一、该问题的重现步骤是什么?
祖先后代 组件间通
假设:
一层:gird-1 ->调试
<avue-crud .....></avue-crud>
二层: 我的这个框是
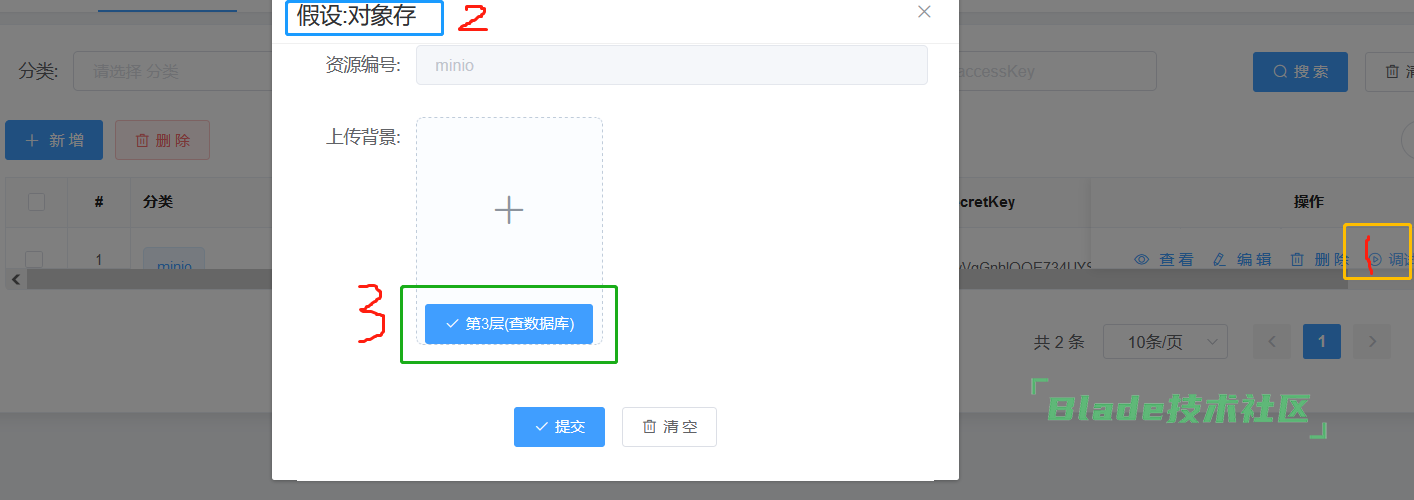
<el-dialog title="假设:对象存 " width="70%">
<el-button type="primary" @click="view2">第3层(是查数据库)</el-button>
我想过,
<el-dialog 再来,,,这个是不行.
笨方法 JS iframe , 其他的呢? 谢谢!

三层: gird-2 ->第3层(是查数据库)
关闭
/////////////////////////////////////////////////
例子

多层组件之间有多元化调用关系并且难以梳理的情况,一般都推荐使用vuex来处理,做好全局状态后,组件任何一个地方都可以获取到进行操作。
项目内用vuex的地方也挺多,可以参考下
1. "多层组件之间有多元化调用关系并且难以梳理的情况,"
我的解释: 笨方法 JS iframe --->iframe----循环都可以
2."vuex来处理,做好全局状态后"
我的解释: 是一个查询就行
第3层(是查数据库,)查询<avue-crud ..22222...></avue-crud>
1. "多层组件之间有多元化调用关系并且难以梳理的情况,"
我的解释: 笨方法 JS iframe --->iframe----循环都可以
2."vuex来处理,做好全局状态后"
我的解释: 是一个查询就行
第3层(是查数据库,)查询<avue-crud ..22222...></avue-crud>