一、该问题的重现步骤是什么?
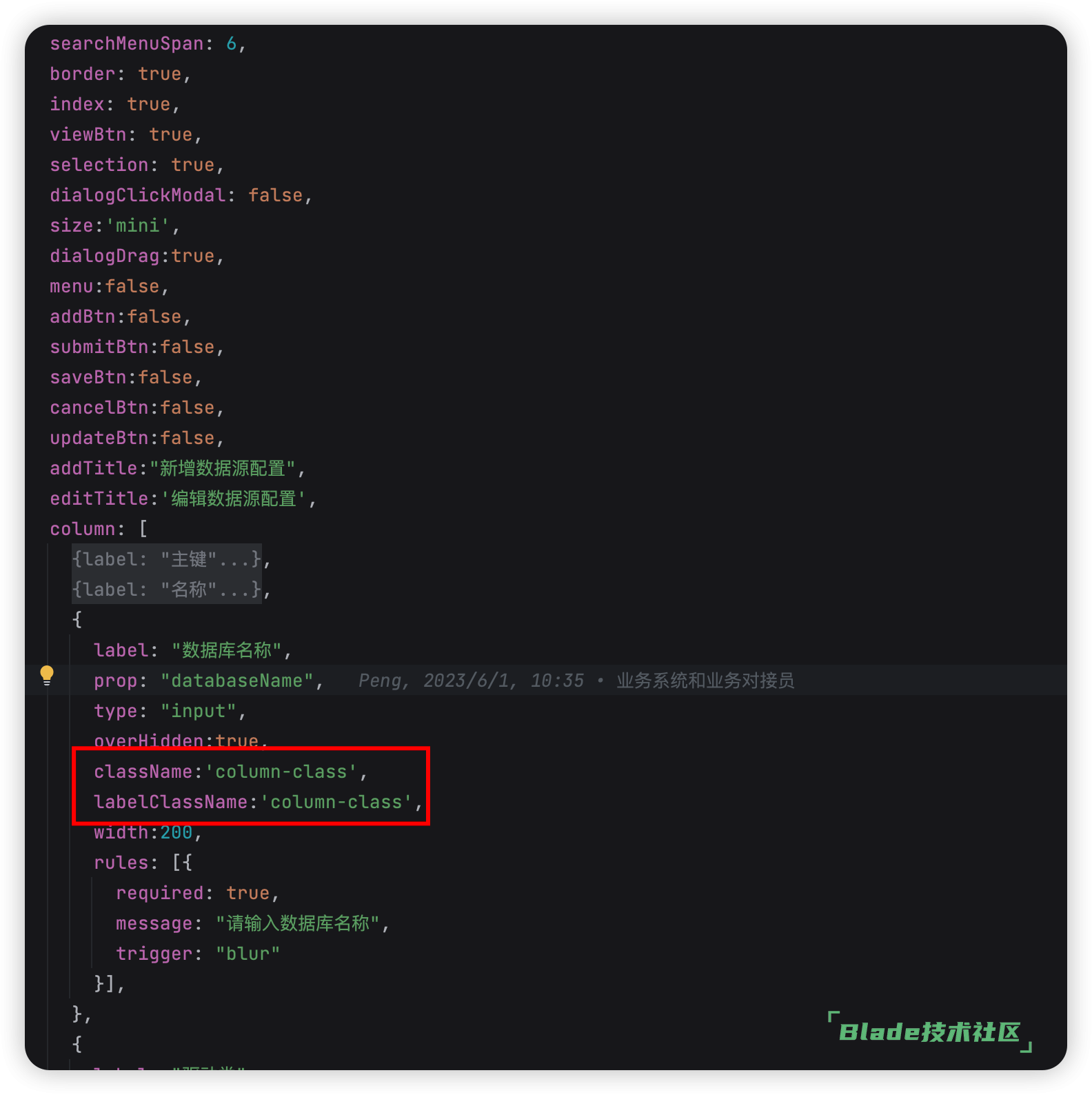
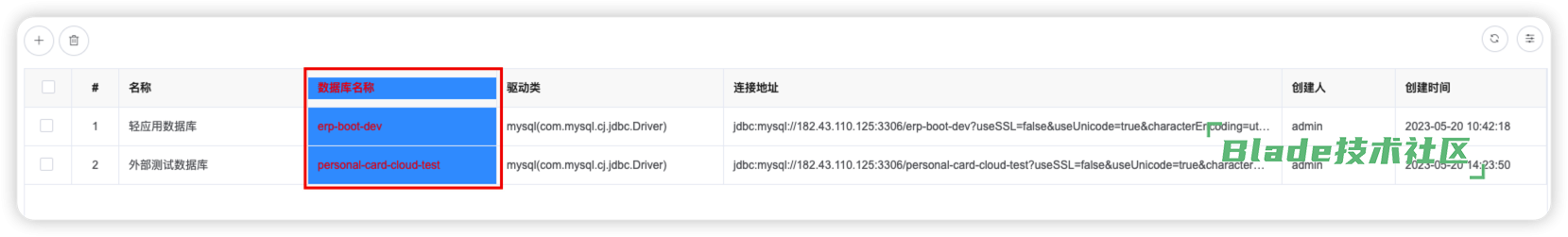
根据avue.js官方文档对option中column的属性配置className、labelClassName,配置生效

