一、该问题的重现步骤是什么?
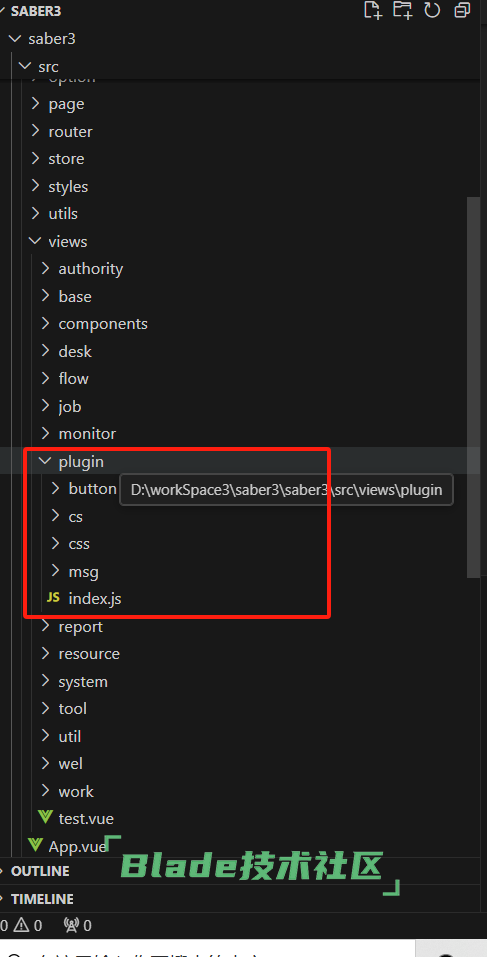
在src-view下创建文件

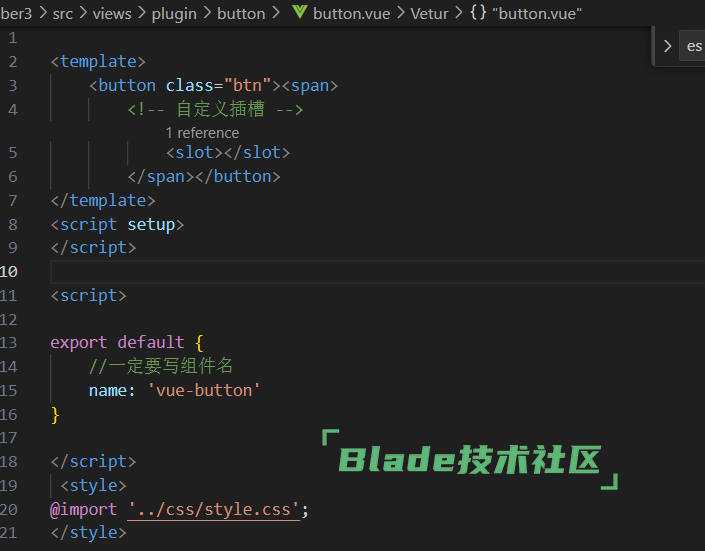
