一、该问题的重现步骤是什么?
按照官方的回复,修改登录后的首页,还是没有效果,转跳的页面还是:/wel/index
2. 
3.
二、你期待的结果是什么?实际看到的又是什么?
能修改首页的指向页面,比如/test
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
win11 seber3 ,Bladex_Book

四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
修改firstPage路由名称。

你说的地方,我已经修改过了,但没效果,不知道还有哪个地方需要修改!
哈哈 看来这个问题是解决不了了!
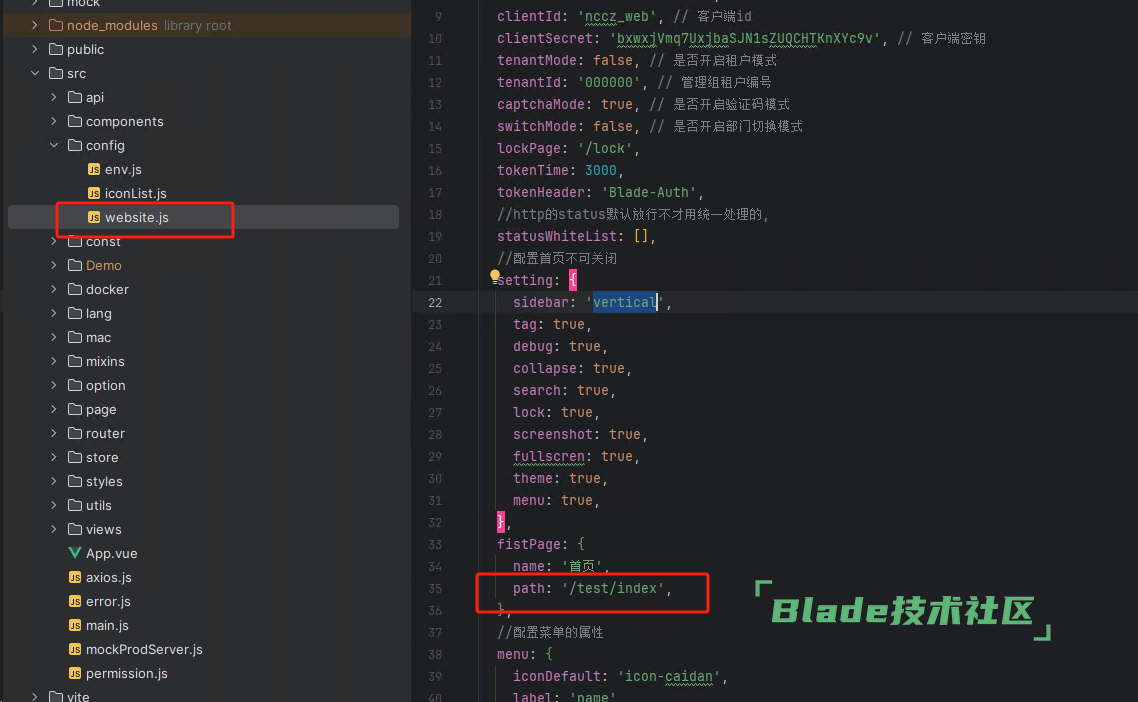
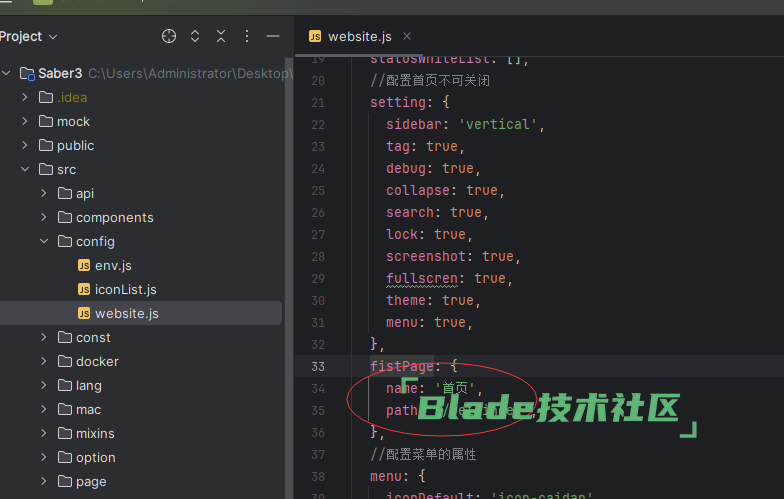
看了代码,website.js fistPage:path的属性值就这里用了下,其他都地方都没用过
: state => state.= state..item => state.., ...item.; ;
那只能自己去改其他地方了,看来官方的回答,也不一定能解决问题啊
给绝对定论的时候建议给出完整的错误日志,否则话说太满了容易有反转哦。
fistPage: {
name: '测试页',
path: '/test/index',
},只需要改这个,就可以跳转成功。关键在两个点:
一、需要在路由文件定义路由
二、name以及path需要和自定义的路由一致,否则无法匹配

扫一扫访问 Blade技术社区 移动端