一、该问题的重现步骤是什么?
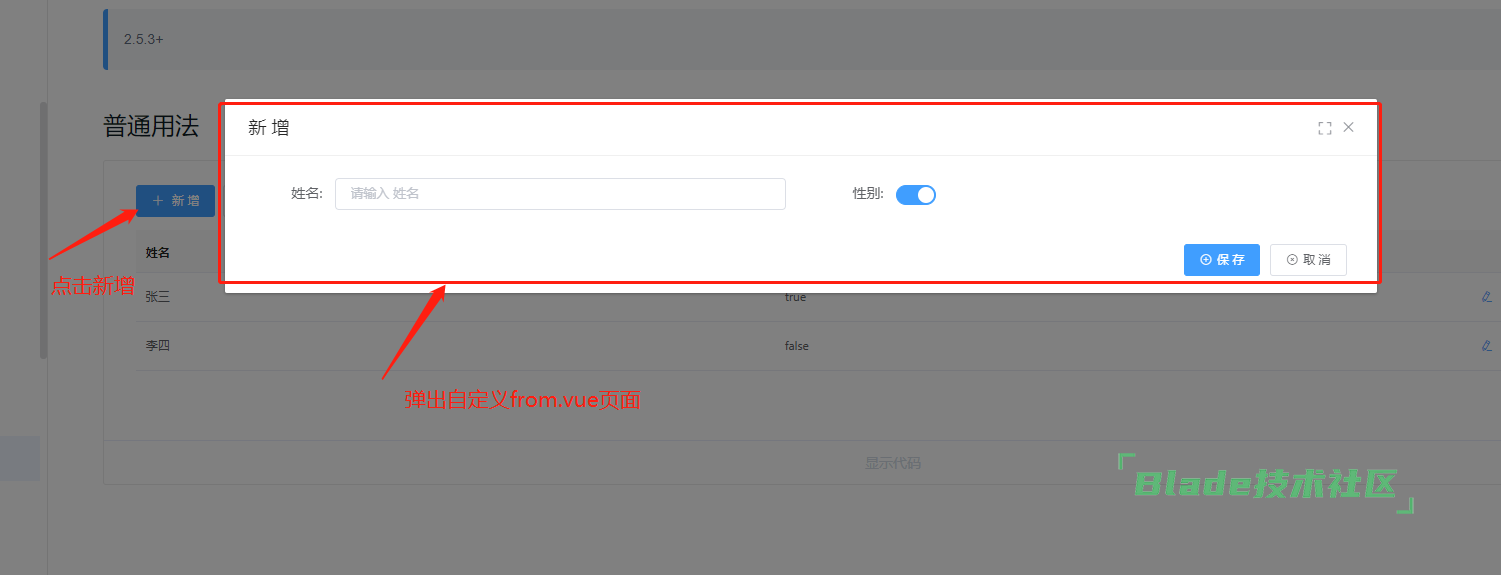
1. Avue的<avue-crud 组件怎么能在add按钮点击后弹出自己定义的一个form.vue页面


二、你期待的结果是什么?实际看到的又是什么?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
https://avuejs.com/doc/crud/crud-formslot
如果不用卡槽的这种方式呢,因为有些比较复杂的表单还是的单独写,这样结构比较清晰,

list里面就是用的avue-crud ,form 用的是avue-form
如果不用卡槽的这种方式呢,因为有些比较复杂的表单还是的单独写,这样结构比较清晰,

list里面就是用的avue-crud ,form 用的是avue-form