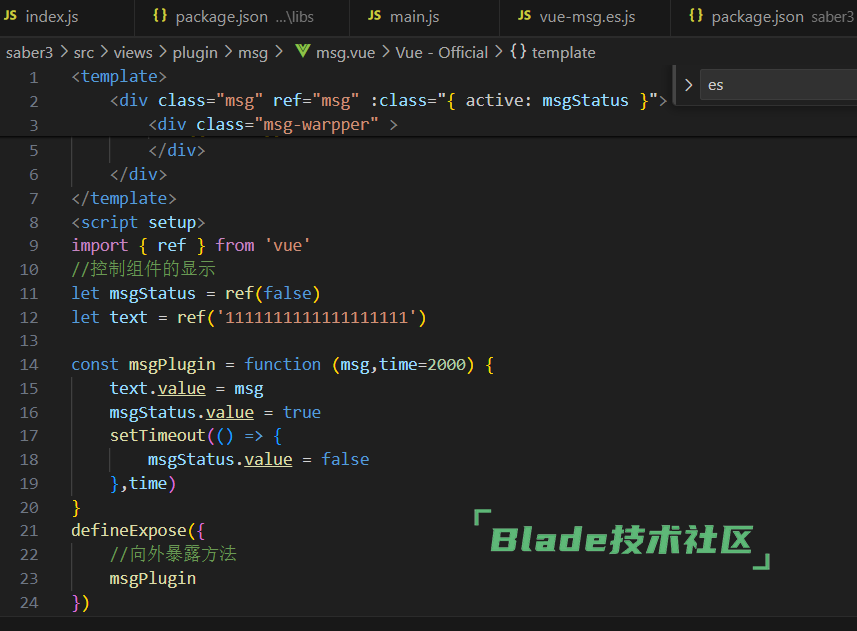
2. button.vue,msg.vue.index.js


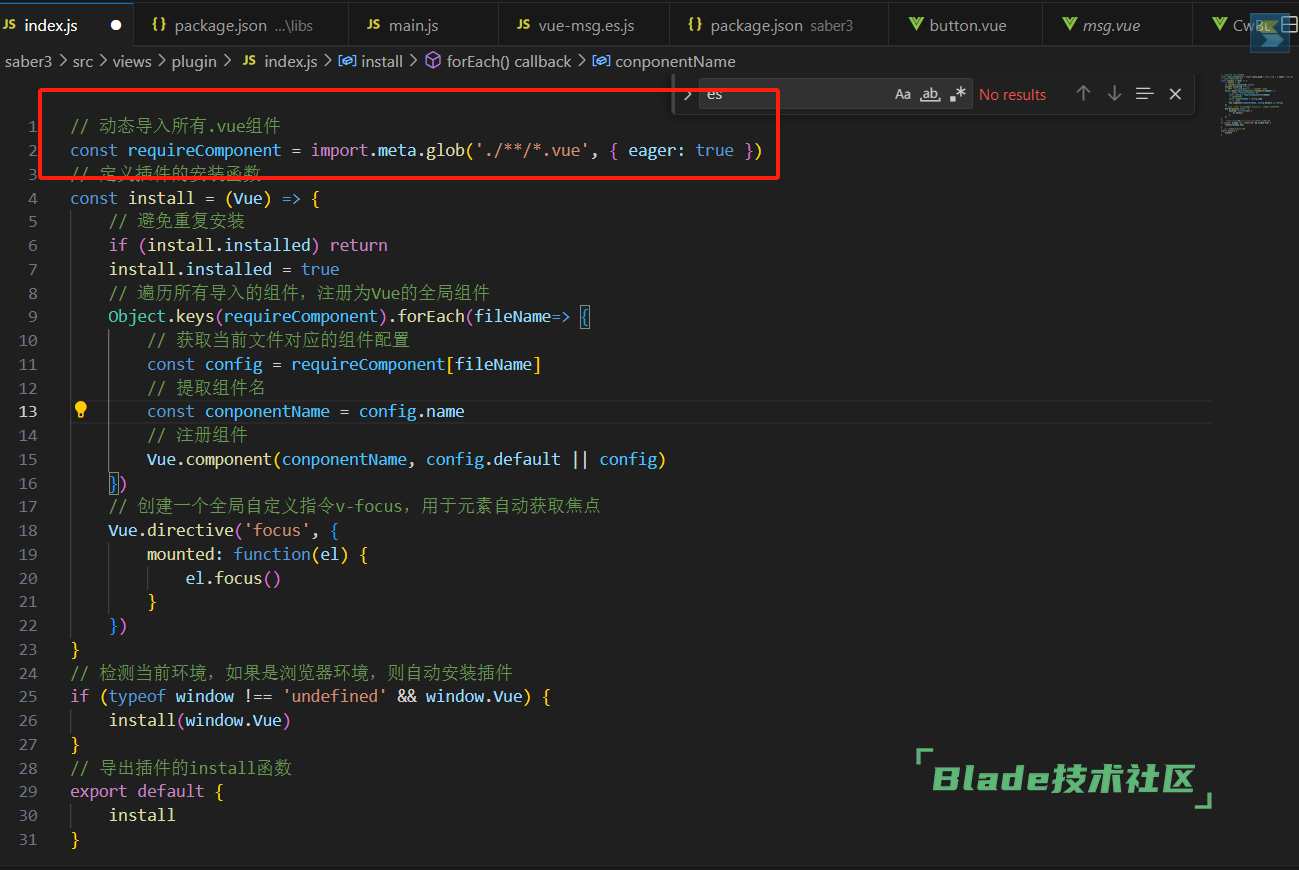
