一、该问题的重现步骤是什么?
1. 代码中引入了ureport,进入dsigner设计了一个简单报表后打印显示,与预期不符
2. 断点进入后端功能方法后,看到后端数据完整,但是最终返回到前端的样式和数据字符串被截断
二、你期待的结果是什么?实际看到的又是什么?
浏览器展示的样式和文本内容应完整,实际看到的并不完整
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
BladeX-BOOT 4.2.0,在本地Windows11系统上测试
四、请提供详细的错误堆栈信息,这很重要。
没有报错信息
五、若有更多详细信息,请在下面提供。

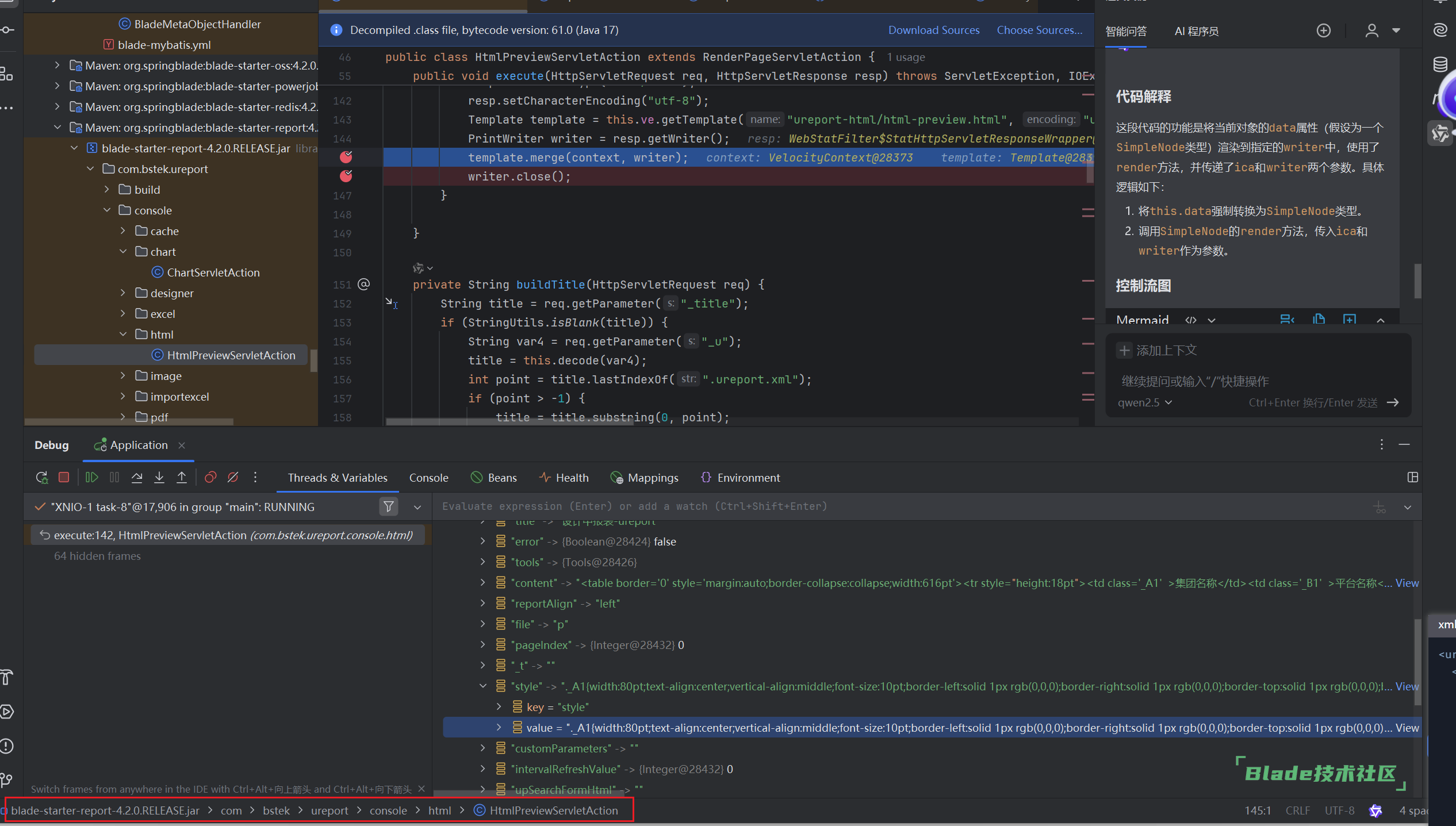
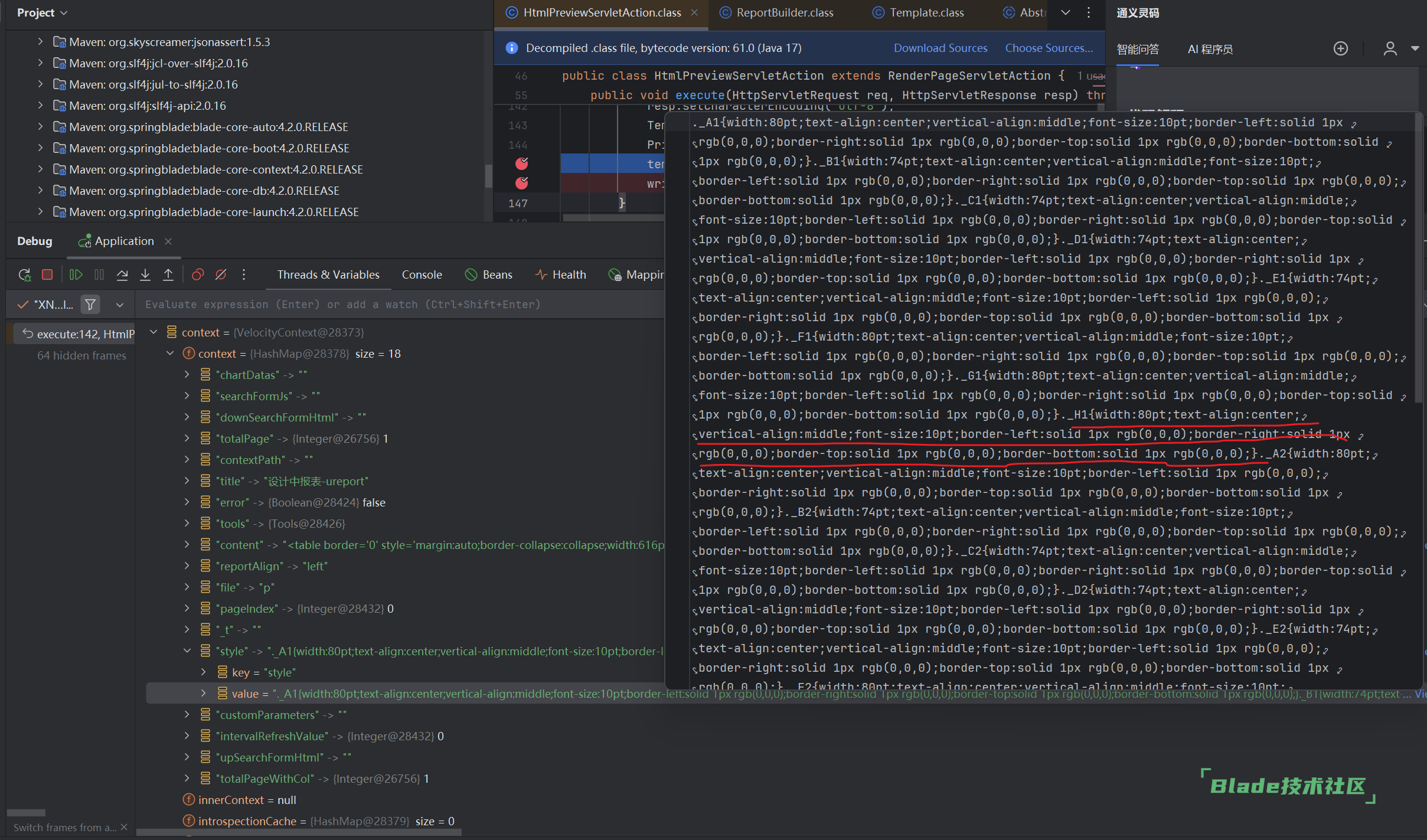
上图可以看到在依赖中的HtmlPreviewServletAction方法执行到147行时的数据,上图中的style即为报表的预览样式,样式详细截图如下,

