一、该问题的重现步骤是什么?
1. 新建页面,使用 upload,select组件,新增数据并保存;
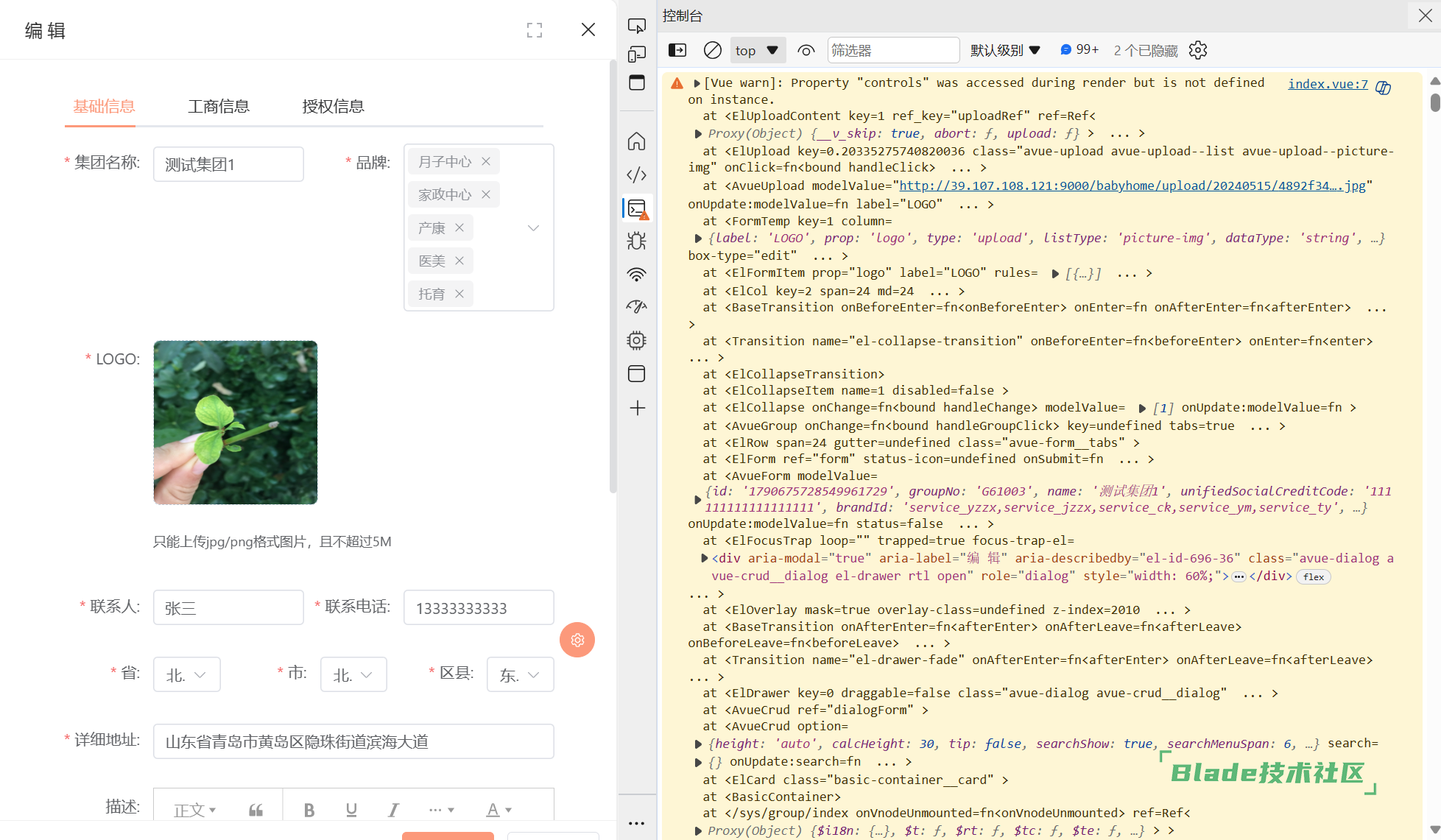
2. 点击数据详情或编辑。
3.
