一、该问题的重现步骤是什么?
1.
2.
3.
二、你期待的结果是什么?实际看到的又是什么?
如何能让登录不过期?
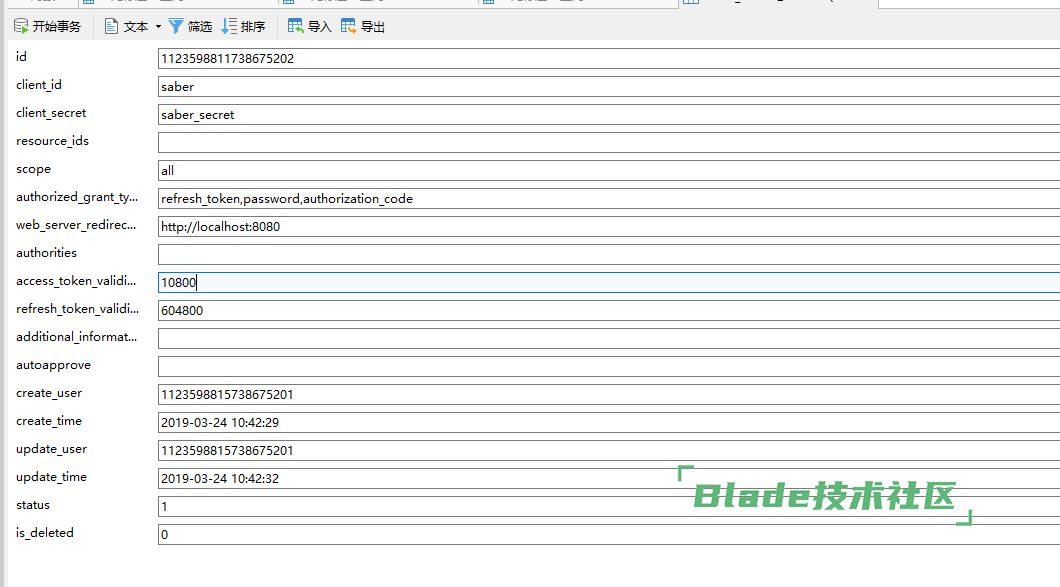
avue 版本2.3.7 bladex版本2.0.1,token有交期已经改大,并前端启用了自动刷新token的功能;


有时正在操作数据时,也会突然退出,直接跳转到登录界面,这个是由于什么原因导致的?设置了有效期是3个小时,但两个小时就已经退出,需要重新登录了。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
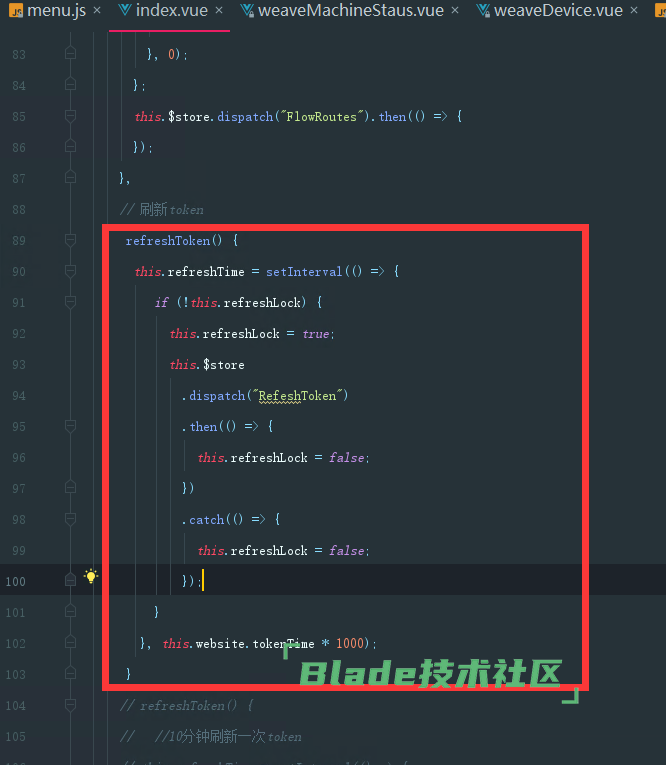
你使用的版本还不支持自刷新,看下最新版的写法吧,已经支持了
是只要修改前端的js即可?后台需要同步更新哪里吗?
refreshToken() {
this.refreshTime = setInterval(() => {
const token = getStore({
name: "token",
debug: true
});
const date = calcDate(token.datetime, new Date().getTime());
if (validatenull(date)) return;
if (!(date.seconds >= this.website.tokenTime) && !this.refreshLock) {
this.refreshLock = true;
this.$store
.dispatch("RefeshToken")
.then(() => {
this.refreshLock = false;
})
.catch(() => {
this.refreshLock = false;
});
}
}, 600000);
}