index.js为入口js文件

3. 打包
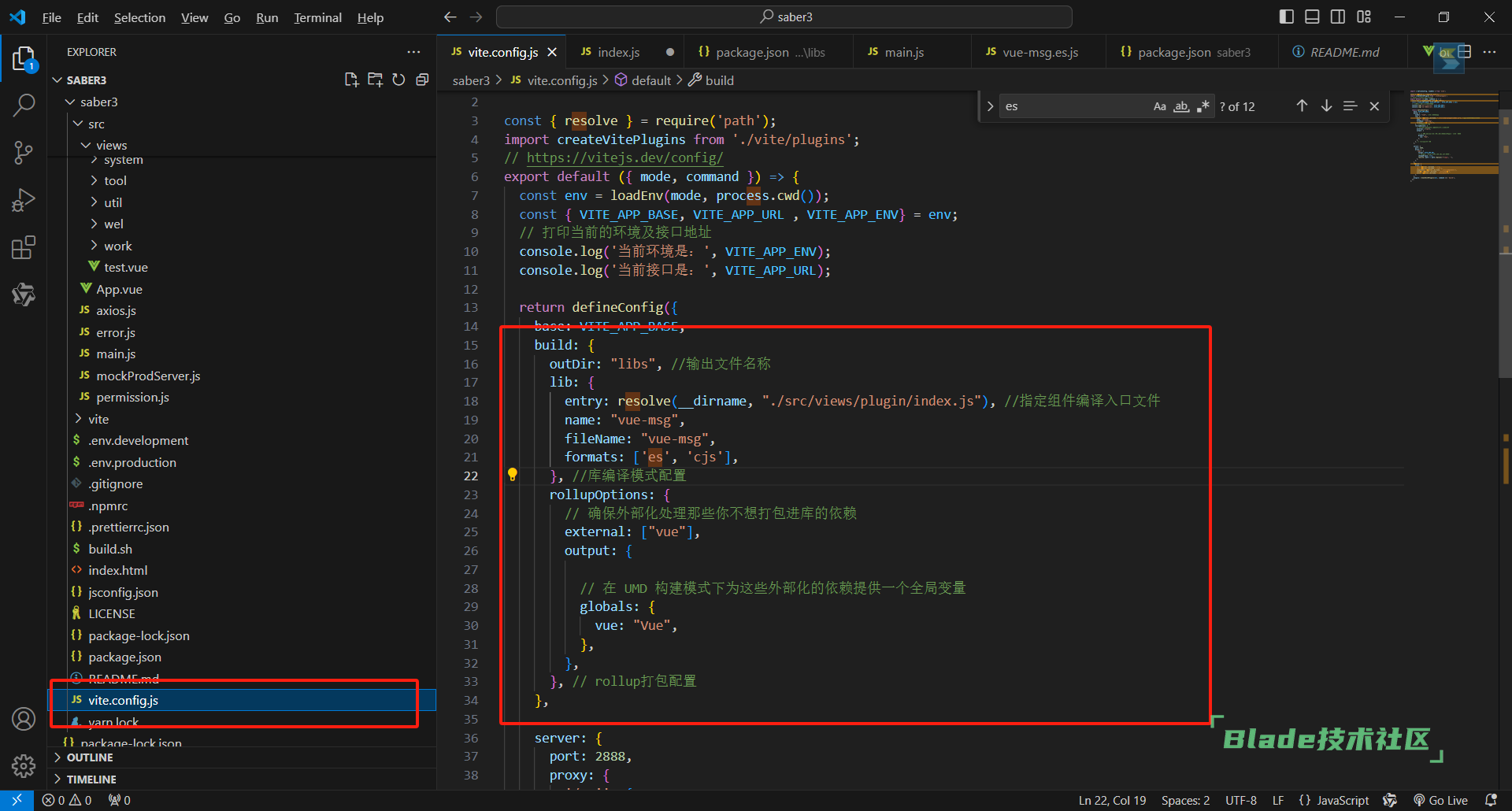
vite.config.js配置

二、你期待的结果是什么?实际看到的又是什么?