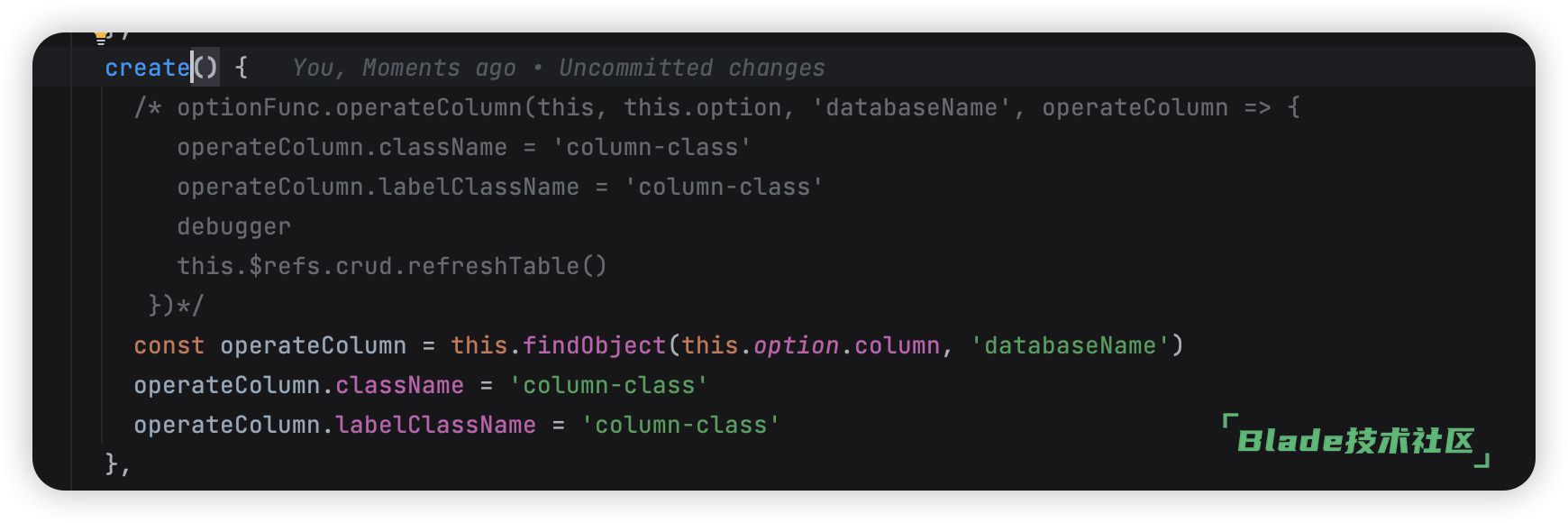
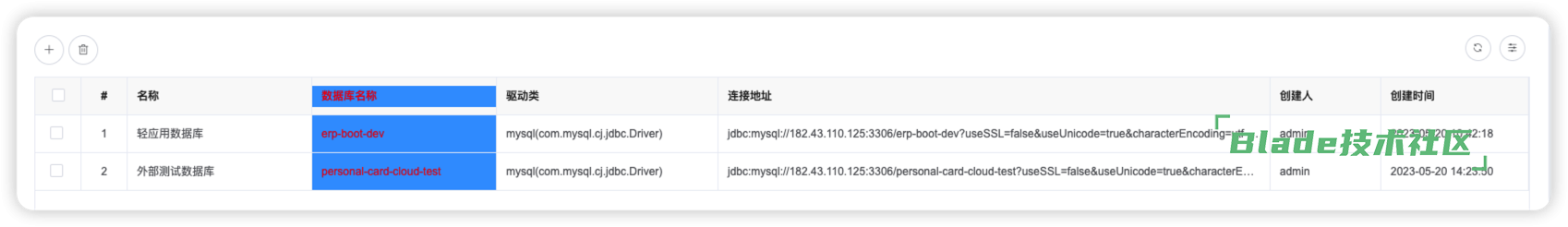
2. 在created()生命周期函数中,通过查找column属性动态设置className