二、你期待的结果是什么?实际看到的又是什么?
【期待】页面正常打开
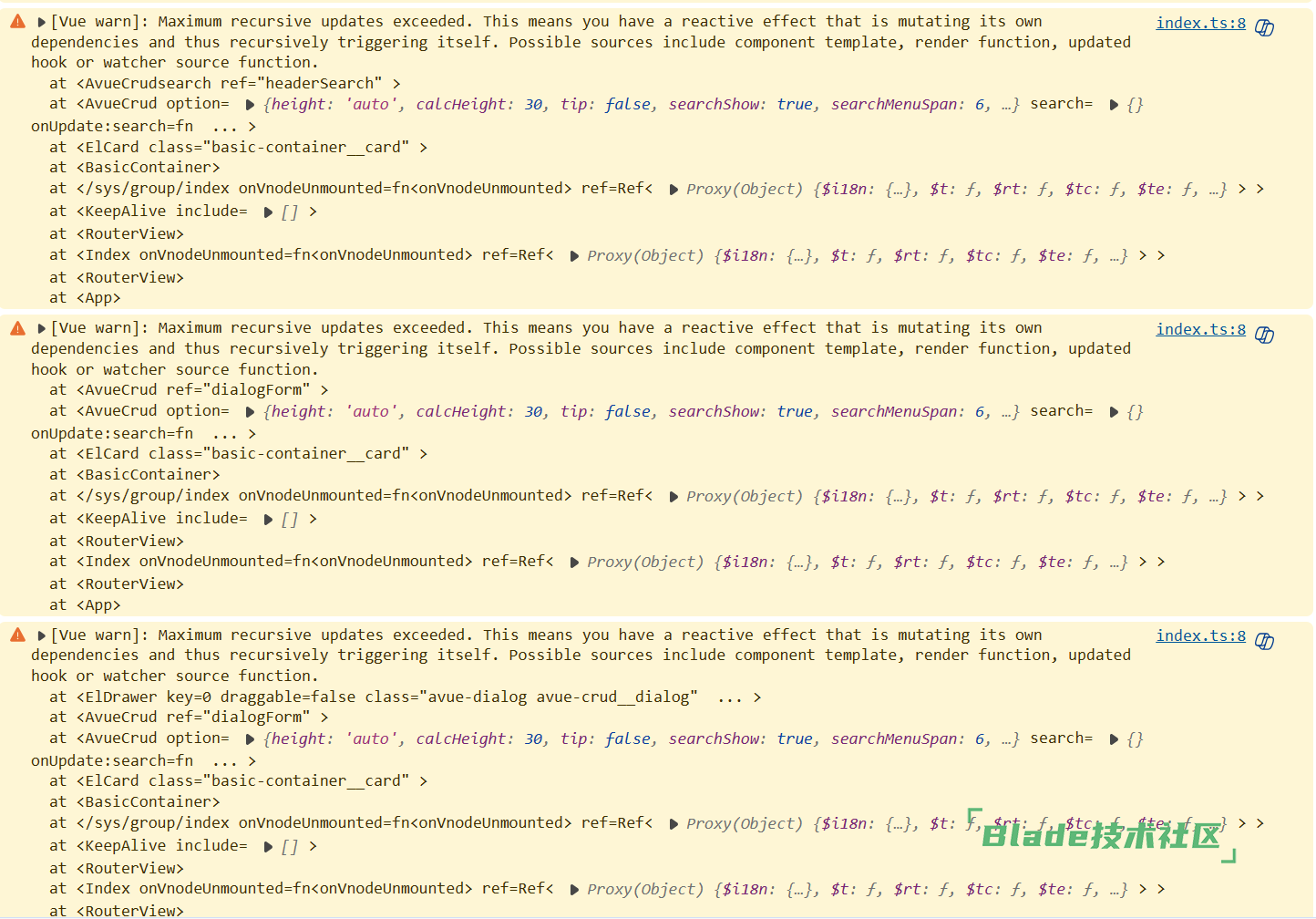
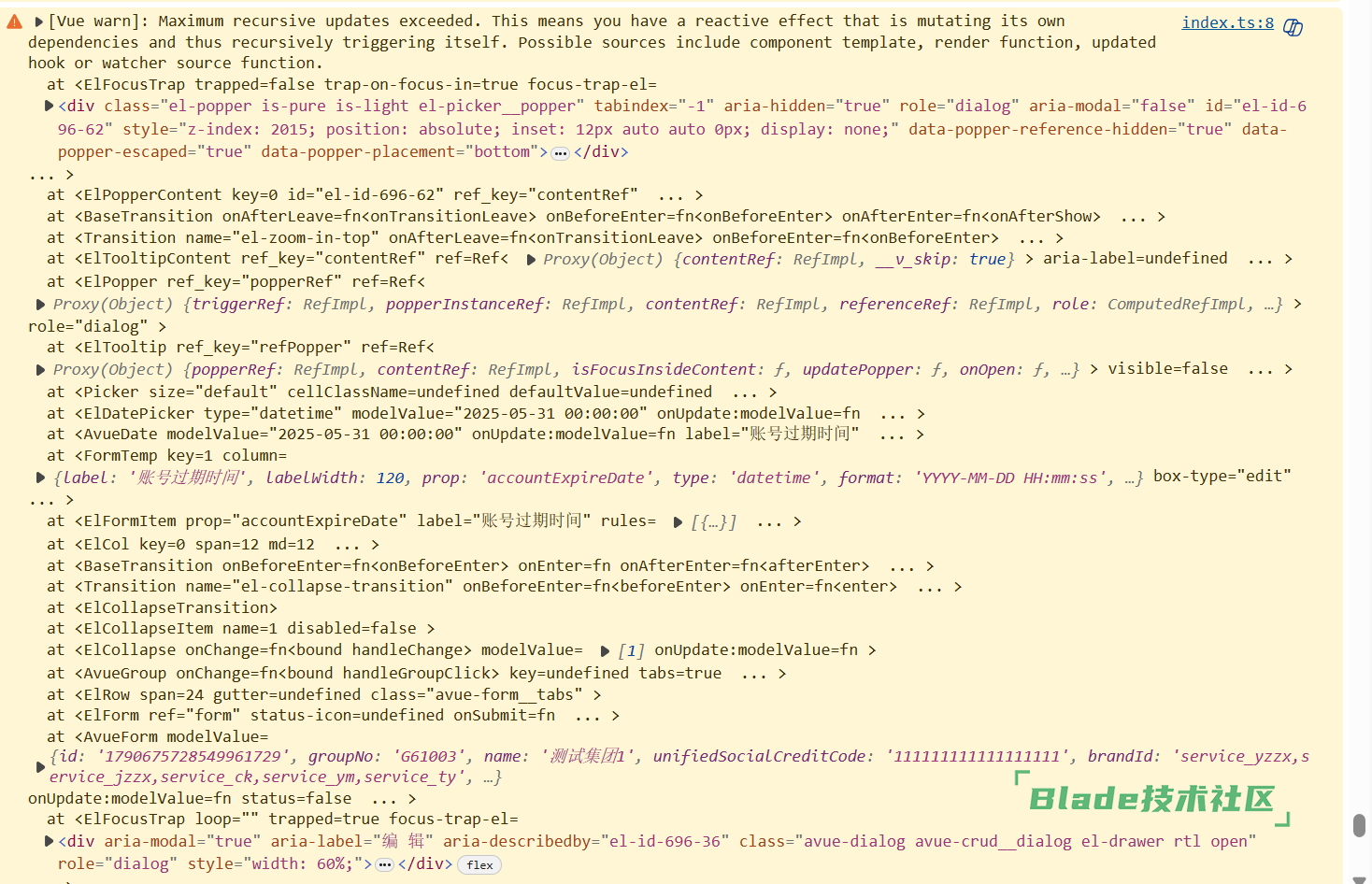
【实际】页面卡死
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
windows11 bladex_boot 4.0.1 saber3 最新版
四、请提供详细的错误堆栈信息,这很重要。

五、若有更多详细信息,请在下面提供。


所涉及页面的代码如下:
<template>
<basic-container>
<avue-crud :option="option"
v-model:search="search"
v-model:page="page"
v-model="form"
:table-loading="loading"
:data="data"
:permission="permissionList"
:before-open="beforeOpen"
ref="crud"
@row-update="rowUpdate"
@row-save="rowSave"
@row-del="rowDel"
@search-change="searchChange"
@search-reset="searchReset"
@selection-change="selectionChange"
@current-change="currentChange"
@size-change="sizeChange"
@refresh-change="refreshChange"
@on-load="onLoad">
<template #menu-left>
<!-- <el-button type="danger"-->
<!-- icon="el-icon-delete"-->
<!-- plain-->
<!-- v-if="permission.group_delete"-->
<!-- @click="handleDelete">删 除-->
<!-- </el-button>-->
<!-- <el-button type="warning"-->
<!-- plain-->
<!-- icon="el-icon-download"-->
<!-- @click="handleExport">导 出-->
<!-- </el-button>-->
