一、该问题的重现步骤是什么?
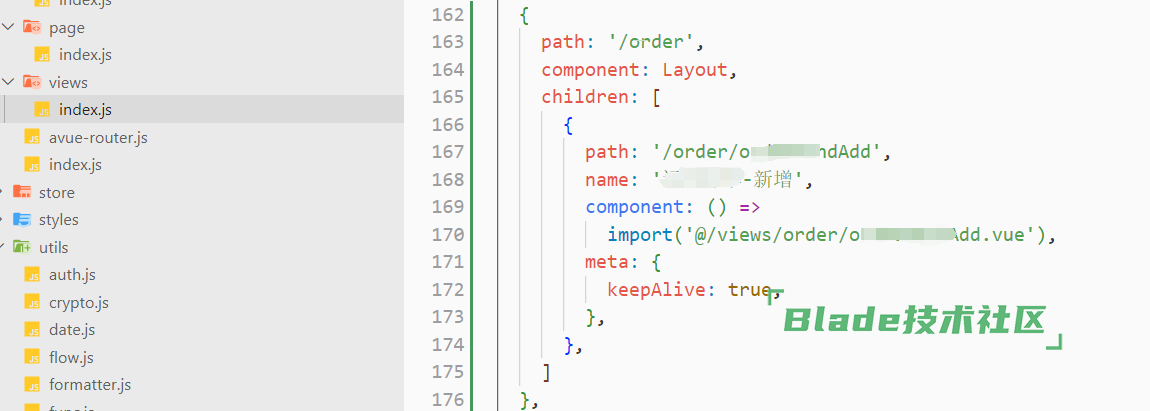
如何在自定义页面中,切换tab保持缓存,不刷新页面
添加了keepAlive 不起作用,vue页面还需要添加东西吗?
另外提一个建议,社区的列表问题点击能不能修改为在新页面打开,如果搜索问题的话,本页面打开,发现不是想要的,还要返回找下一个问题,不太方便

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
4.5.0
Saber3
不起作用是因为Saber里keepAlive这块写的有问题。
src/page/index/layout.vue和src/page/index/index.vue中<keep-alive>的include的值都是$store.getters.tagsKeep
<template>
<router-view #="{ Component }">
<keep-alive :include="$store.getters.tagsKeep">
<component :is="Component" />
</keep-alive>
</router-view>
</template>找到src\store\getters.js,你会发现tagsKeep的值最终获取到的是所有当前打开标签页的路由fullpath数组
tagsKeep: (state, getters) => {
return getters.tagList
.filter(ele => {
return (ele.meta || {}).keepAlive
})
.map(ele => ele.fullPath)
}你再看vue3官网文档和关于keepAlive的源码里对include的处理,会发现传入路由fullpath数组去匹配页面组件的name值,几乎都会返回false
官网原话:
它会根据组件的 name 选项进行匹配,所以组件如果想要条件性地被 KeepAlive 缓存,
就必须显式声明一个 name 选项。部分源码:
function pruneCache(filter: (name: string) => boolean) {
cache.forEach((vnode, key) => {
const name = getComponentName(vnode.type as ConcreteComponent)
if (name && !filter(name)) {
pruneCacheEntry(key)
}
})
}
// prune cache on include/exclude prop change
watch(
() => [props.include, props.exclude],
([include, exclude]) => {
include && pruneCache(name => matches(include, name))
exclude && pruneCache(name => !matches(exclude, name))
},
// prune post-render after `current` has been updated
{ flush: 'post', deep: true },
)
function matches(pattern: MatchPattern, name: string): boolean {
if (isArray(pattern)) {
return pattern.some((p: string | RegExp) => matches(p, name))
} else if (isString(pattern)) {
return pattern.split(',').includes(name)
} else if (isRegExp(pattern)) {
pattern.lastIndex = 0
return pattern.test(name)
}
/* v8 ignore next */
return false
}故此,只要不改saber里keepAlive这块的代码,怎么配置基本都没用。
参考这几个试试


跟这个不一样的,我要实现的就是form 表单里不刷新,跟在菜单管理里配置的是否缓存效果一样就可以了,
录入信息的时候我可能会切换tab,保证我返回tab的时候录入数据还在。
我项目中没有你这个案例
已解决,感谢
https://sns.bladex.cn/q-14311.html