一、该问题的重现步骤是什么?
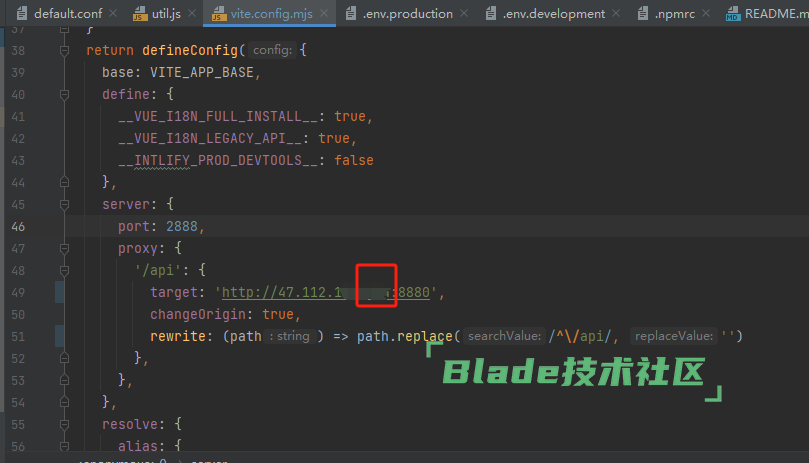
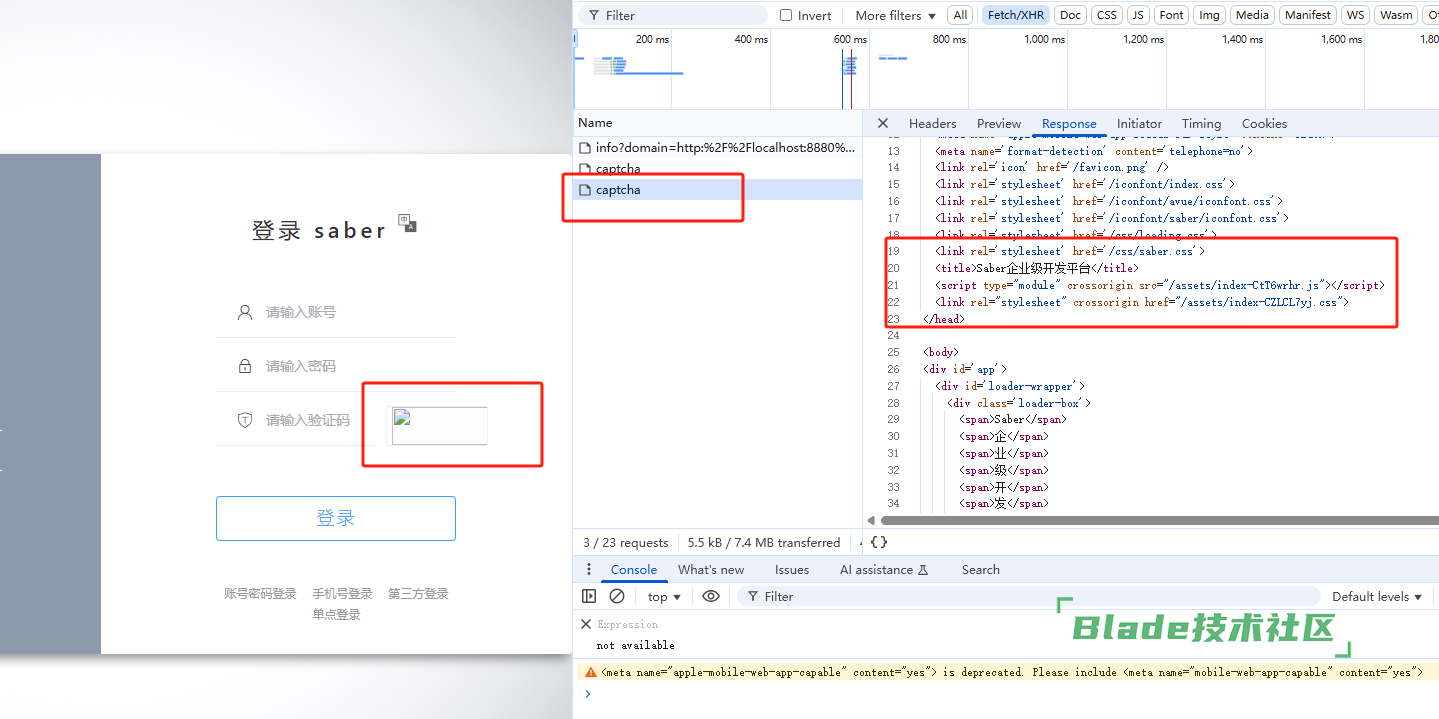
1. 本地npm run server开发正常能访问,但是一发布线上环境,使用npm build:prod就无法访问后端接口,
2. 本地nodejs 22

3.

二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
你先用build命令不要加prod,然后把build出来的文件复制到nginx下,看看能不能正常访问。正常访问后,再用build:prod命令。
先尽可能去掉可能影响的因素,程序跑起来正常后,再去加不同的配置。
nginx配置文件可参考:
user root;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#include /etc/nginx/conf.d/*.conf;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
upstream gateway {
server 172.30.0.81;
server 172.30.0.82;
}
server {
listen 8000;
server_name web;
root /usr/share/nginx/html;
location /{
index index.html;
error_page 404 /index.html;
}
location ~ ^/(api/)?actuator {
return 403;
}
location ^~ /oauth/redirect {
rewrite ^(.*)$ /index.html break;
}
location ^~ /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://gateway/;
}
}
}