</template>
<template #menu="{size,row,index}">
<router-link :to="{path:'/sys/group/detail', query:{id:row.id, courseName:row.name}}">
<el-button
type="primary"
icon="el-icon-view"
v-if="permission.group_view"
text>详 情2</el-button>
</router-link>
</template>
</avue-crud>
</basic-container>
</template>
<script>
import {getList, getDetail, add, update, remove} from "@/api/sys/group";
import option from "@/option/sys/group";
import {mapGetters} from "vuex";
import {exportBlob} from "@/api/common";
import {getToken} from '@/utils/auth';
import {downloadXls} from "@/utils/util";
import {dateNow} from "@/utils/date";
import NProgress from 'nprogress';
import 'nprogress/nprogress.css';
import func from "@/utils/func";
export default {
data() {
return {
form: {},
query: {},
search: {},
loading: true,
page: {
pageSize: 10,
currentPage: 1,
total: 0
},
selectionList: [],
option: option,
data: []
};
},
computed: {
...mapGetters(["permission"]),
permissionList() {
return {
addBtn: this.validData(this.permission.group_add, false),
viewBtn: this.validData(this.permission.group_view, false),
delBtn: this.validData(this.permission.group_delete, false),
editBtn: this.validData(this.permission.group_edit, false)
};
},
ids() {
let ids = [];
this.selectionList.forEach(ele => {
ids.push(ele.id);
});
return ids.join(",");
}
},
methods: {
rowSave(row, done, loading) {
row.brandId = func.join(row.brandId);
add(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
loading();
window.console.log(error);
});
},
rowUpdate(row, index, done, loading) {
row.brandId = func.join(row.brandId);
update(row).then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
done();
}, error => {
loading();
console.log(error);
});
},
rowDel(row) {
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
return remove(row.id);
})
.then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
});
},
handleDelete() {
if (this.selectionList.length === 0) {
this.$message.warning("请选择至少一条数据");
return;
}
this.$confirm("确定将选择数据删除?", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
return remove(this.ids);
})
.then(() => {
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!"
