一、该问题的重现步骤是什么?
1. 
2. 

3.

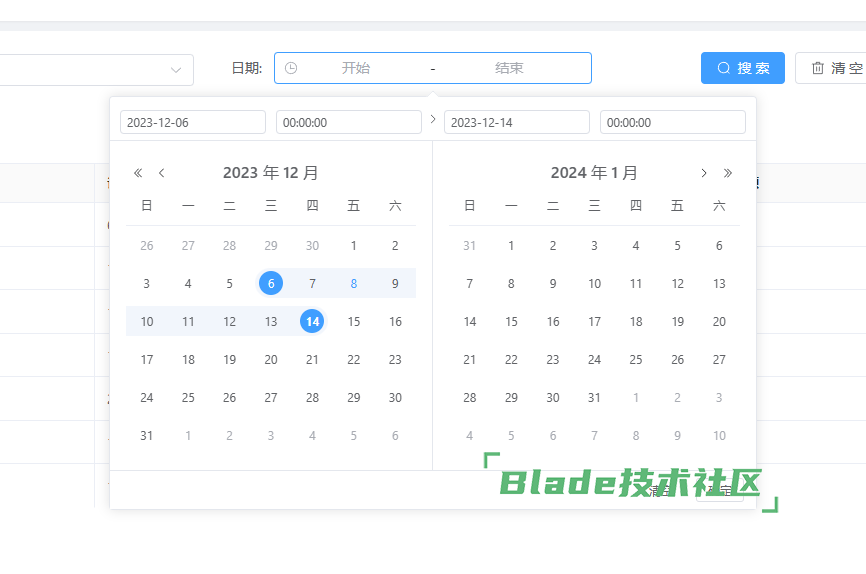
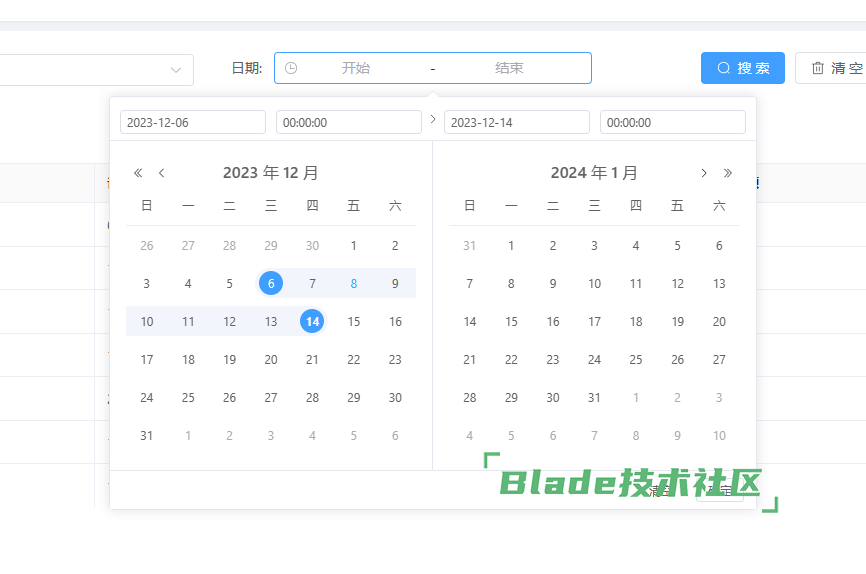
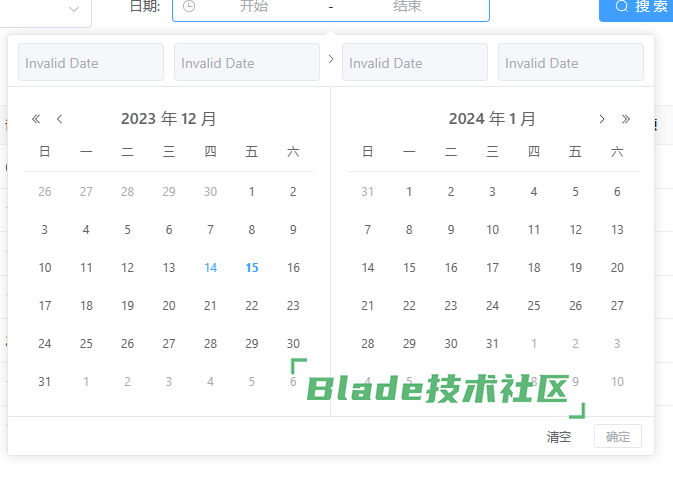
这个范围选择时选中日期所使用的当日内具体时刻 怎么赋值都赋值不上去
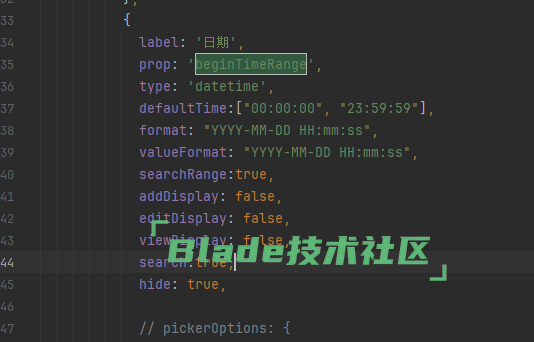
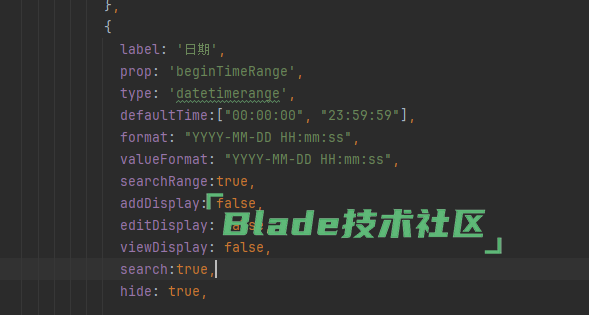
属性搞错了,是type: 'datetimerange'。
<template>
<avue-form v-model="form"
:option="option"></avue-form>
</template>
<script>
export default {
data () {
return {
form: {},
option: {
labelWidth: 110,
column: [{
label: "时间日期范围",
type: 'datetimerange',
prop: 'datetimerange',
format: 'YYYY-MM-DD HH:mm:ss',
valueFormat: 'YYYY-MM-DD HH:mm:ss',
startPlaceholder: '时间日期开始范围自定义',
endPlaceholder: '时间日期结束范围自定义',
}]
},
};
}
}
</script>


