一、该问题的重现步骤是什么?
拉取wf-design组件源码,不做修改的情况下,直接执行package.json内的 build:lib 命令

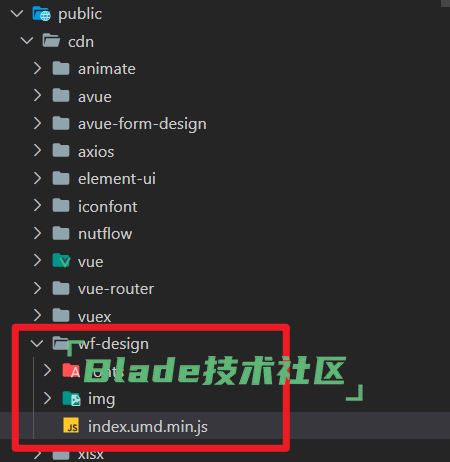
2. lib 目录包替换 vue2 的 cdn 文件

3. 重新运行程序,进入协同办公的流程设计页面
二、你期待的结果是什么?实际看到的又是什么?
期待结果:不发生任何变化

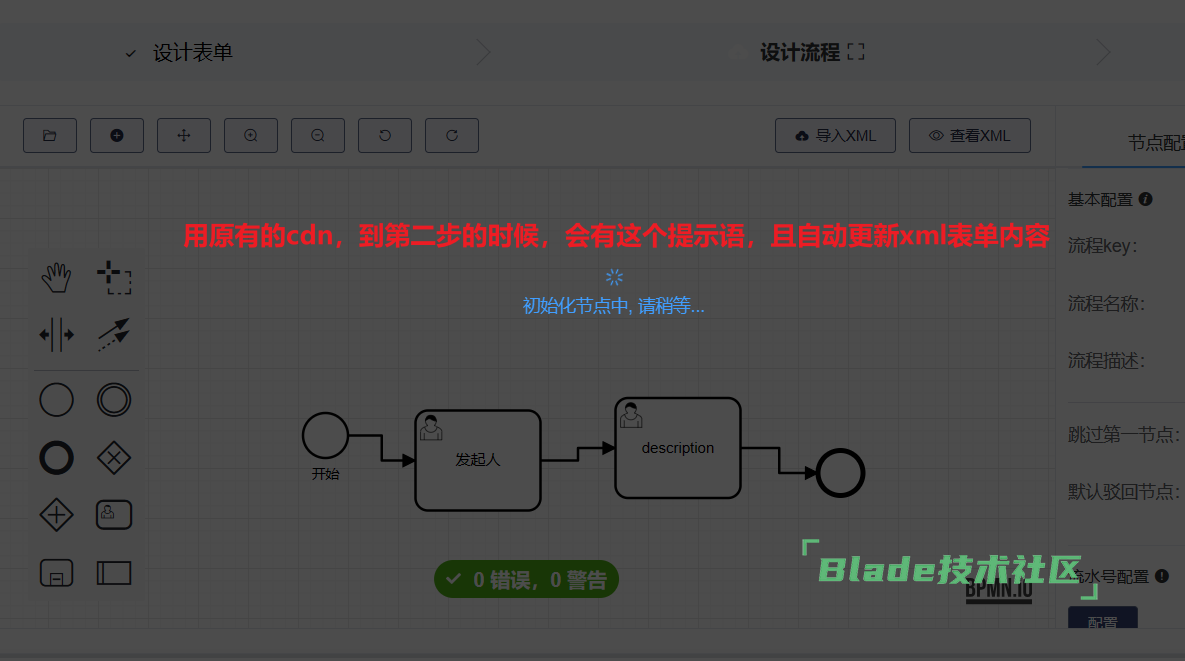
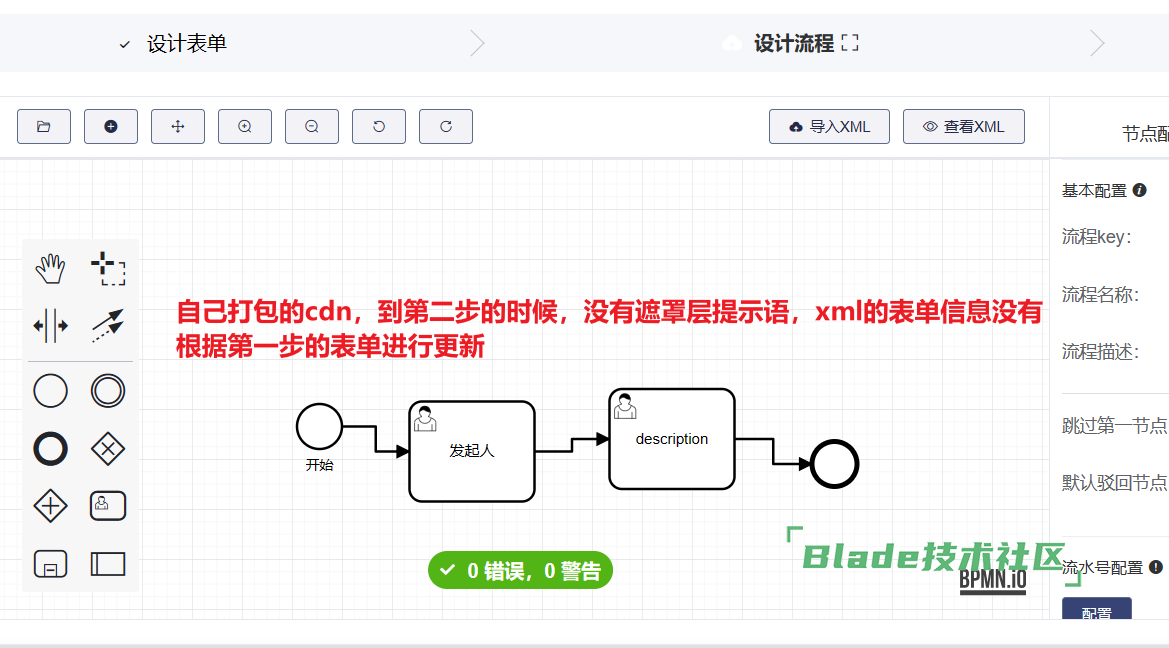
实际结果:

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
产品:bladex企业版的 vue2 版本 saber,版本应该是2.9.1
操作系统:windows
四、请提供详细的错误堆栈信息,这很重要。
源代码没有做任何改动,所以前端并没有报错。
五、若有更多详细信息,请在下面提供。
根据情况来看,拖动某一节点的时候,xml对应这个节点的表单信息有实时更新,但是从第一步到第二步的时候,没有那个提示语和整体的一个更新xml 的动作。
所以我怀疑是我的打包环境跟你们原有的vue2版本里的cdn包当时的打包环境不一样。
我的打包环境是:node 14.19.1 和 10.16.0 及其对应的 npm 两个版本都有试过,还是有问题。
所以想请问一下,vue2版本的 public/cdn/wf-design 这个包的具体打包流程。