一、该问题的重现步骤是什么?
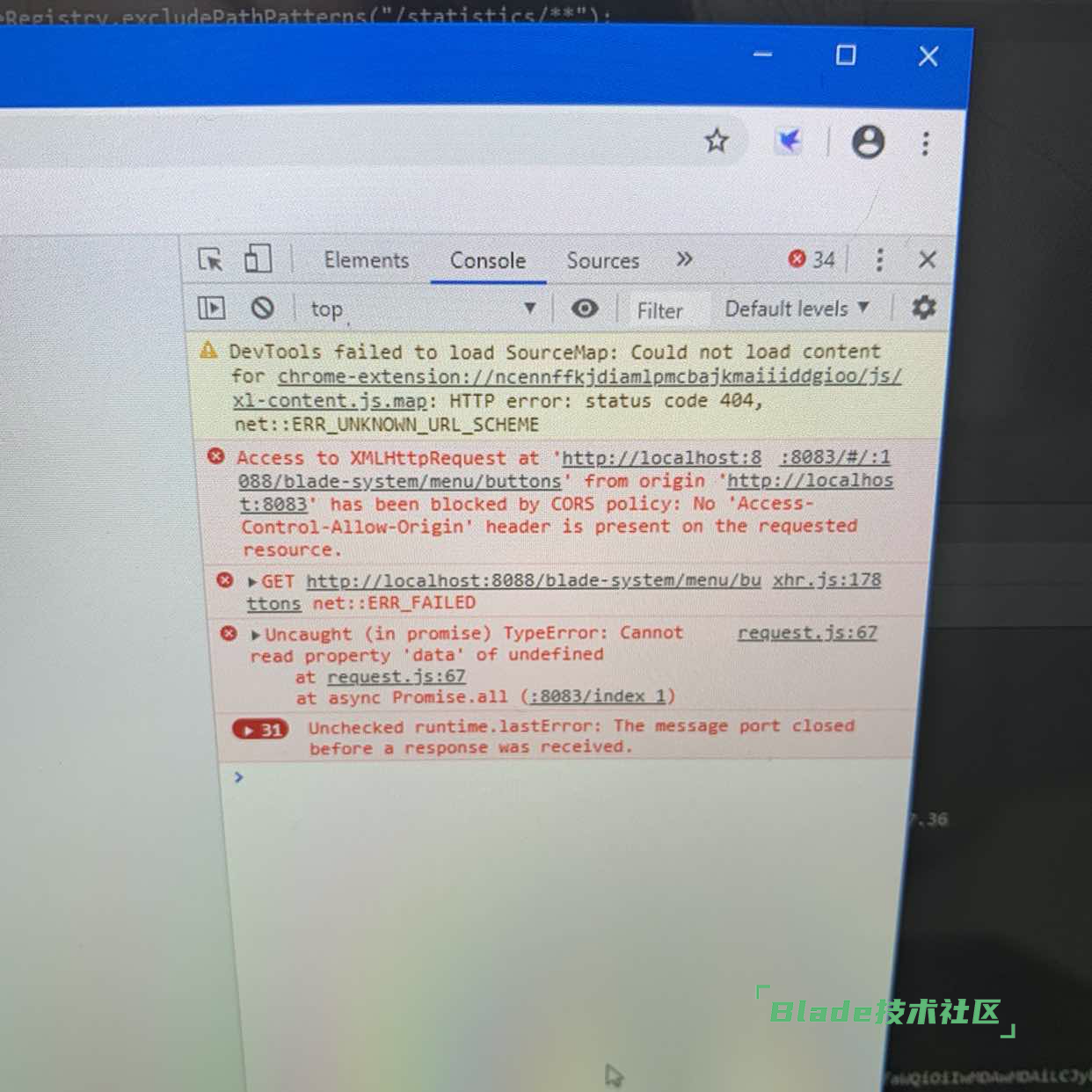
前端是Vue自建框架(针对公司项目,人员能力使用Avue实现功能较困难,被公司弃用);以下是前端配置,和跨域错误:


