一、该问题的重现步骤是什么?
1. saber,avue 因为之前在上传图片的部分,在查看详情的时候,图片的内容已经接收到,但是图片不展示,因此把avue更新到最新,解决了这个BUG,在此前提下。
2.avue 的数据表格字典的内容,与数据表格的数据,通过一个接口一起传输过来,通过this.findObject(this.option.column, "level").dicData = data.levelList ,渲染数据上去了,但是按照这个方法来,会报错。

3.
二、你期待的结果是什么?实际看到的又是什么?
有没有好的解决方案?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
win10,saber
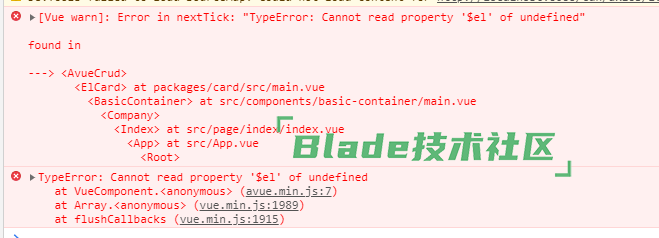
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端