archer内是这么处理的


我的这个开关是放到分组里边了,去掉分组就可以显示,在分组里边不可以,该怎么处理?
看到你群里强调问了很多遍,但我也没有看到帖子里你贴上了加载组件的代码。所以也无法帮你判断。
直接推送了代码,去看下吧,改了个组件名就生效了:https://center.bladex.cn/blade/Saber/commit/f1703bc9688c80632d40d0a1c23908def9980bc0
字典管理的“封存”字段
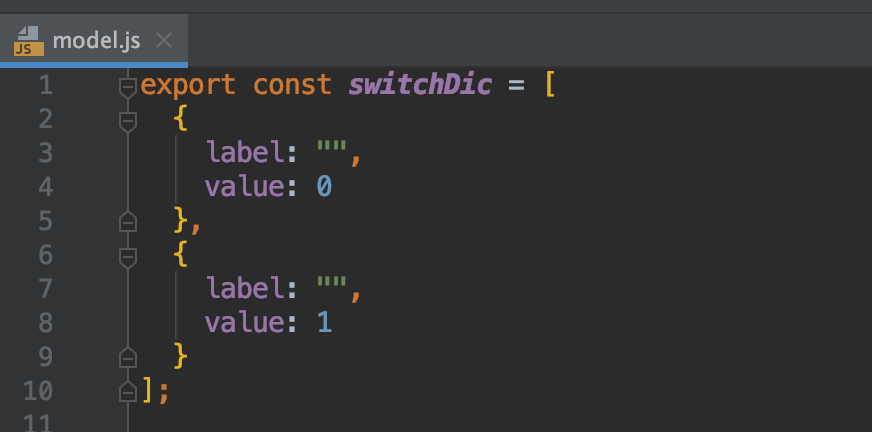
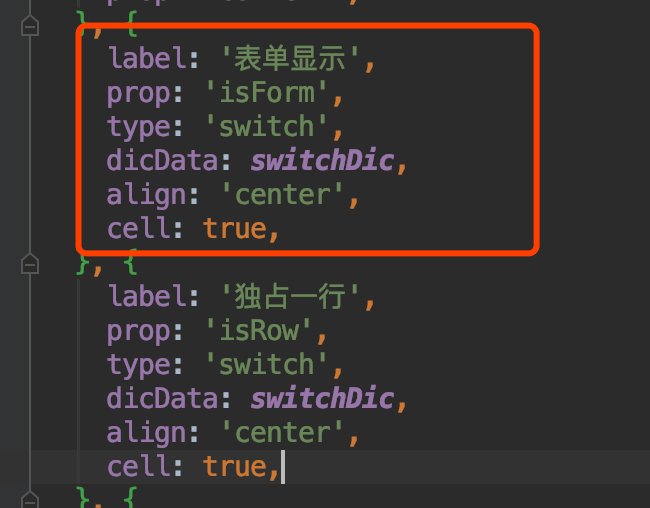
[removed] import {getList, getDetail, add, update, remove} from "@/api/course/course"; import {mapGetters} from "vuex"; export const switchDIC =[ { label: "", value: '0' },{ label: "", value: '1' } ]; export default { data() { return { sites: [], form: { courseFlag:true }, trainIdes: {}, storePrice: {}, query: {}, loading: true, page: { pageSize: 10, currentPage: 1, total: 0 }, selectionList: [], option: { height: 'auto', align: 'center', calcHeight: 350, sortable: true, tip: false, border: true, index: true, viewBtn: true, selection: true, dialogType: 'drawer', column: [ { label: "封面图片", prop: "coverPicture", listType: 'picture-img', type: 'upload', width:120 }, { label: "课程名称", prop: "courseName", }, { label: "课程价格", prop: "coursePrice", }, { label: "状态", prop: "onlinePay", slot: true }, ], group: [{ label: "基本信息", column: [ { label: "课程名称", prop: "courseName", span: 24, rules: [{ required: true, message: "请输入课程名称", trigger: "blur" }] }, { label: "年龄限制", prop: "ageLimit", span: 24, rules: [{ required: true, message: "请输入年龄限制", trigger: "blur" }] }, { label: "课程分类", prop: "courseType", type: 'select', dicUrl: '/api/blade-course/courseType/select', span: 24, slot:true, props: { label: "typeName", value: "id" }, rules: [{ required: true, message: "请输入课程分类", trigger: "blur" }] }, { label: "封面图片", prop: "coverPicture", type: 'upload', listType: 'picture-img', row: true, propsHttp: { res: 'data', url: 'link', }, tip: '只能上传jpg/png文件,且不超过1M', action: '/api/blade-resource/oss/endpoint/put-file' }, { label: "轮播图片", prop: "carouselPicture", type: 'upload', listType: 'picture-card', dataType: 'array', propsHttp: { res: 'data', url: 'link', }, span:24, row: true, tip: '只能上传jpg/png文件,且不超过1M', action: '/api/blade-resource/oss/endpoint/put-file' }, ] }, { label: "价格", column: [ { label: "收费方式", prop: "priceMode", span: 24, rules: [{ required: true, message: "请输入收费方式", trigger: "blur" }] }, { label: "划线价格", prop: "priceOrigin", span: 24, valueDefault:0, rules: [{ required: true, message: "请输入划线价格", trigger: "blur" }] }, { label: "课程价格", prop: "coursePrice", formslot: true, valueDefault:0, span: 24, rules: [{ required: true, message: "请输入统一价格", trigger: "blur" }] }, { label: "开课校区", prop: "trainId", formslot: true, span: 24, }, { label: "线上购买", prop: "onlinePay", span: 24, type: 'switch', dicData: switchDIC, cell:true, }, { label: "分享海报", prop: "posterPicture", type: 'upload', listType: 'picture-img', propsHttp: { res: 'data', url: 'link', }, row: true, tip: '只能上传jpg/png文件,且不超过500kb', action: '/api/blade-resource/oss/endpoint/put-file' }, ] }] }, data: [] }; }, computed: { ...mapGetters(["permission"]), permissionList() { return { addBtn: this.vaildData(this.permission.course_add, false), viewBtn: this.vaildData(this.permission.course_view, false), delBtn: this.vaildData(this.permission.course_delete, false), editBtn: this.vaildData(this.permission.course_edit, false) }; }, ids() { let ids = []; this.selectionList.forEach(ele => { ids.push(ele.id); }); return ids.join(","); }, /* * 获得课程分类下拉列表数据 */ getSitesList(){ let that = this; let config = { method: 'get', url:'/api/blade-course/courseType/select', }; this.axios(config).then(function (res) { that.sites = res.data.data; }).catch(function (err) { this.