});
this.$refs.crud.toggleSelection();
});
},
handleExport() {
let downloadUrl = `/baby-group/group/export-group?${this.website.tokenHeader}=${getToken()}`;
const {
} = this.query;
let values = {
};
this.$confirm("是否导出数据?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
NProgress.start();
exportBlob(downloadUrl, values).then(res => {
downloadXls(res.data, `集团${dateNow()}.xlsx`);
NProgress.done();
})
});
},
beforeOpen(done, type) {
if (["edit", "view"].includes(type)) {
getDetail(this.form.id).then(res => {
this.form = res.data.data;
});
}
done();
},
searchReset() {
this.query = {};
this.onLoad(this.page);
},
searchChange(params, done) {
this.query = params;
this.page.currentPage = 1;
this.onLoad(this.page, params);
done();
},
selectionChange(list) {
this.selectionList = list;
},
selectionClear() {
this.selectionList = [];
this.$refs.crud.toggleSelection();
},
currentChange(currentPage){
this.page.currentPage = currentPage;
},
sizeChange(pageSize){
this.page.pageSize = pageSize;
},
refreshChange() {
this.onLoad(this.page, this.query);
},
onLoad(page, params = {}) {
this.loading = true;
const {
} = this.query;
let values = {
};
getList(page.currentPage, page.pageSize, values).then(res => {
const data = res.data.data;
this.page.total = data.total;
this.data = data.records;
this.loading = false;
this.selectionClear();
});
}
}
};
</script>
<style>
</style>export default {
height:'auto',
calcHeight: 30,
tip: false,
searchShow: true,
searchMenuSpan: 6,
border: true,
index: true,
viewBtn: false,
delBtn: false,
selection: false,
dialogClickModal: false,
indexLabel:'序号',
indexWidth: 60,
tabs: true,
dialogDirection: 'rtl',
dialogType: 'drawer',
column: [
{
label: "id",
prop: "id",
hide: true,
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "企业编号",
prop: "groupNo",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "集团名称",
prop: "name",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "统一社会信用代码",
prop: "unifiedSocialCreditCode",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "品牌",
prop: "brandId",
hide: true,
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "联系人员",
prop: "contacts",
type: "input",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "联系电话",
prop: "contactPhone",
type: "input",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "省",
prop: "province",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "市",
prop: "city",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "区",
prop: "district",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "详细地址",
prop: "address",
hide: true,
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "营业执照",
prop: "businessLicense",
hide: true,
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "到期时间",
prop: "accountExpireDate",
type: "date",
format: "YYYY-MM-DD HH:mm:ss",
valueFormat: "YYYY-MM-DD HH:mm:ss",
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "备注",
prop: "remak",
hide: true,
addDisplay: false,
editDisplay: false,
viewDisplay: false
},
{
label: "创建人",
prop: "createUser",
type: "input",
addDisplay: false,
editDisplay: false,
viewDisplay: false,
},
{
label: "创建部门",
prop: "createDept",
type: "input",
addDisplay: false,
editDisplay: false,
viewDisplay: false,
hide: true,
},
{
label: "创建时间",
prop: "createTime",
type: "input",
addDisplay: false,
editDisplay: false,
viewDisplay: false,
},
{
label: "修改人",
prop: "updateUser",
addDisplay: false,
editDisplay: false,
viewDisplay: false,
hide: true,
},
{
label: "修改时间",
prop: "updateTime",
addDisplay: false,
editDisplay: false,
viewDisplay: false,
hide: true,
},
{
label: "状态",
prop: "status",
