一、该问题的重现步骤是什么?
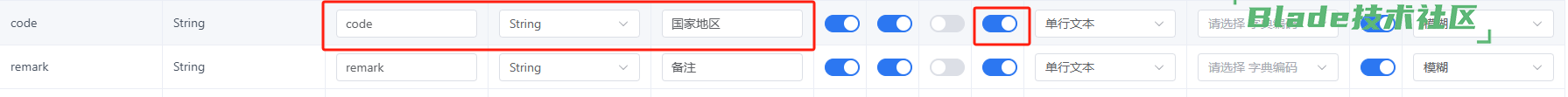
1. 模型配置了 字段是必填项
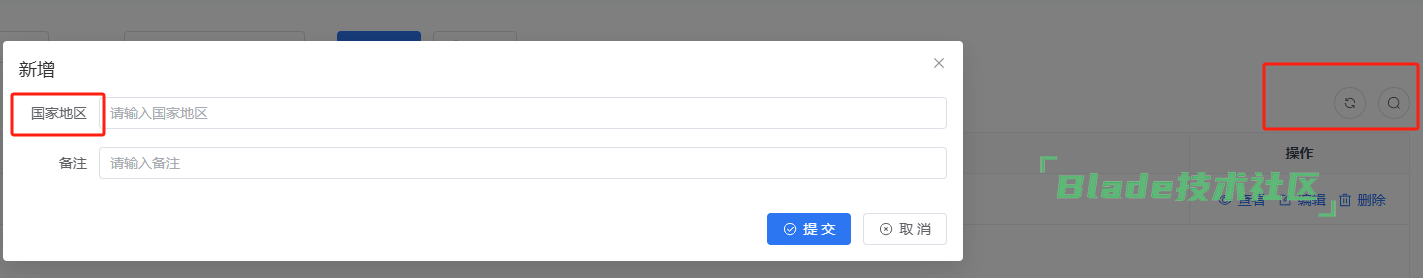
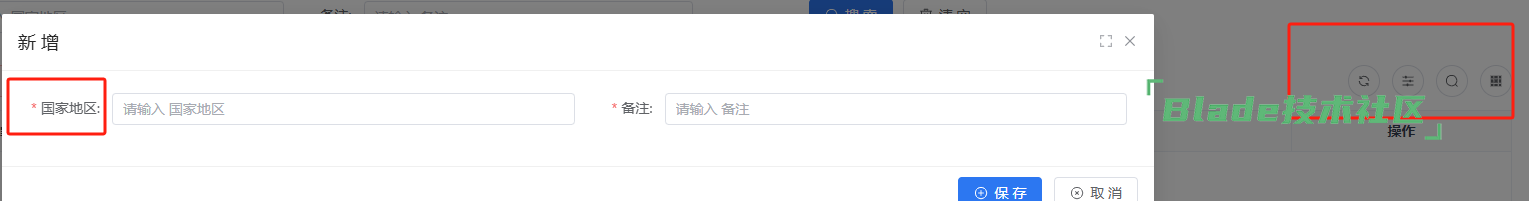
2. 在 代码生成中 选择 element-ui 代码风格 生成了代码以后发现 element-ui的界面 标红部分 和 saber3的不一样,并且 必填项 不输入内容表单也能提交,并没有特殊标注 必填的 *

3.
二、你期待的结果是什么?实际看到的又是什么?
我想让 element-ui风格的代码 自动生成代码以后 也跟 saber3一样 可以拦截必填项不填不能提交的功能,并且列表页 也跟saber3一样功能
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
springboot vue3
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端