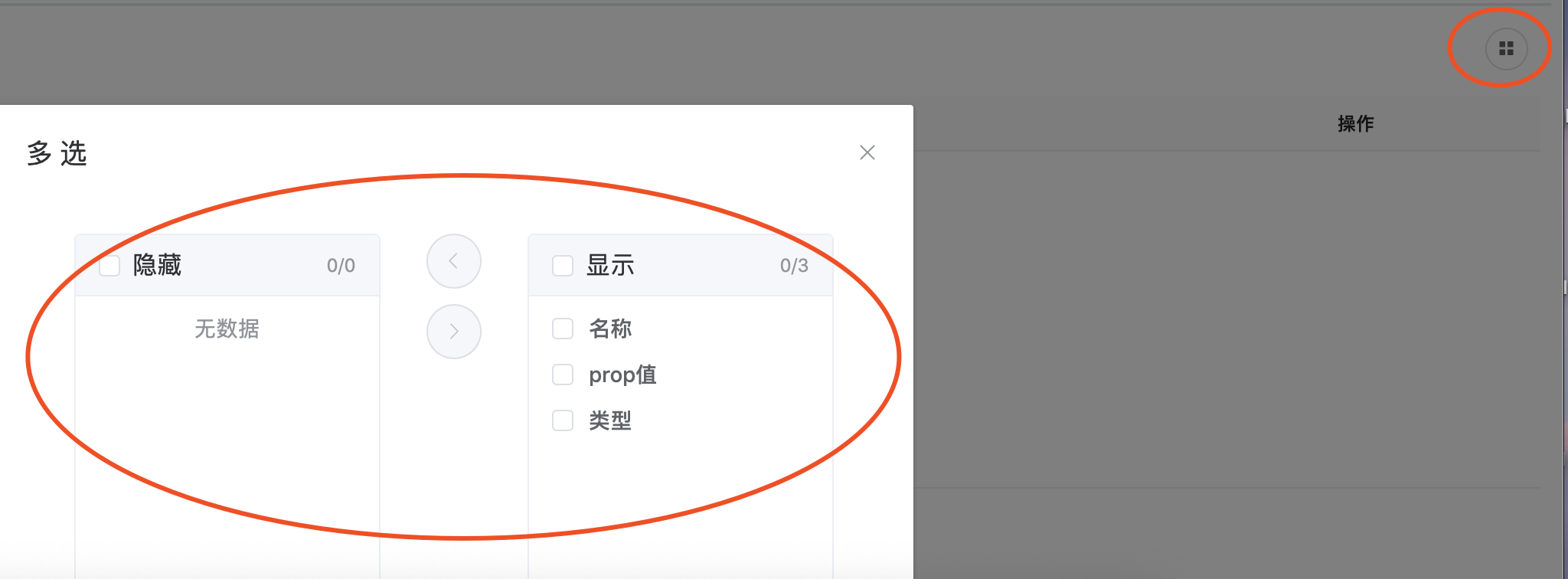
2. avue的表格(crud)的列显示功能,我的版本显示界面是多选框,我看表格设计器里的这个功能是穿缩框。这个我要如何操作才能是表格设计器的样子?


3.avue的表格(crud)树型数据显示时,做个全部展开与折叠的开关。按文档中斑马线的例子加的功能。动态点击不能实现功能?设置的是
defaultExpandAll
属性。界面初加载时是OK的,点开关控制是不生效的。我应该如何操作?是属性有其它要求还是其它?


二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
avue最新版
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
第一个只能自己覆盖css去实现
穿梭框是旧版的,目前多选是新版本的可以拖拽排序哦https://avuejs.com/doc/new/crud-column-sortable
动态设置defaultExpandAll的true/false的值即可实现
建议更新到avue最新版版本图尝试,替换avue.min.js或avue.js
非常感谢您的回复!
第一个问题,改源码的能力没有,简单的改写样式还是可以,但对于有动态输出div的地方,由于没有唯一标识来判断,也没法改写。如下代码:绿框内的真的不会改。

第二个问题,明确!是版本的问题,2.0.0是那个样式。
第三个问题,可能我没描述清楚,我是按文档给的例子改写的动态开关,控制的就是defaultExpandAll,代码如下。最终结果动态控制折叠与展开,对defexpand设置不同值是第一次是生效的。为true时是全部展开,为false时全部折叠。动态打开开关控制时不生效,输出变量查看值也是对的是相应开关状态值。但表格还是第一次加载时的状态。
这是开关
data() {
return {
defexpand: true,//这个是开关变量computed: {
option() {
return {
tip: false,
tree: true,
border: true,
index: true,
selection: true,
viewBtn: true,
defaultExpandAll: this.defexpand,//这里控制属性 我是代码应该是最新的版本了,2.2.2版本

扫一扫访问 Blade技术社区 移动端