一、该问题的重现步骤是什么?
1. 点击第三方登陆选择支付宝集成
2. 点击支付宝授权
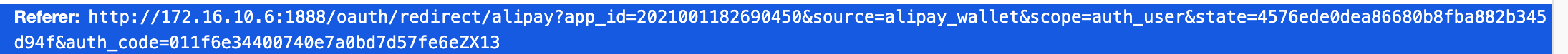
3.跳转回登陆页面
二、你期待的结果是什么?实际看到的又是什么?
期待跳转到新用户注册页面 实际上在登陆页面
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
bladexboot 2.5.1 mac操作系统
四、请提供详细的错误堆栈信息,这很重要。

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="chrome=1"/>
<link rel="stylesheet" href="/cdn/element-ui/2.13.2/theme-chalk/index.css">
<link rel="stylesheet" href="/cdn/animate/3.5.2/animate.css">
<link rel="stylesheet" href="/cdn/iconfont/1.0.0/index.css">
<link rel="stylesheet" href="/cdn/avue/2.6.1/index.css">
<script src="/cdn/xlsx/FileSaver.min.js"></script>
<script src="/cdn/xlsx/xlsx.full.min.js"></script>
<link rel="icon" href="/favicon.png">
<title>Saber企业级开发平台</title>
<style>
html,
body,
#app {
height: 100%;
margin: 0;
padding: 0;
}
.avue-home {
background-color: #303133;
height: 100%;
display: flex;
flex-direction: column;
}
.avue-home__main {
user-select: none;
width: 100%;
flex-grow: 1;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.avue-home__footer {
width: 100%;
flex-grow: 0;
text-align: center;
padding: 1em 0;
}
.avue-home__footer > a {
font-size: 12px;
color: #ABABAB;
text-decoration: none;
}
.avue-home__loading {
height: 32px;
width: 32px;
margin-bottom: 20px;
}
.avue-home__title {
color: #FFF;
font-size: 14px;
margin-bottom: 10px;
}
.avue-home__sub-title {
color: #ABABAB;
font-size: 12px;
}
</style>
<link href="/0.js" rel="prefetch"><link href="/1.js" rel="prefetch"><link href="/page.js" rel="prefetch"><link href="/views.js" rel="prefetch"><link href="/app.js" rel="preload" as="script"></head>
<body>
<noscript>
<strong>
很抱歉,如果没有 JavaScript 支持,Saber 将不能正常工作。请启用浏览器的 JavaScript 然后继续。
</strong>
</noscript>
<div id="app">
<div class="avue-home">
<div class="avue-home__main">
<img class="avue-home__loading" src="/svg/loading-spin.svg" alt="loading">
<div class="avue-home__title">
正在加载资源
</div>
<div class="avue-home__sub-title d">
初次加载资源可能需要较多时间 请耐心等待
</div>
</div>
<div class="avue-home__footer">
<a href="https://bladex.cn" target="_blank">
https://bladex.cn </a>
</div>
</div>
</div>
<!-- built files will be auto injected -->
<script src="/util/aes.js" charset="utf-8"></script>
<script src="/cdn/vue/2.6.10/vue.min.js" charset="utf-8"></script>
<script src="/cdn/vuex/3.1.1/vuex.min.js" charset="utf-8"></script>
<script src="/cdn/vue-router/3.0.1/vue-router.min.js" charset="utf-8"></script>
<script src="/cdn/axios/1.0.0/axios.min.js" charset="utf-8"></script>
<script src="/cdn/element-ui/2.13.2/index.js" charset="utf-8"></script>
<script src="/cdn/avue/2.6.1/avue.min.js" charset="utf-8"></script>
<script type="text/javascript" src="/app.js"></script></body>
</html>
五、若有更多详细信息,请在下面提供。
 请尽快回复,不要再回复gitee的demo,那个是已经成功了,目前只有支付宝有问题,和码云的授权登陆都没有问题。
请尽快回复,不要再回复gitee的demo,那个是已经成功了,目前只有支付宝有问题,和码云的授权登陆都没有问题。

扫一扫访问 Blade技术社区 移动端