一、该问题的重现步骤是什么?
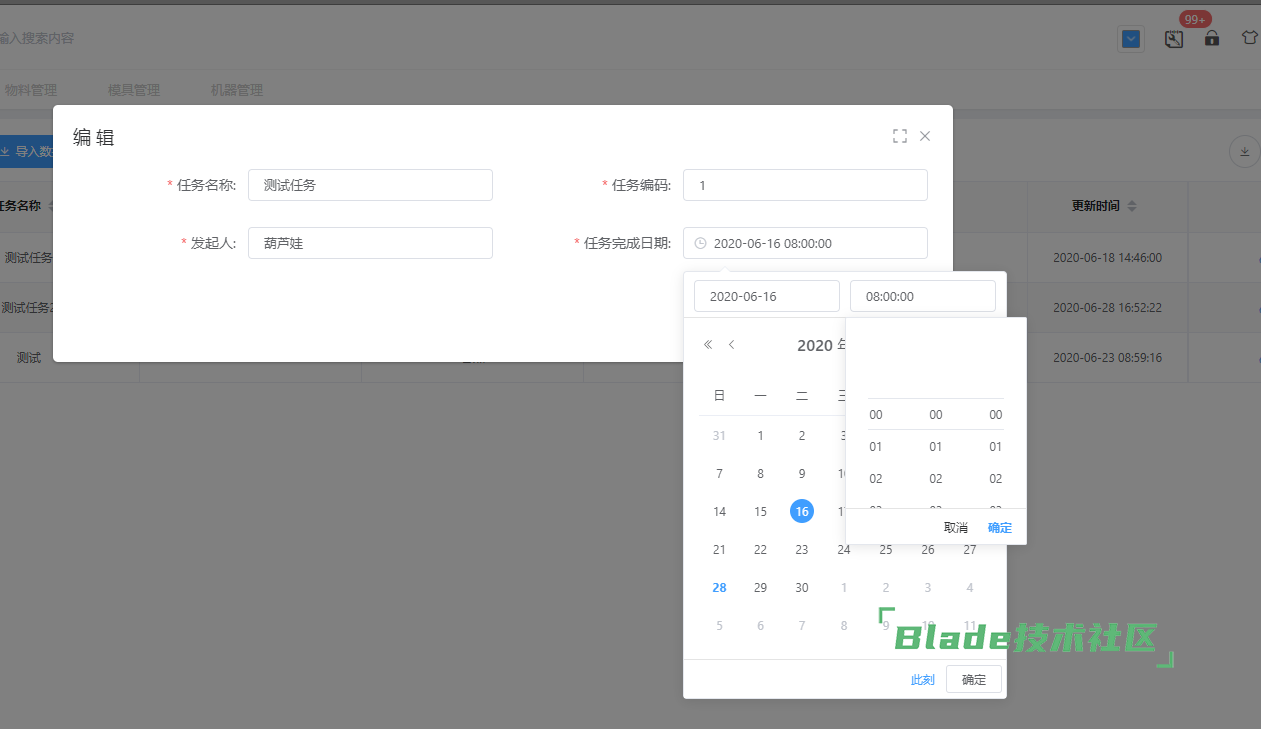
1. 在Avue中写了一个列表,其中有type="datetime"类型的控件
{
label: '任务完成日期',
prop: 'projectDate',
span: 12,
type: 'datetime',
align: 'center',
format: 'yyyy-MM-dd HH:mm:ss',
valueFormat: 'yyyy-MM-dd HH:mm:ss',
searchRange:true,
search:true,
rules: [
{
required: true,
message: '请输入任务完成日期',
trigger: 'blur'
}
]
},2. 点击控件,更改时间出现99+的报错,并且确认和取消按钮失效

3.此刻按钮正常,官网一切正常
二、你期待的结果是什么?实际看到的又是什么?