而在使用response.getWritter()之后,通过该输出流写入数据到HttpServletResponse对象中返回到前端展示预览,而预览页面如下。

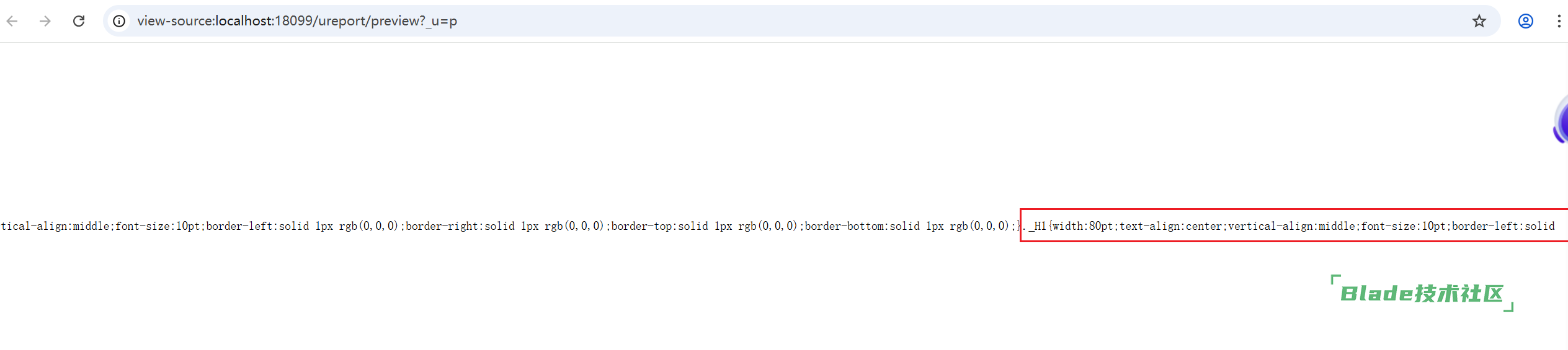
如上图所示,最后一列没有边框,显然和原本预期的样式不一致。
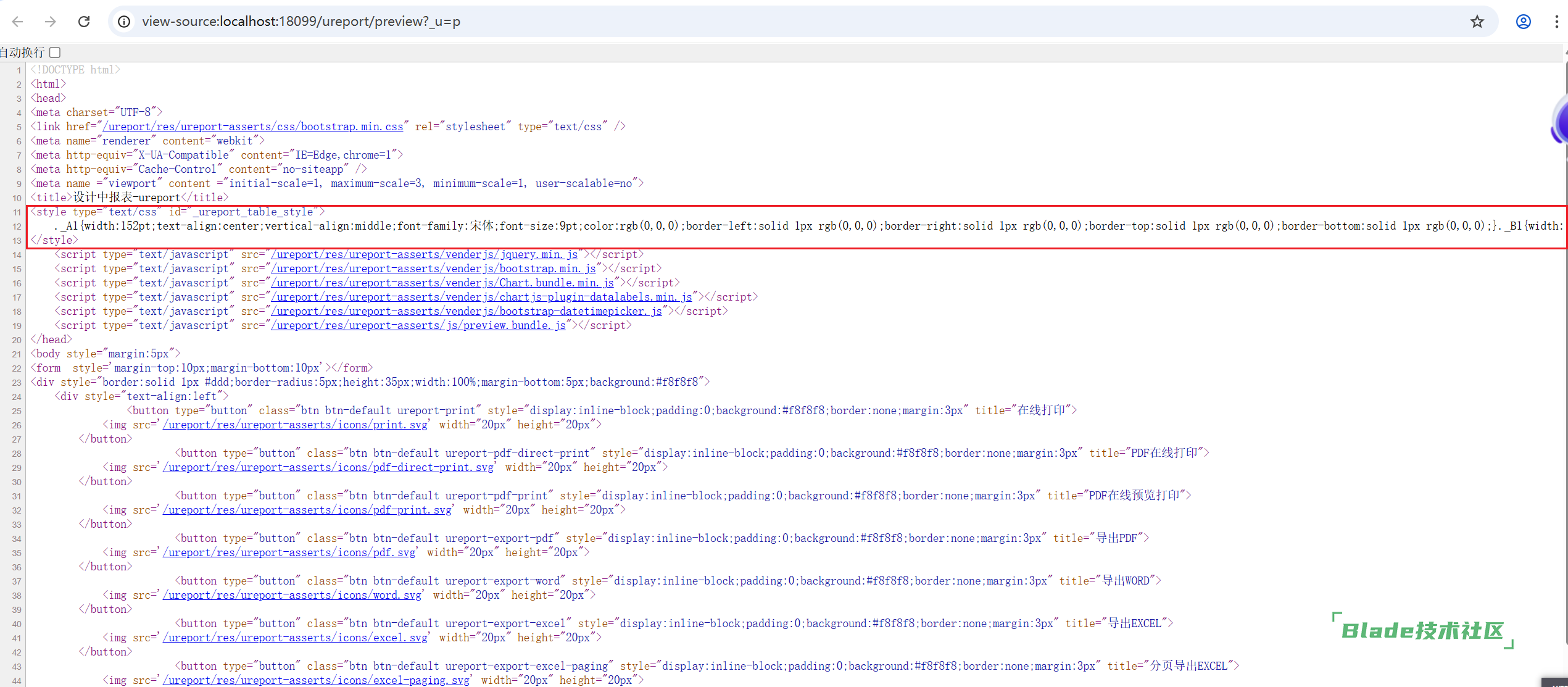
查看页面源代码,可以看到._H1之后的样式并不完整。


经测试,除了代码中样式对应的属性style存在该问题外,table标签对应的content也存在相同问题。
好的,目前是适当调整buffer-size大小解决,后续有时间了研究下他们的源码做下优化
#服务器配置
server:
port: 80
undertow:
# 以下的配置会影响buffer,这些buffer会用于服务器连接的IO操作
buffer-size: 8192同理,当druid的监控页面加载的时候也会有这个情况出现,同样修改上述字段后便可解决。
问题已解决,上面代码的response.getWritter()本身没有问题,但是
template.merge(context, writer);
这个方法一次性将context的style的数据写入缓冲区,代码中缓冲区大小是默认的1K,导致超过1K的部分被截断。
建议布莱德官方调整一下这个部分,换一个带有分块传输策略的方式去写入数据。
临时解决方案是修改服务的缓冲区大小。

扫一扫访问 Blade技术社区 移动端