一、该问题的重现步骤是什么?
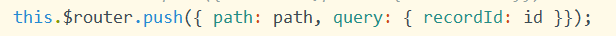
通过点击事件 跳转页面(参数的值不同),

成功跳转页面

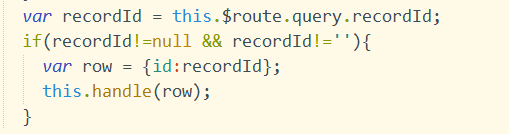
我在 created() 中根据参数做了一个判断 不为空 直接打开一个弹窗,为空 没有操作

弹窗可以打开 ,把弹窗关掉,切换页面时 每次点这个页面都会弹窗,
所以我想弹窗成功后就把参数清空。

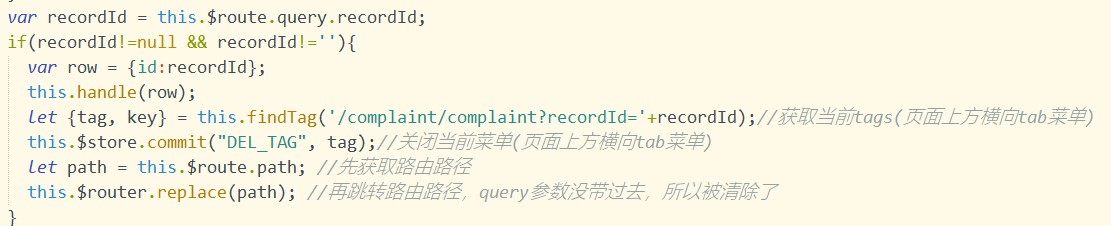
我找了一种方式清空(下图),但是点击事件触发就会有两个页面一个带参 一个不带参

还有一个问题,只要我带的参数不一样,就会再次打开新的页面
二、你期待的结果是什么?实际看到的又是什么?
1.页面切换时不会重复弹窗
2.多次触发跳转页面的事件时,不会打开多个页面
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber 2.4
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
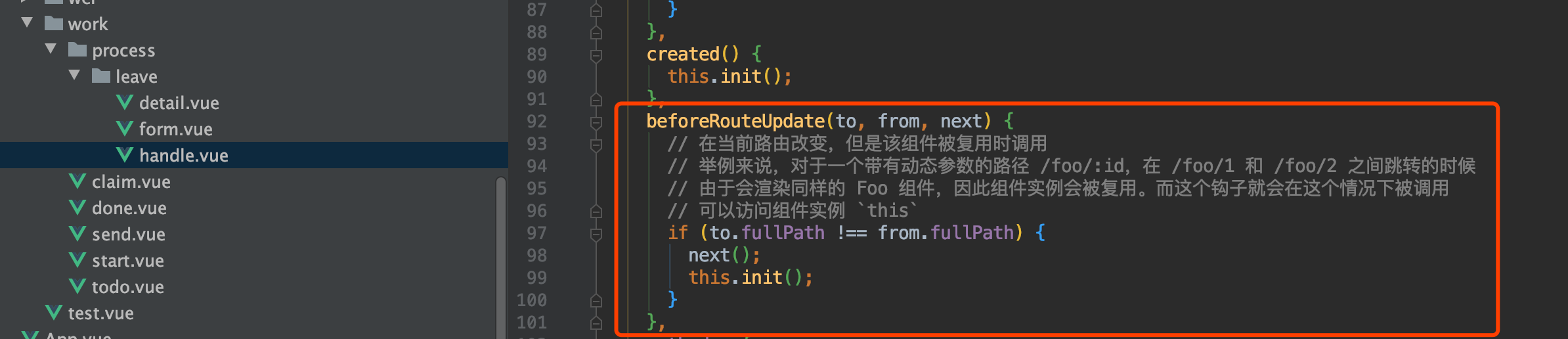
同一个路由,不同参数,加载逻辑需要重写一下,具体参考如下

 我是从 1页面触发事件跳转2页面 再回到1页面 触发另外一个参数不同的事件 就会出现3页面
我是从 1页面触发事件跳转2页面 再回到1页面 触发另外一个参数不同的事件 就会出现3页面
这一流程并未触发 beforeRouteUpdate 只有在2页面和3页面之间切换时才会触发 beforeRouteUpdate
另外 有办法去掉路由带的参数吗?
我换了另外的方式解决了问题。。。
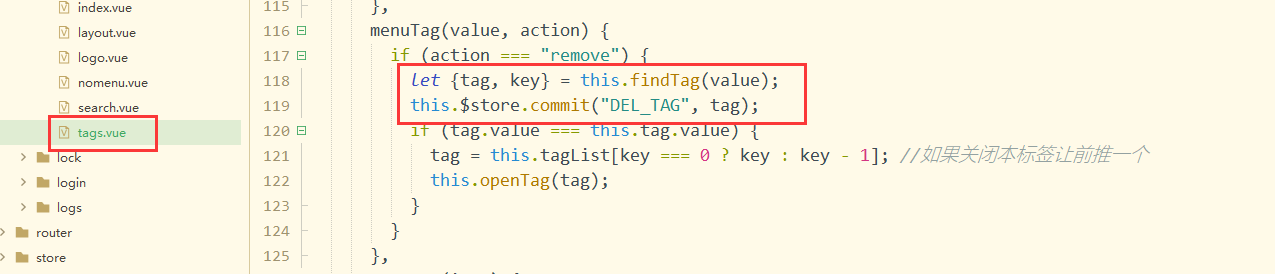
找到page/index/tags.vue
组件内有关闭标签的方法 this.$store.commit("DEL_TAG", tag);

然后在需要多次打开的组件内使用这个方法

效果就是在首页多次打开这个组件只会有一个,参数也没有(带有参数的页面被方法关闭了)