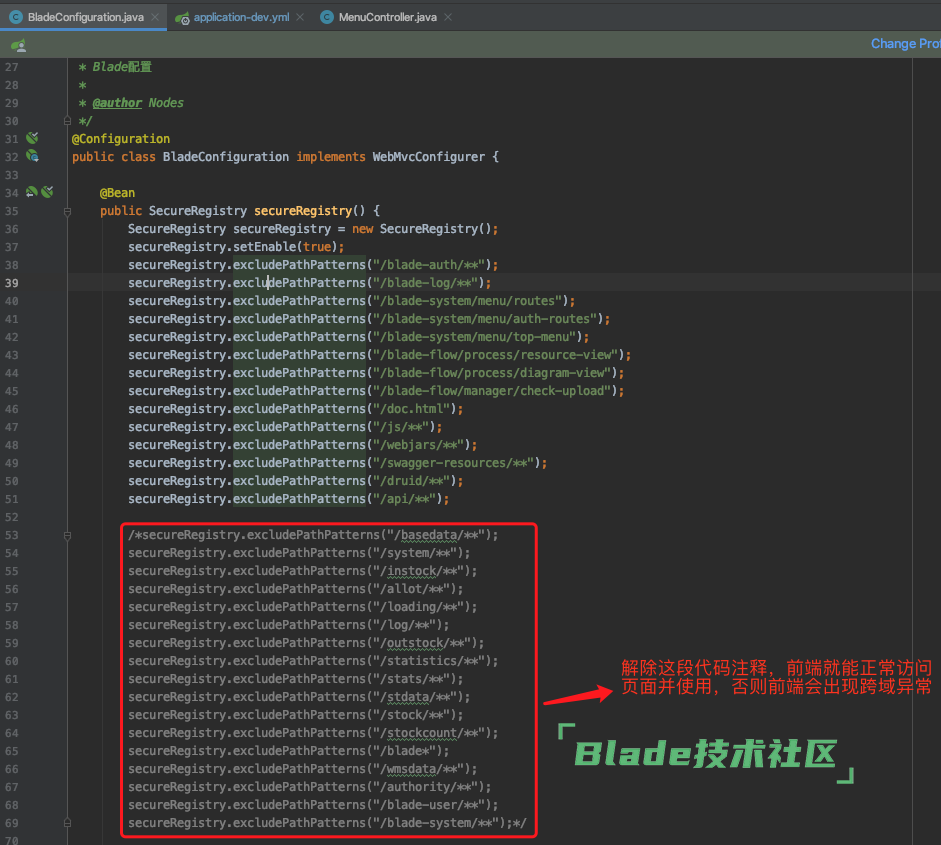
后台BladeConfiguration配置:

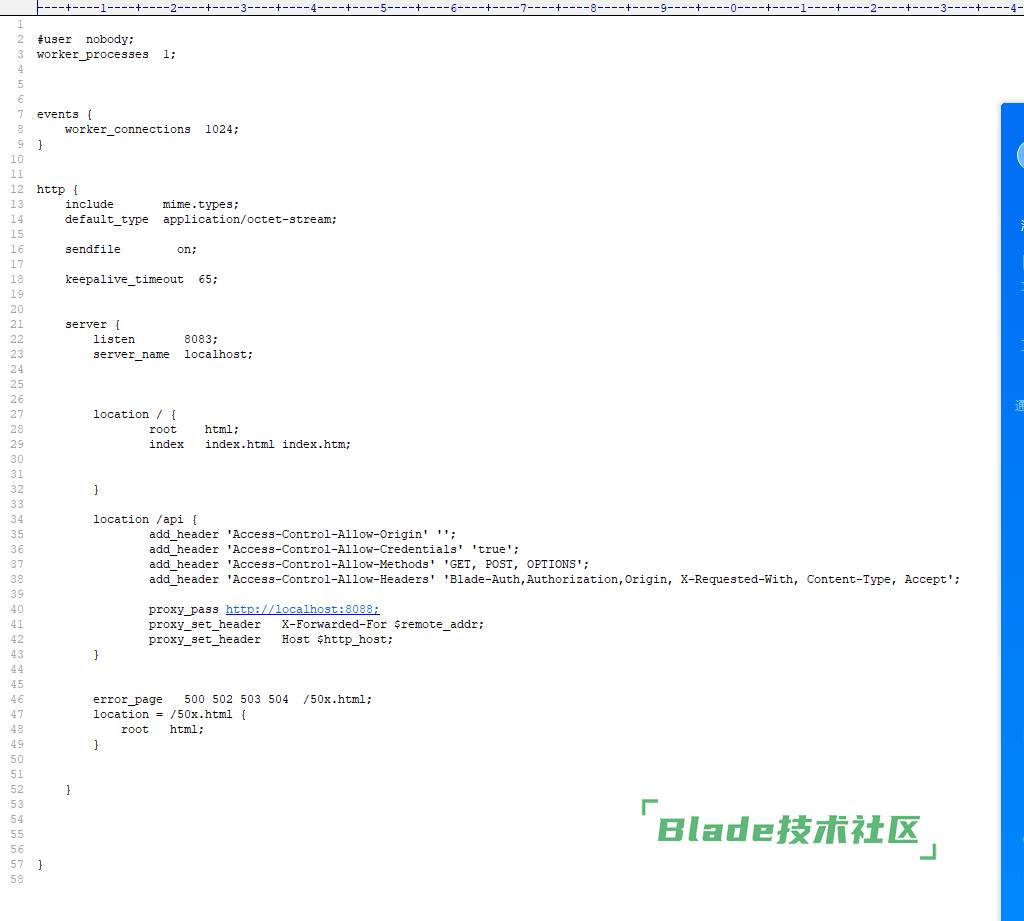
Nginx 配置:

二、你期待的结果是什么?实际看到的又是什么?
我想请问正确的做法应该是怎么样的?将服务器端所有的接口都放到放行配置里去是否正确,是否会存在安全隐患?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
产品:应该是公司买的企业版;
版本:在源码pom里看到的版本是7.0.1
操作系统:MacOS Catalina 10.15.2 (19C57)
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端