一、该问题的重现步骤是什么?
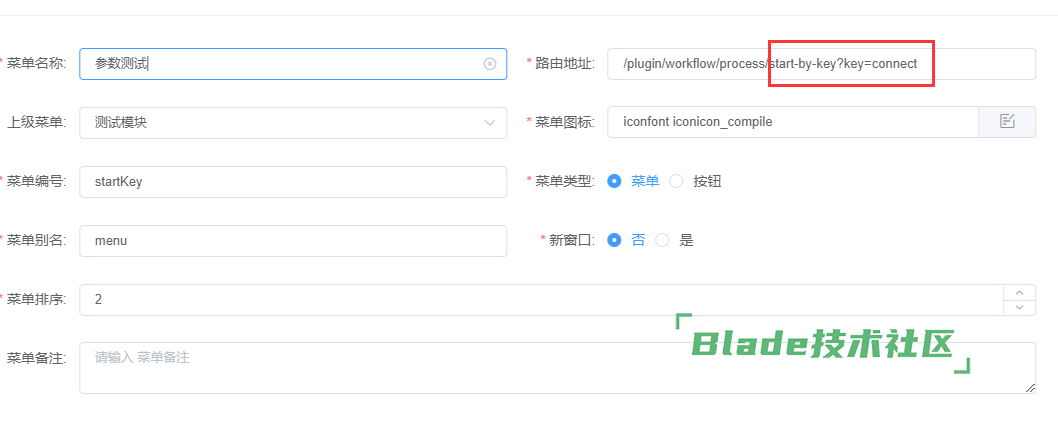
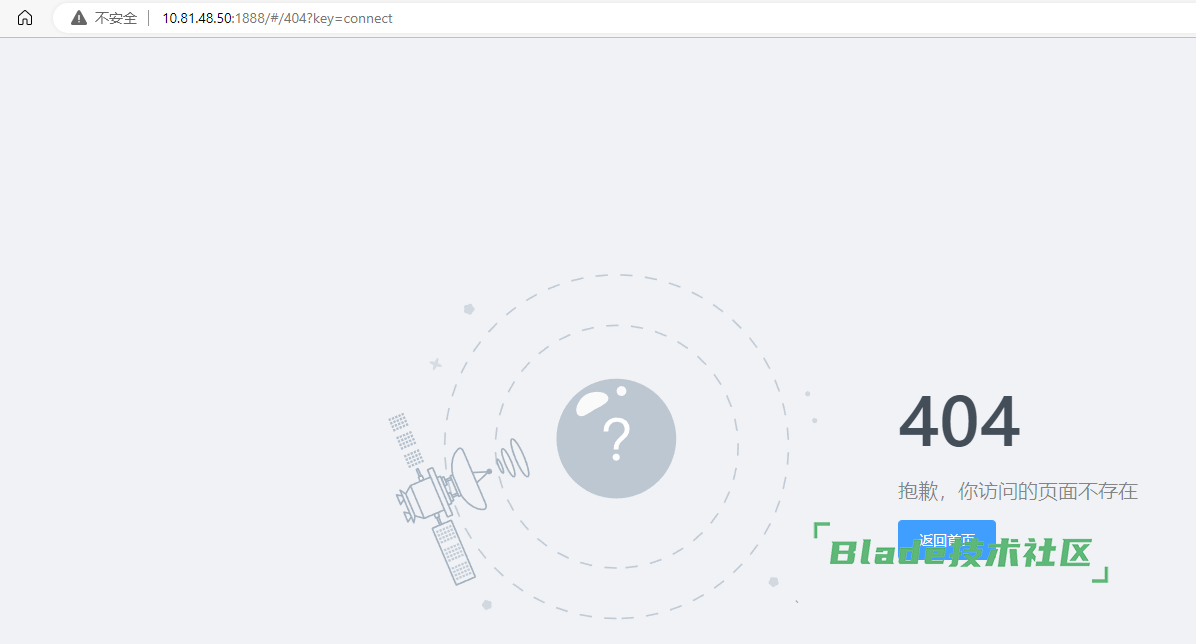
saber2.9.1,在菜单维护中新增了一个菜单,路由地址加了一个参数,但是访问时,找不到该页面


大佬后期能考虑在动态路由添加中,路由带参数的情况吗?
二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
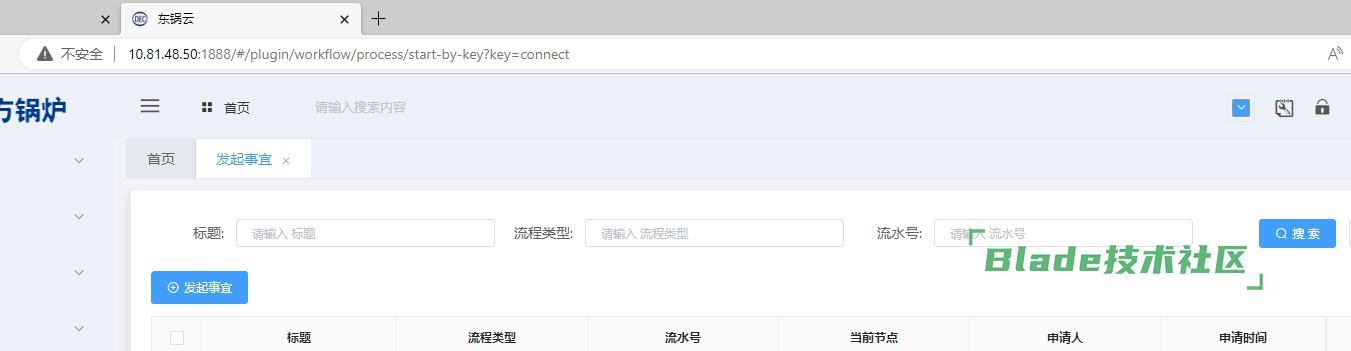
应该这么写:
/路径/文件名/参数 如:/pub/pubxxxList/value
路由router获取页面的index.js下需要加上页面:
{
path: '/pub',
component: Layout,
children: [{
path: "pubxxxList/:type",
name: 'xx页面',
component: () =>
import(/* webpackChunkName: "page" */ '@/views/pub/pubxxxList'),
props: true
}
]
}
然后created获取路由参数:
created() {
this.参数字段 = this.$route.params.type;
this.onLoad();
},不是这个问题,这个是动态路由找界面时判定没有考虑到加参数的情况,我在router的js文件中手动配置路由就行


目前这一类带参数的路由,是需要自己手动配置一下才可以的

扫一扫访问 Blade技术社区 移动端