一、该问题的重现步骤是什么?
1. 纯前端项目,没有后端
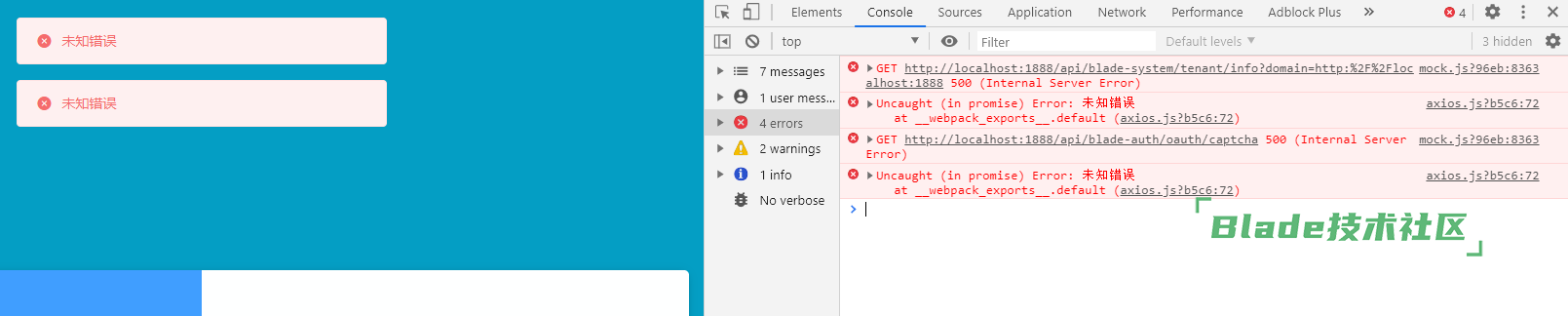
2. 下载了Saber 2.5.1的master分支下的最新代码,npm install 了所有的依赖,运行起来之后,到了登录页,报500 的错误
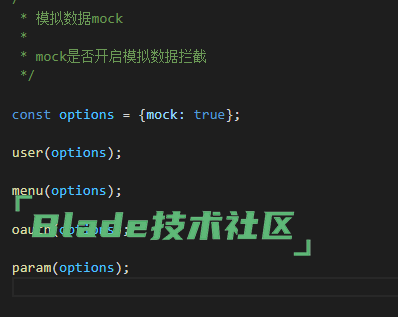
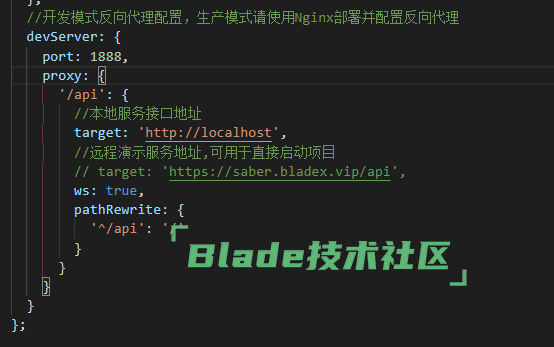
3. 修改了 vue.config.js下面的target,指向远程演示服务地址,就可以直接启动项目,但是改为本地的local,就不行,改为本地的local的时候,我已经把mock的 options 改为了true,开启了数据拦截
二、你期待的结果是什么?实际看到的又是什么?
按照官方文档上的操作步骤,我下载下来是可以直接登录的,但是这里,感觉像是proxy的问题,所有的请求都找不到了,mock的服务像是没有开启一样。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
Saber 2.5.1 windows 10
四、请提供详细的错误堆栈信息,这很重要。

五、若有更多详细信息,请在下面提供。


根据这个帖子的步骤走一遍看看后端服务是否已经启动成功:https://sns.bladex.cn/article-14982.html ,这个一般是后端的问题
这几个帖子我都看了,然后我在postman里请求一下地址,提示Could not send request,应该是本地的mock服务器就没有启动。我看了一下vue的main.js代码,里面没有挂载mock下面的index文件,我挂载上去之后没有效果,然后我感觉mock的index.js的配置有点少,是不是因为mock的基础配置缺少了?
不要用mock,mock只是几个模块的例子,没有全部接口,要开启后端服务才行
我是一名前端开发人员,暂时没有与后台接轨,如果不配置mock,那怎么做到独立开发?

扫一扫访问 Blade技术社区 移动端