一、该问题的重现步骤是什么?
1. 代码生成任意模块
2. 生成代码后重启前后端项目
3. 数据库运行生成出的菜单SQL/并且给管理员权限 以便能够查看菜单
二、你期待的结果是什么?实际看到的又是什么?
- 正常显示页面
- 当前显示 页面无法跳转 控制台报错信息
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
SpringBoot版本 Windows10系统 本地node版本16.14.2
四、请提供详细的错误堆栈信息,这很重要。
vue-router.mjs:3441 TypeError: Failed to fetch dynamically imported module: http://192.168.5.96:2888/src/views/member/member.vue
triggerError @ vue-router.mjs:3441
(anonymous) @ vue-router.mjs:3163
Promise.catch (async)
pushWithRedirect @ vue-router.mjs:3157
push @ vue-router.mjs:3089
open @ sidebarItem.vue:81
onClick @ sidebarItem.vue:22
callWithErrorHandling @ runtime-core.esm-bundler.js:158
callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:166
emit @ runtime-core.esm-bundler.js:664
(anonymous) @ runtime-core.esm-bundler.js:7422
handleClick @ menu-item.vue:93
createElementBlock.onClick._cache.<computed>._cache.<computed> @ menu-item.vue:10
callWithErrorHandling @ runtime-core.esm-bundler.js:158
callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:166
invoker @ runtime-dom.esm-bundler.js:278
role:1 Uncaught (in promise) TypeError: Failed to fetch dynamically imported module: http://192.168.5.96:2888/src/views/member/member.vue
五、若有更多详细信息,请在下面提供。
控制台点击报错信息的链接是可以显示文件源代码的
参考开发手册这个章节的步骤再认真操作下。
![1698048229582650.png BW`MN6C{XUY~FIQ([K]B}R6.png](/data/ueditor/php/upload/image/20231023/1698048229582650.png)
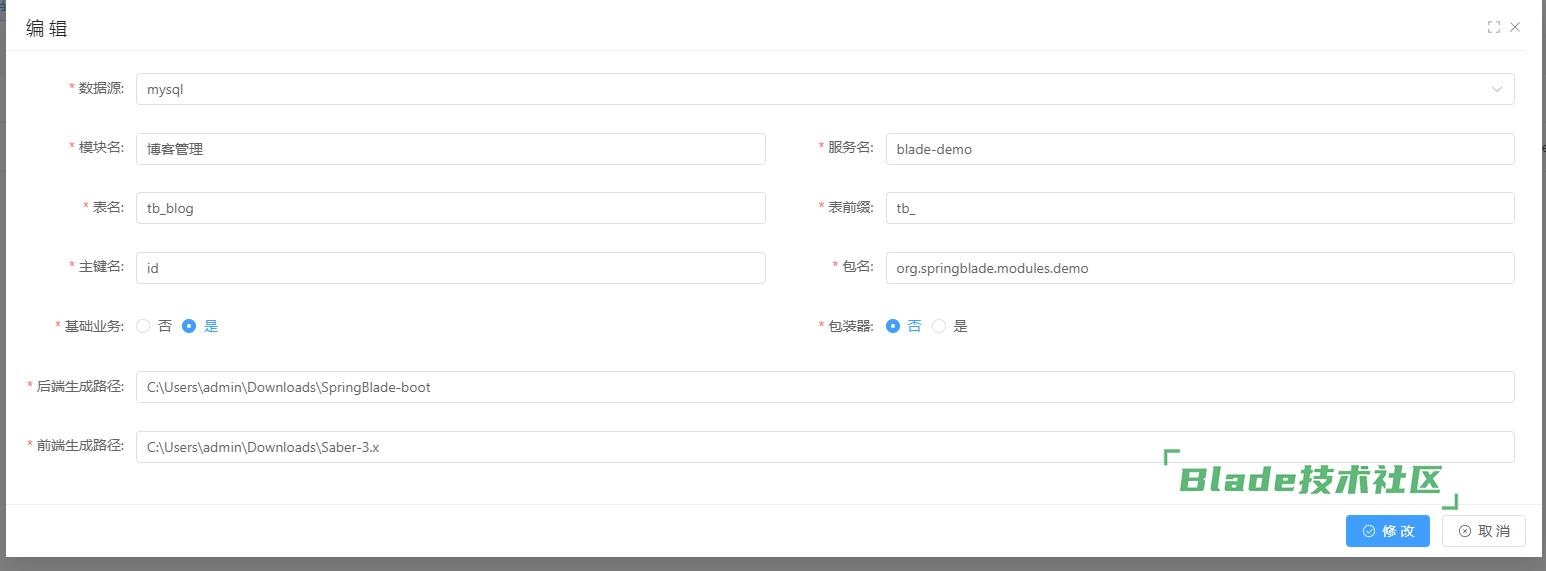
你好 我重新拉了一份代码 完完全全按照文档的代码生成部分来的 还是一样的问题 这是我的代码生成配置