addDisplay: false,
editDisplay: false,
viewDisplay: false,
hide: true,
},
{
label: "是否已删除:0否、1是",
prop: "isDeleted",
type: "switch",
dicUrl: "/baby-system/dict/dictionary?code=yes_no",
dataType: "number",
props: {
label: "dictValue",
value: "dictKey"
},
addDisplay: false,
editDisplay: false,
viewDisplay: false,
hide: true,
},
],
group: [
{
label: '基础信息',
// prop: 'base',
column: [
// {
// label: "集团编号",
// prop: "groupNo",
// type: "input",
// rules: [{
// required: true,
// message: "请输入集团编号",
// trigger: "blur"
// }],
// span: 24,
// },
{
label: "集团名称",
prop: "name",
type: "input",
rules: [{
required: true,
message: "请输入集团名称",
trigger: "blur"
}],
span: 12,
},
{
label: "品牌",
prop: "brandId",
type: "tree",
dicUrl: `/baby-system/dict-biz/dictionary?code=service_type`,
multiple: true,
props: {
label: "dictValue",
value: "dictKey"
},
rules: [{
required: true,
message: "请选择品牌",
trigger: 'click',
}],
span: 12,
},
{
label: "LOGO",
prop: "logo",
type: "upload",
listType: 'picture-img',
dataType: 'string',
fileType:'img',//img/video/audio
accept: 'image/png, image/jpeg',
fileSize: 5120,
tip: '只能上传jpg/png格式图片,且不超过5M',
action: '/baby-resource/oss/endpoint/put-file',
propsHttp: {
res: 'data',
url: 'link',
},
rules: [
{
required: true,
message: '请上传LOGO',
trigger: 'blur'
}
],
span: 24,
},
{
label: "联系人",
prop: "contacts",
type: "input",
maxlength: 20,
rules: [
{
required: true,
message: '请输入联系人',
trigger: 'blur'
}
],
span: 12,
},
{
label: "联系电话",
prop: "contactPhone",
type: "input",
maxlength: 11,
rules: [
{
required: true,
message: '请输入联系电话',
trigger: 'blur'
}
],
span: 12,
},
{
label: "省",
prop: "province",
type: 'select',
props: {
label: 'name',
value: 'code'
},
cascader: ['city'],
dicUrl: `/baby-system/region/select`,
rules: [
{
required: true,
message: '请选择省份',
trigger: 'blur'
}
],
span: 8,
// offset: 1,
},
{
label: "市",
prop: "city",
type: 'select',
cascader:['district'],
props: {
label: 'name',
value: 'code'
},
dicUrl: `/baby-system/region/select?code={{key}}`,
rules: [
{
required: true,
message: '请选择城市',
trigger: 'blur'
}
],
span: 8,
// offset: 1,
},
{
label: "区县",
prop: "district",
type: 'select',
props: {
label: 'name',
value: 'code'
},
dicUrl: `/baby-system/region/select?code={{key}}`,
rules: [
{
required: true,
message: '请选择地区',
trigger: 'blur'
}
],
span: 8,
},
{
label: "详细地址",
prop: "address",
type: "input",
rules: [
{
required: true,
message: '请输入详细地址',
trigger: 'blur'
}
],
span: 24,
},
{
label: "描述",
prop: "remak",
component: 'avue-ueditor',
options: {
action: '/baby-resource/oss/endpoint/put-file',
props: {
res: "data",
url: "link",
}
},
span: 24,
minRows: 6,
},
],
},
{
label: '工商信息',
// labelPosition : 'top',
labelSuffix : ' ',
column: [
{
label: "统一社会信用代码",
labelWidth: 150,
prop: "unifiedSocialCreditCode",
type: "input",
maxlength: 18,
rules: [{
required: true,
message: "请输入统一社会信用代码",
trigger: "blur"
}],
},
{
label: "营业执照",
labelWidth: 150,
prop: "businessLicense",
type: "upload",
listType: 'picture-img',
controls:false,
// dataType: 'string',
// fileType:'img',//img/video/audio
accept: 'image/*',
fileSize: 5120,
tip: '只能上传jpg/png格式图片,且不超过5M。',
action: '/baby-resource/oss/endpoint/put-file',
propsHttp: { res: 'data', url: 'link', name: 'originalName' },
rules: [
{
required: true,
message: '请上传营业执照',
trigger: 'blur'
}
],
span: 24,
},
],
},
{
label: '授权信息',
// labelPosition : 'top',
column: [
{
label: "账号过期时间",
labelWidth: 120,
prop: "accountExpireDate",
type: "datetime",
format: "YYYY-MM-DD HH:mm:ss",
valueFormat: "YYYY-MM-DD HH:mm:ss",
rules: [
{
required: true,
message: '请设置账号过期时间',
trigger: 'blur'
}
],
},
]
}
],
}