、labelClassName,配置生效


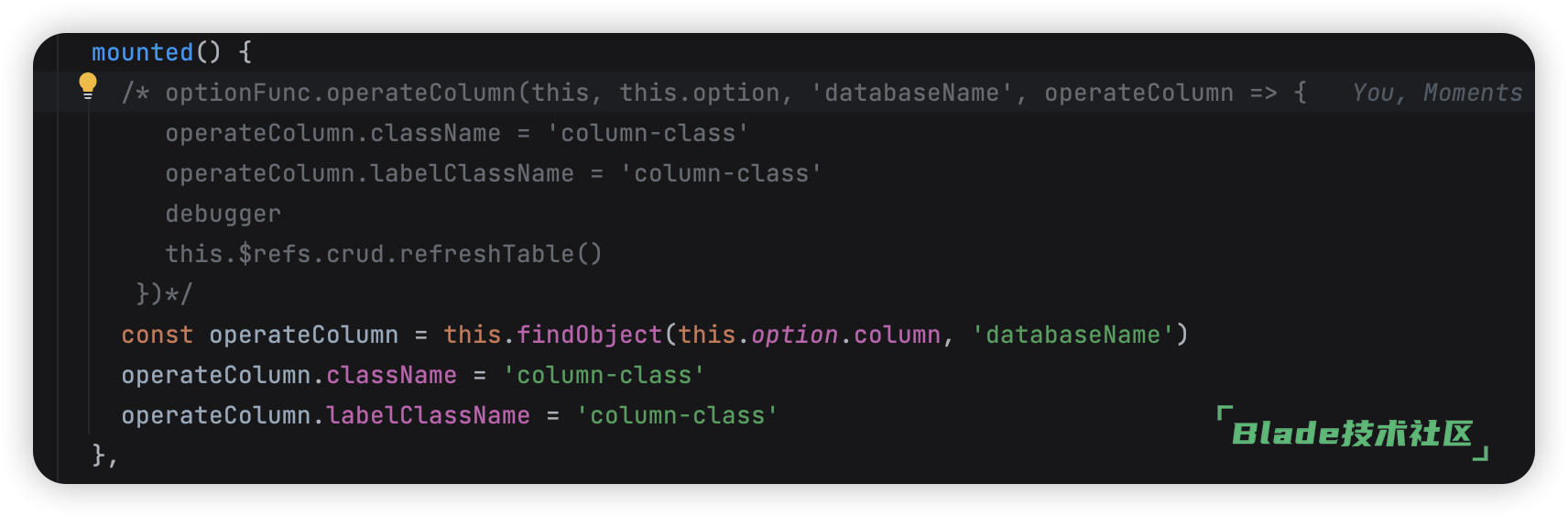
3.在mounted()生命周期函数中,通过查找column属性动态设置className、labelClassName,配置失效

