一、该问题的重现步骤是什么?
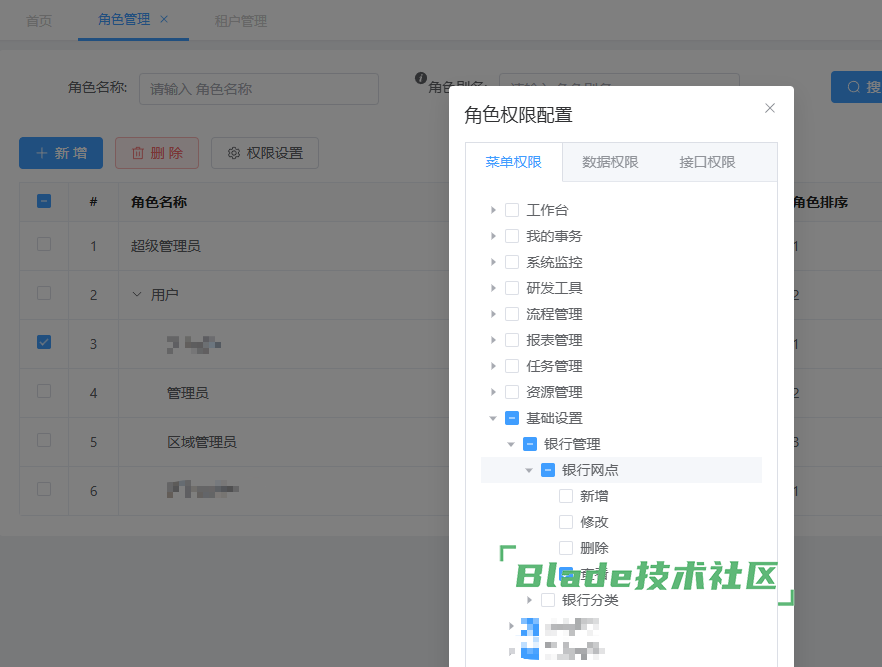
1. 自己定义的功能,分别有CRUD的按钮,位于菜单下。
2. 当分配权限不是完整的CRUD时,菜单直接不显示了。

二、你期待的结果是什么?实际看到的又是什么?
请修正src/views/authority/role.vue下的submit方法
submit() {
const menuList = this.$refs.treeMenu.getCheckedKeys();
const dataScopeList = this.$refs.treeDataScope.getCheckedKeys();
const apiScopeList = this.$refs.treeApiScope.getCheckedKeys();
grant(this.idsArray, menuList, dataScopeList, apiScopeList).then(() => {
this.box = false;
this.$message({
type: 'success',
message: '操作成功!',
});
this.selectionList = [];
this.onLoad(this.page);
});
}menuList未能获取父级菜单,所以导致存入在 blade_role_menu 表中的权限菜单缺失了父级的菜单。
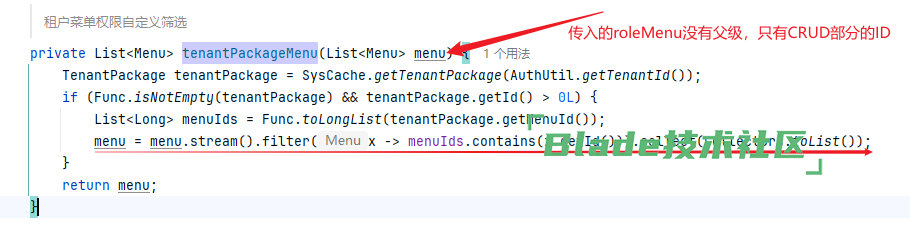
然后在获取routes的后端方法中org.springblade.system.service.impl.MenuServiceImpl#tenantPackageMenu,因为保存的 blade_role_memu就缺少了父级的菜单,在使用filter过滤包含时,直接就将数据排除了!

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
4.3.0.RELEASE
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
按照这个修改一下试试,下版本会把前端交互也优化一下:https://center.javablade.com/blade/BladeX/commit/ff460f7334a0e099542fb02443360cc908218417

扫一扫访问 Blade技术社区 移动端