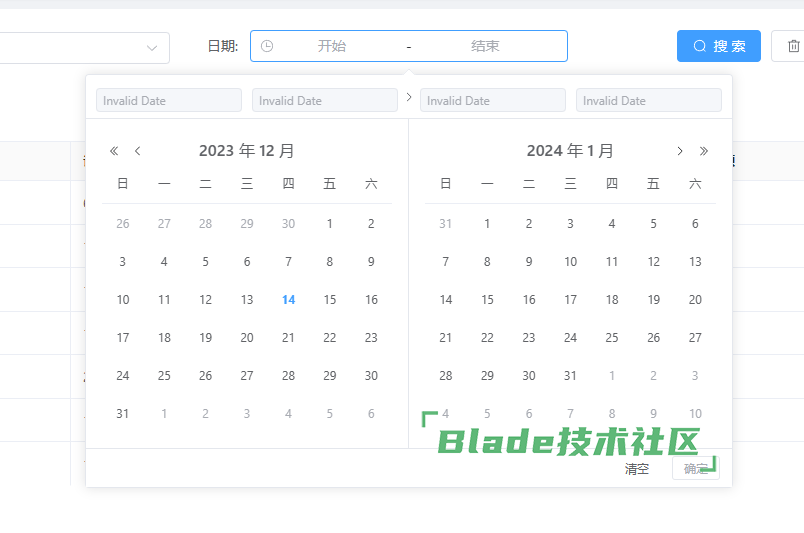
还是一样的

扫一扫访问 Blade技术社区 移动端