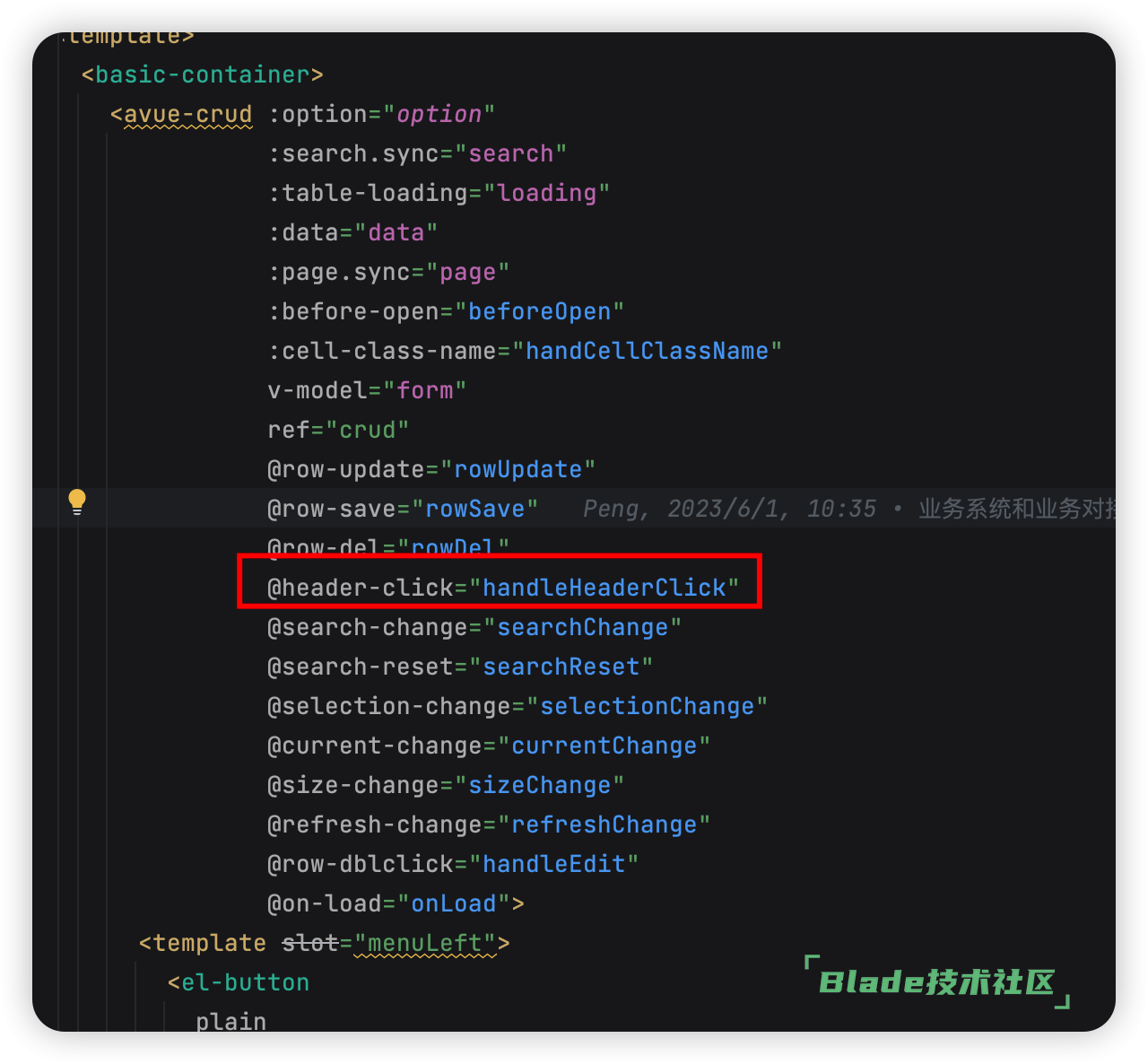
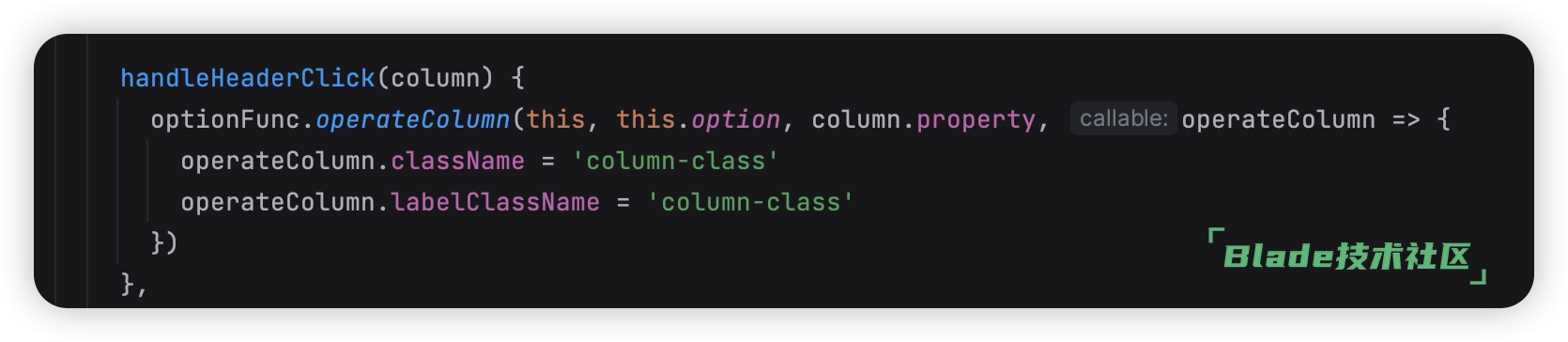
4. 在crud组件中添加表头点击事件,通过查找column属性动态设置className、labelClassName,配置失效


