我客观评价一下,你们的产品真的很差!
我已经不想再用了。
问题点:
1、我使用代码生成器,生成elementui的代码,有bug,前端报错,需要手动修改。
2、如果我不用elementUi,由于你们高度封装,我想加按钮都无法加进去!而且你们用手机端打开看看,按钮都偏移到哪去了,样式都无法修改!
3、表格的字典值根本没替换!
4、查询条件涉及到字典值的不是下拉!
5、sharding-jdbc无法使用!已经反馈过,没人给解决!
6、1对多个子表无法生成。
7、用你那个代码生成工程,如果使用element模板?无法选择。没有使用说明书么?
用你们的框架,我真是改了3天bug,根本无法提高效率!
如果能退款的话,希望能做退款处理!
遇到问题请心平气和对待,希望不要因为卡在一两个问题上就进行全盘否定。有没有种可能,当你卡住的时候是因为没有把问题描述清楚才没有获得你想要的那种答复。
如果遇到bug,可以直接反馈给我们,把bug的重现步骤或者详细描述发到社区或者我们的官方邮箱:bladejava@qq.com ,但务必要把问题描述清楚才可以,否则我们无从下手也就无法解决了。
1. 针对你说的sharding-jdbc问题帖子地址如下:https://sns.bladex.cn/q-10738.html,不知道你指的《没人给解决!》是如何得出的,这个就显得不够客观了,有失公允的。我们一是给出了demo和文档地址,二是给出了集成到bladex-boot工程的全截图,已经在几乎没有提供有效信息的前提下尽最大可能来回答你的问题了。如果这也无法帮助你解决,那就需要你提供更多的信息。因为你只说了参考demo来但是没说参考的哪个demo,你也只说了把demo的配置复制过去不行,没有提供配置的具体代码是什么,所以我们无法进一步帮你排查。如果你根据我们的截图和文档还是不能集成,请把你的代码打包发到我们邮件 bladejava@qq.com,这样我们才能根据你的代码来进行排查问题所在。关于提问的技巧,可以参考:https://sns.bladex.cn/article-14934.html
2. 代码生成部分,添加按钮看这里:https://avuejs.com/crud/crud-btn-slot.html , 因为我们的后台管理系统不是跨平台的,所以手机端无法保证完美使用
3. 替换字典值只需要修改问号后面的code值 :dicUrl: '/blade-system/dict/dictionary?code=notice'
4. 如果是saber封装的格式,字典值下拉框是自动生成的。element-plus的格式后续会增加
5. 目前只支持主子表
6. saber基于avue,文档:https://avuejs.com/crud/crud-doc.html ,element-plus 原生见文档:https://element-plus.org/zh-CN/component/select.html
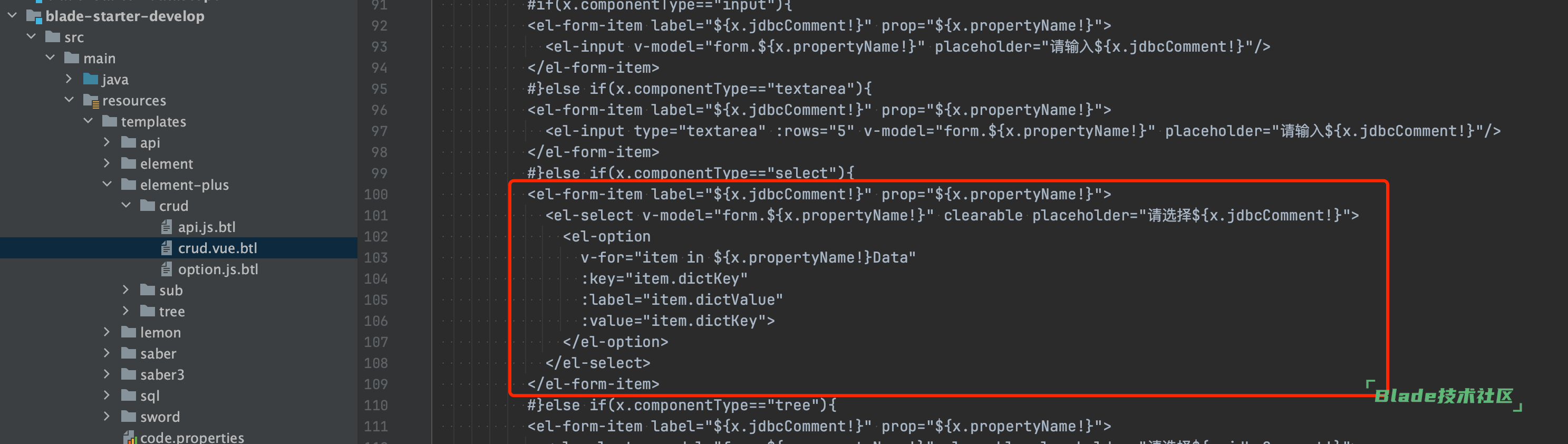
7. 代码生成部分的下拉框代码块如下,后面会加上搜索条件的逻辑


扫一扫访问 Blade技术社区 移动端