一、该问题的重现步骤是什么?
1、配置项:
option.column
{
label :"要求交期",
width :85,
prop :"reqDate",
align :'center',
sortable :true,
formatter :function(row, value, label, column){
return value=value>0 ? value * 1000 : ''
},
type :"datetime",
format :"yyyy-MM-dd",
valueFormat:"yyyy-MM-dd",
},
{
label :"承诺交期",
width :85,
prop :"supConfirmDate",
align :'center',
sortable :true,
formatter :function(row, value, label, column){
return value=value>0 ? value * 1000 : ''
},
type :"datetime",
format :"yyyy-MM-dd",
valueFormat:"yyyy-MM-dd",
},导出数据
二、你期待的结果是什么?实际看到的又是什么?
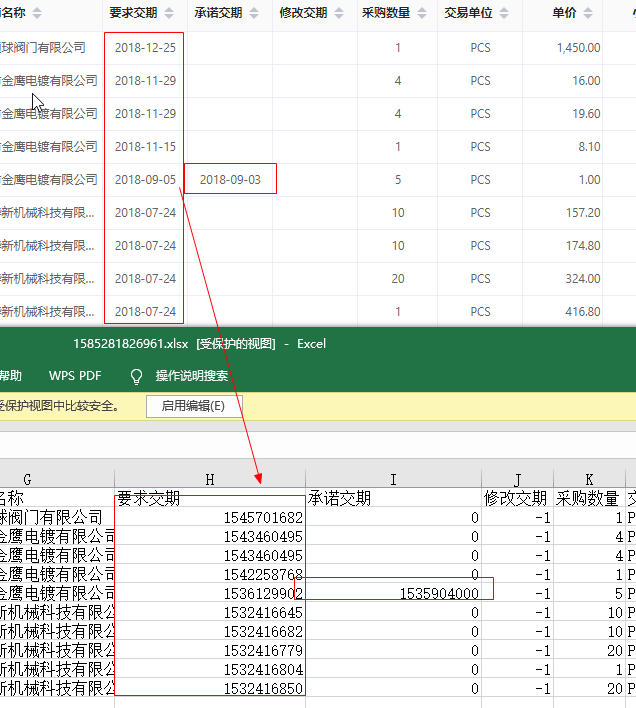
数据是时间戳格式,通过formatter () 转换位 日期格式。 显示正常。
导出数据,还行显示时间戳格式。
期望: 导出数据和页面展示数据一致。

三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端