二、你期待的结果是什么?实际看到的又是什么?
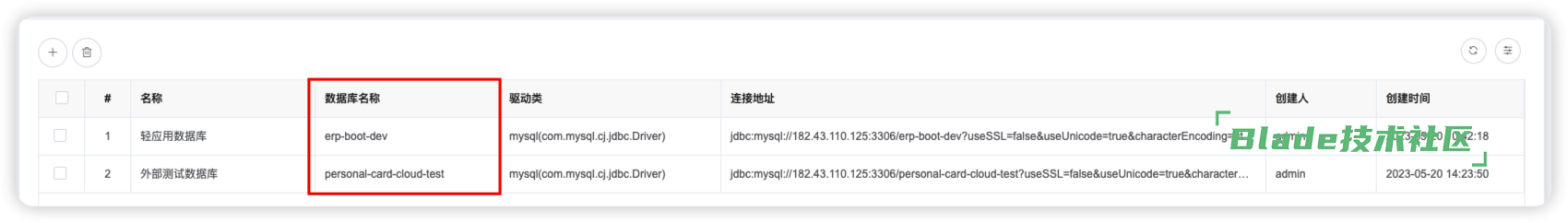
在mounted和header-click中动态设置的className和labelClassName可以实时渲染出来
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
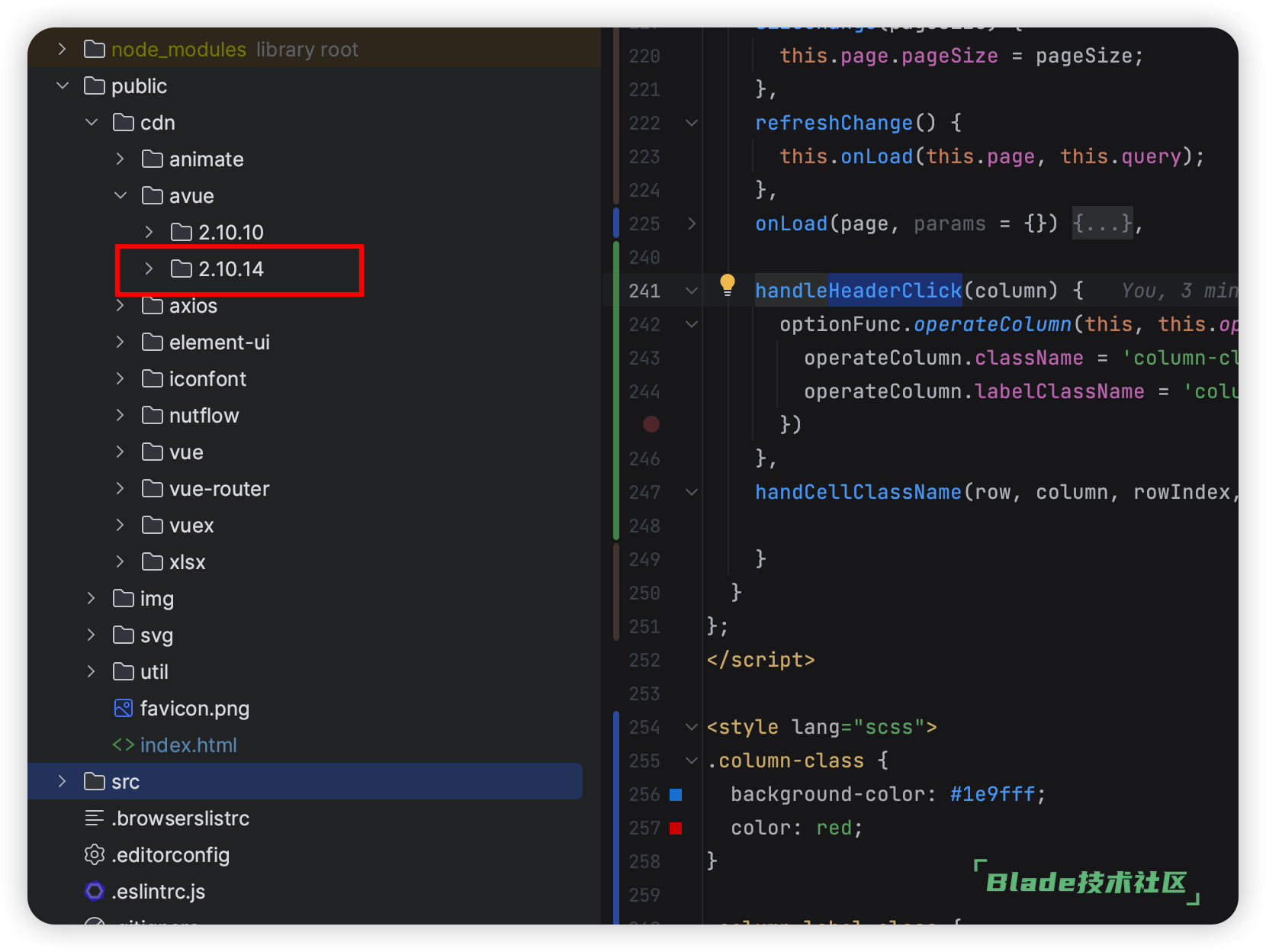
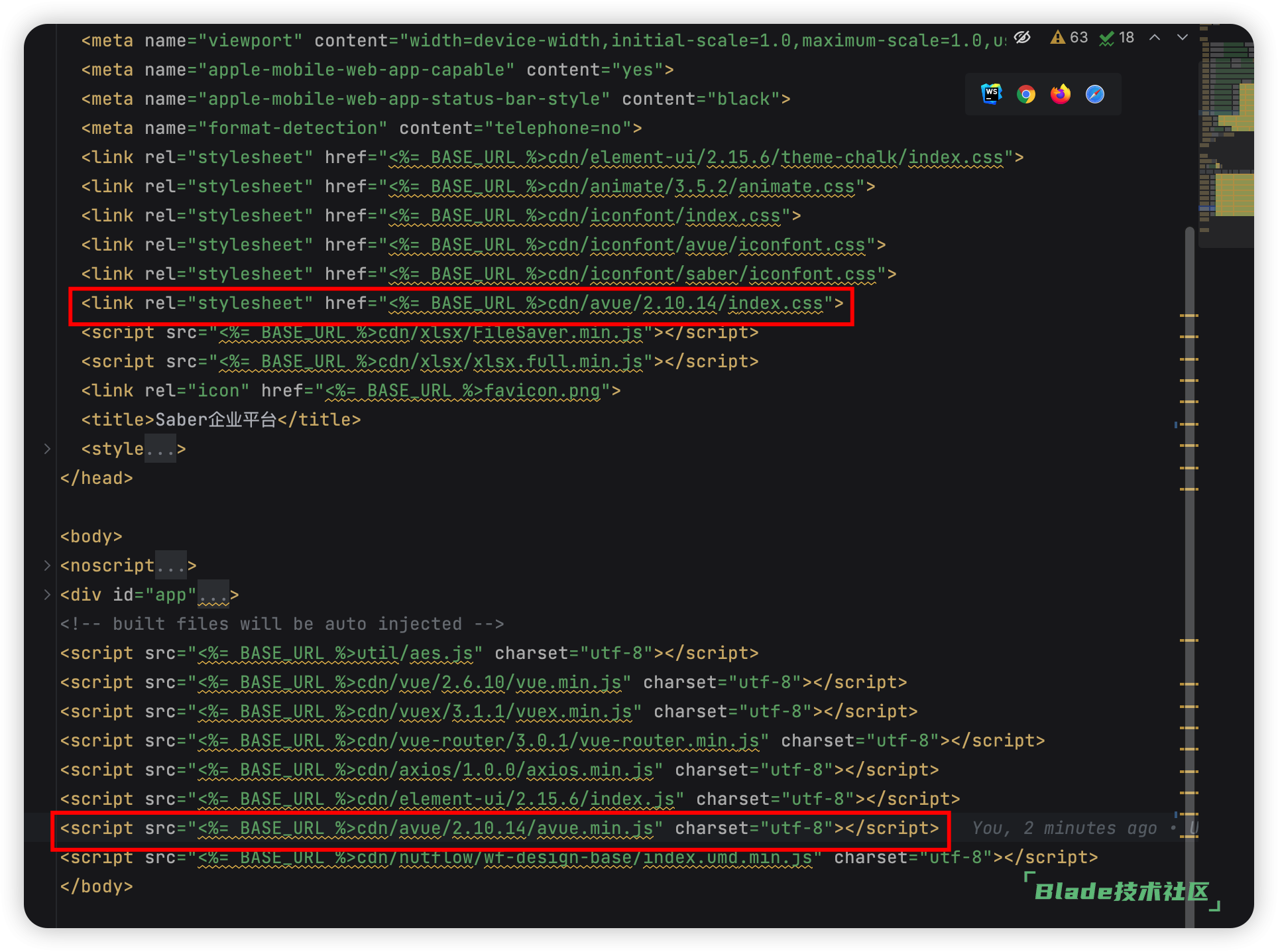
saber2 3.1.1 在index.html中将avue的版本改为2.10.14


四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
你好,这个需要给avue官方发一个issue来报告问题了,地址请见:https://gitee.com/smallweigit/avue/issues