$message.error("服务器连接错误"); console.log(err); }) }, }, methods: { /* * 添加数据 */ rowSave(row, loading, done) { add(row).then(() => { loading(); this.onLoad(this.page); this.$message({ type: "success", message: "操作成功!" }); }, error => { done(); console.log(error); }); }, /* * 修改数据 */ rowUpdate(row, index, loading, done) { row.trainIdes = this.trainIdes; row.storePrice = this.storePrice; update(row).then(() => { loading(); this.onLoad(this.page); this.$message({ type: "success", message: "操作成功!" }); }, error => { done(); console.log(error); }); }, /* * 删除数据 */ rowDel(row) { this.$confirm("确定将选择数据删除?", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning" }) .then(() => { return remove(row.id); }) .then(() => { this.onLoad(this.page); this.$message({ type: "success", message: "操作成功!" }); }); }, /* * 批量删除数据 */ handleDelete() { if (this.selectionList.length === 0) { this.$message.warning("请选择至少一条数据"); return; } this.$confirm("确定将选择数据删除?", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning" }) .then(() => { return remove(this.ids); }) .then(() => { this.onLoad(this.page); this.$message({ type: "success", message: "操作成功!" }); this.$refs.crud.toggleSelection(); }); }, /* * 初始化编辑,查看数据 */ beforeOpen(done, type) { if (["edit", "view"].includes(type)) { getDetail(this.form.id).then(res => { this.form = res.data.data; }); } done(); }, searchReset() { this.query = {}; this.onLoad(this.page); }, searchChange(params) { this.query = params; this.page.currentPage = 1; this.onLoad(this.page, params); }, selectionChange(list) { this.selectionList = list; }, selectionClear() { this.selectionList = []; this.$refs.crud.toggleSelection(); }, currentChange(currentPage) { this.page.currentPage = currentPage; }, sizeChange(pageSize) { this.page.pageSize = pageSize; }, refreshChange() { this.onLoad(this.page, this.query); }, onLoad(page, params = {}) { this.loading = true; getList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => { const data = res.data.data; this.page.total = data.total; this.data = data.records; this.loading = false; this.selectionClear(); }); }, uploadBefore(file, done, loading) { //如果你想修改file文件,由于上传的file是只读文件,必须复制新的file才可以修改名字,完后赋值到done函数里,如果不修改的话直接写done()即可 const newFile = new File([file], '1234', {type: file.type}); const isLt500k = newFile.size/1024/1024<1 this.data = [] xss=removed> { this.data = list; }) console.log(oldindex, newindex, row, list) }, checkClick(flag,coursePrice) { var column = this.$refs.coursePrice; console.log(coursePrice) console.log(flag) if (flag) { column.disabled = false } else { column.value = 0; column.disabled = true } } } }; [removed] 删 除 {{row.courseTypeName}} 统一价格¥ {{ site.typeName }} ¥ {{row.onlinePayName}}
我把代码提交上了 请您帮忙看一下
给你的commit功能是没问题的,仔细对比。要把true、false改成1、0

扫一扫访问 Blade技术社区 移动端