一、该问题的重现步骤是什么?
1. 参考https://avuejs.com/doc/form/form-upload,使用avue的附件上传组件。
2. 前端代码
export default {
data() {
return {
visible: false,
form: {
fileList: []
},
option: {
size: 'mini',
emptyBtn: false,
submitBtn: false,
column: [
{
prop: 'fileList',
type: 'upload',
loadText: '附件上传中,请稍等',
propsHttp: {
url: 'link',
name: 'originalName',
res: 'data'
},
props: {
label: 'originalName',
value: 'link'
},
action: ''
}
]
}
}
},
methods: {
show(id, name, description) {
this.visible = true;
this.option.column[0].action = '/api/blade-resource/file/uploadAndSave?objName=' + name + '&objId=' + id + '&description=' + description;
//附件列表回显
showFileList(name, id).then(res => {
const data = res.data;
if (data.success) {
this.form.fileList = data.data;
}
})
},
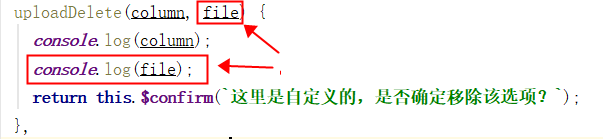
uploadDelete(column) {
console.log(column);
return this.$confirm(`这里是自定义的,是否确定移除该选项?`);
}
}
}二、你期待的结果是什么?实际看到的又是什么?

期待结果:希望点击删除后,能够返回对应的文件信息。
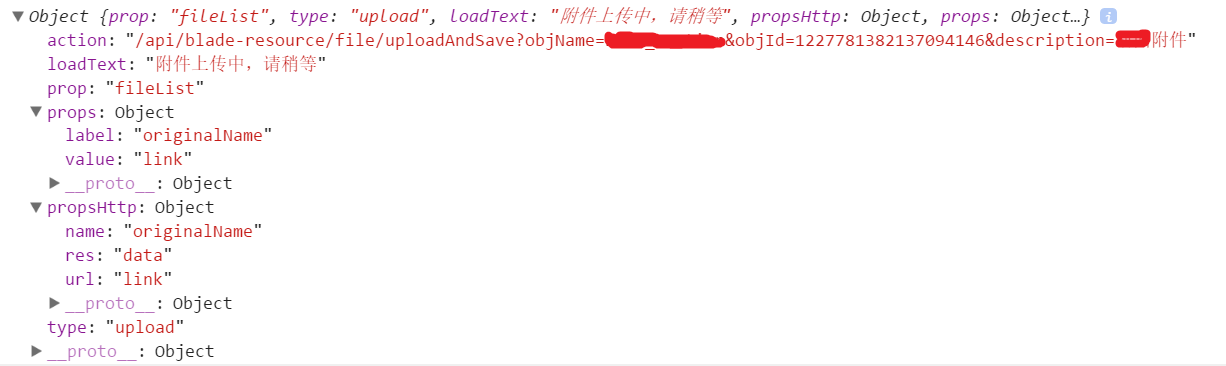
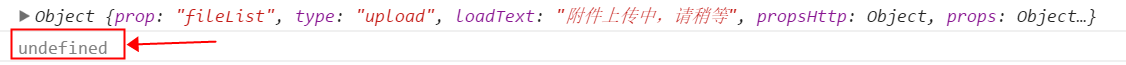
实际上看到的是:

得到的数据仅仅是把前端写的column抄一遍。如果在前端的uploadDelete方法里再多写一个参数,返回的只能多一个"undefined"。


三、你正在使用的是什么产品,什么版本?在什么操作系统上?
产品:BLADX,saber;
版本2.3.0;
操作系统:win10
这个需要到avue发一个issue描述下:https://gitee.com/smallweigit/avue/issues

扫一扫访问 Blade技术社区 移动端