能够打包出正常的组件包并能够正常引用
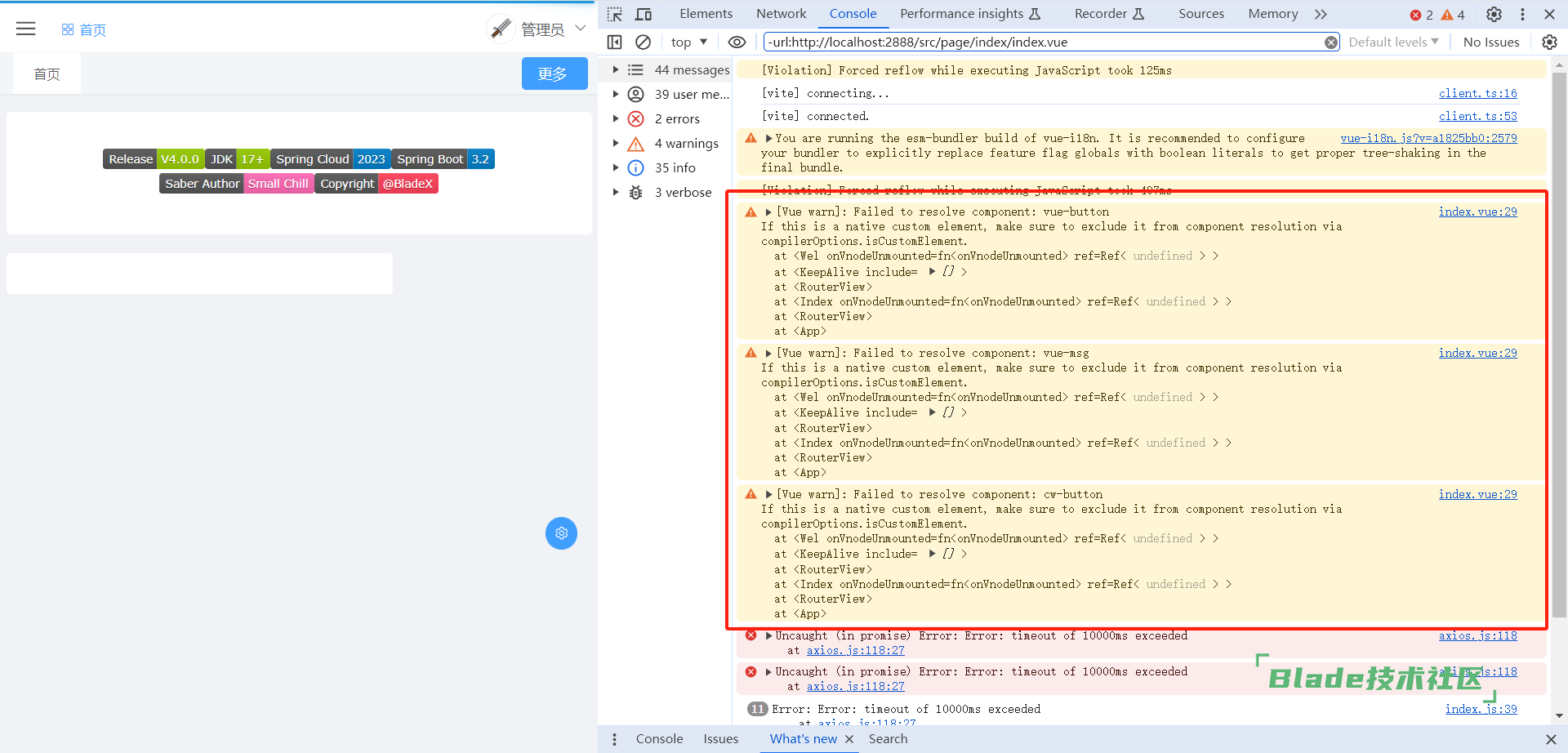
实际上可以打包,打的包有问题,包不能正常引用

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber3 ,windows
四、请提供详细的错误堆栈信息,这很重要。
下面链接是非当前框架实现成功的代码
https://download.csdn.net/download/qq_36877213/89149333
使用vue3+vite 可以正常打包并且引用正常,希望saber能实现相同功能
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端