一、该问题的重现步骤是什么?
1.grop分组后怎么指定数据
二、你期待的结果是什么?实际看到的又是什么?
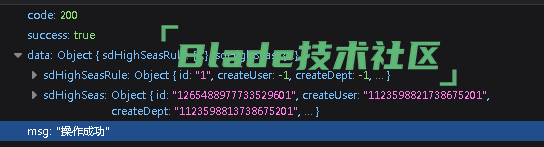
现在我有一个返回的数据结构为
data:{
dataList1:{ aaa:'111',bbb:'222',ccc:'333'},
dataList2:{ qqq:'111',www:'222',eee:'333'}
}然后我想让我的第二个分组指向dataList2怎么指定 我在分组上面加上prop:'dataList2'并不好使
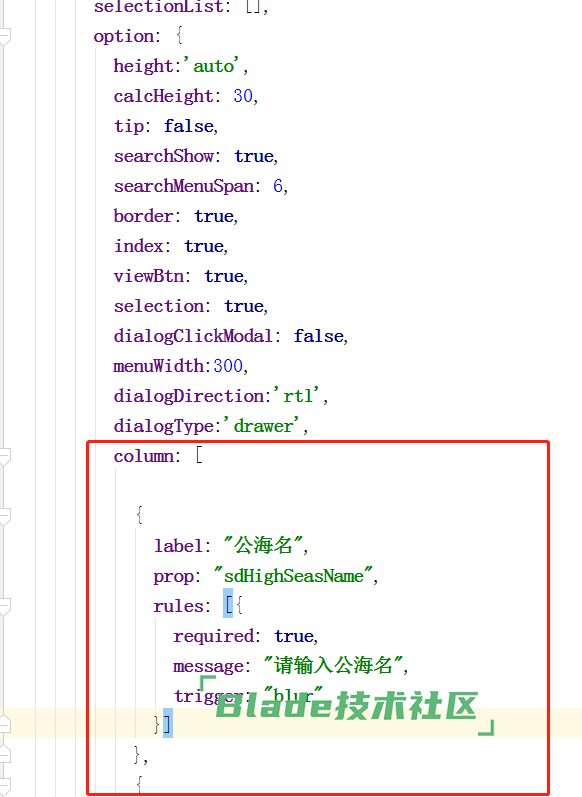
option:{
xxx...
column:{
xxx...
}
group:[{
prop:'dataList2'
column:{
xxx...
}
}]}
数据结构

表格显示

表单分组显示
1. column对应的是table列表页的显示字段
2. group对应的是打开后的表单项
3. column与group内的数据都会绑定到 :data="data"
4. column与group的字段名不能重复,否则会出错
5. 以上四点明白后,就会知道group绑定的数据用法和原本的column一致
6. 具体例子请看:
https://avuejs.com/doc/crud/crud-group
https://center.bladex.cn/blade/Saber/src/master/src/views/system/user.vue

扫一扫访问 Blade技术社区 移动端