期待控件的正常使用
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
windows系统
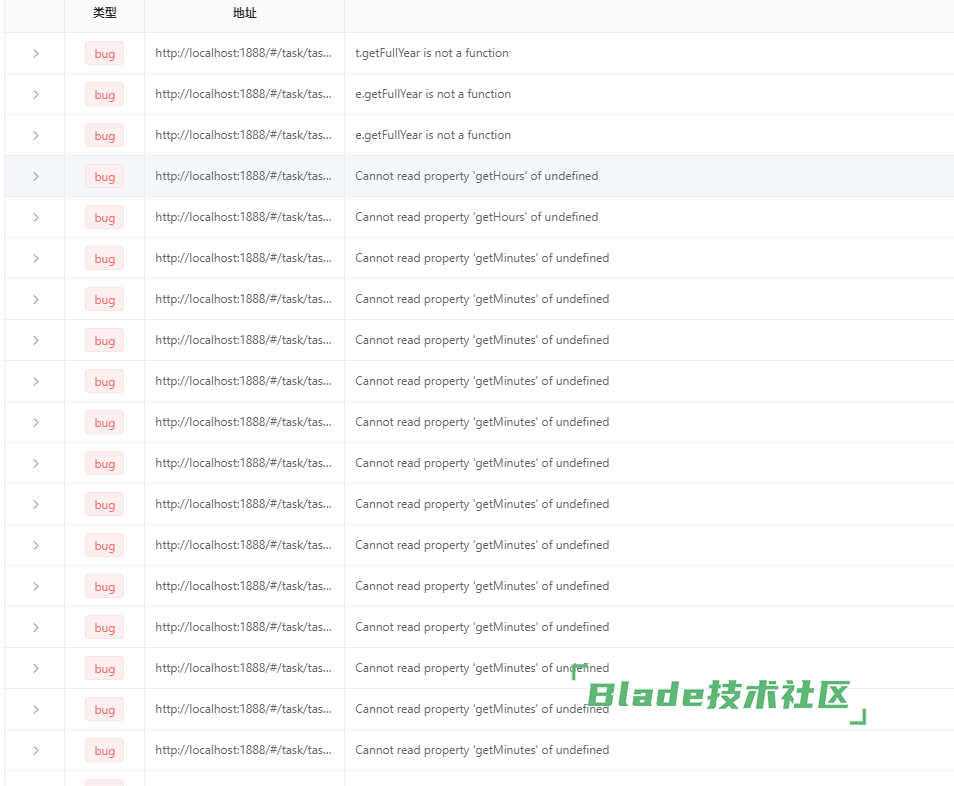
四、请提供详细的错误堆栈信息,这很重要。

>>>>>> Vue 实例 >>>>>>
error.js?c738:18 a {_uid: 1011, _isVue: true, $options: {…}, _renderProxy: a, _self: a, …}
error.js?c738:20 >>>>>> Error >>>>>>
error.js?c738:21 TypeError: Cannot read property 'getFullYear' of undefined
at kr (index.js:1)
at a.handleConfirm (index.js:1)
at click (index.js:1)
at He (vue.min.js:6)
at HTMLButtonElement.n (vue.min.js:6)
at HTMLButtonElement.Yr.o._wrapper (vue.min.js:6)
error.js?c738:14 >>>>>> 错误信息 >>>>>>
error.js?c738:15 v-on handler
eval @ error.js?c738:15
(anonymous) @ vue.min.js:6
qe @ vue.min.js:6
Promise.then (async)
ze @ vue.min.js:6
Ye @ vue.min.js:6
vue__WEBPACK_IMPORTED_MODULE_0___default.a.config.errorHandler @ error.js?c738:6
Be @ vue.min.js:6
Re @ vue.min.js:6
He @ vue.min.js:6
n @ vue.min.js:6
Yr.o._wrapper @ vue.min.js:6
error.js?c738:17 >>>>>> Vue 实例 >>>>>>
error.js?c738:18 a {_uid: 1013, _isVue: true, $options: {…}, _renderProxy: a, _self: a, …}
error.js?c738:20 >>>>>> Error >>>>>>
error.js?c738:21 TypeError: Cannot read property 'getHours' of undefined
at a.hours (index.js:1)
at fn.get (vue.min.js:6)
at fn.evaluate (vue.min.js:6)
at a.hours (vue.min.js:6)
at adjustCurrentSpinner (index.js:1)
at mousemove (index.js:1)
at He (vue.min.js:6)
at HTMLDivElement.n (vue.min.js:6)
at HTMLDivElement.Yr.o._wrapper (vue.min.js:6)
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端