我发现我的文档内容 与你截图中的不太一样....是我文档老旧了吗?
这是我的文档地址 https://www.kancloud.cn/smallchill/blade/1302226
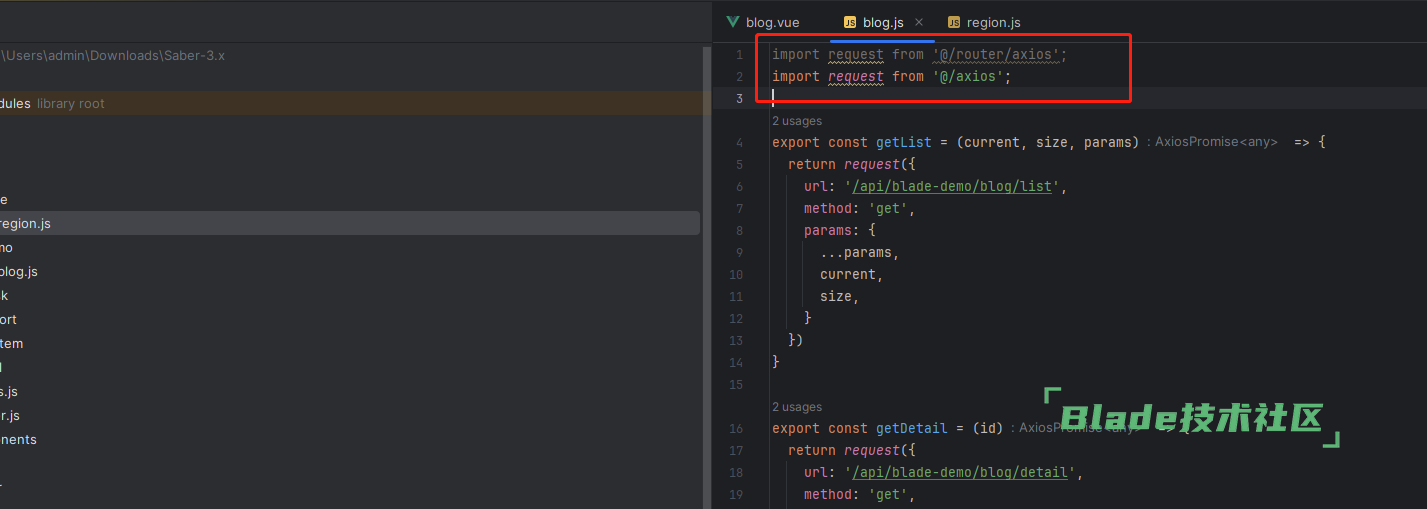
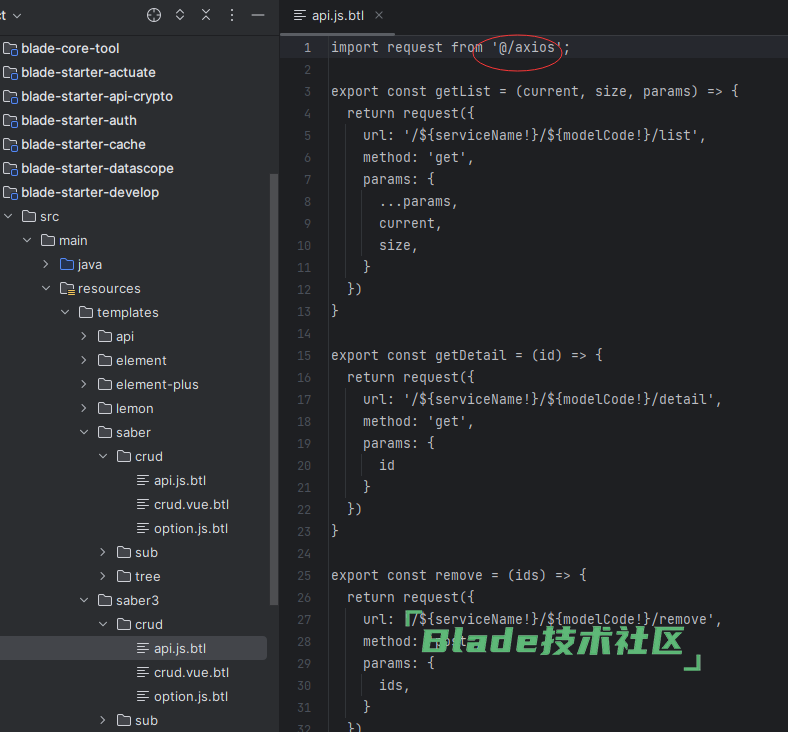
你好 我已经解决问题了 我发现代码生成出来的 api/demo.js中 引入的 axios.js 位置不对 导致了这个报错 可以修改一下这个BUG
生成出来的 带router 正常不报错的应该是 @/axios

你用的开源的后端吗?
商业版的模板是对的。

是的 使用的开源版本的 商业版 可以只买boot嘛..我是个人开发

扫一扫访问 Blade技术社区 移动端