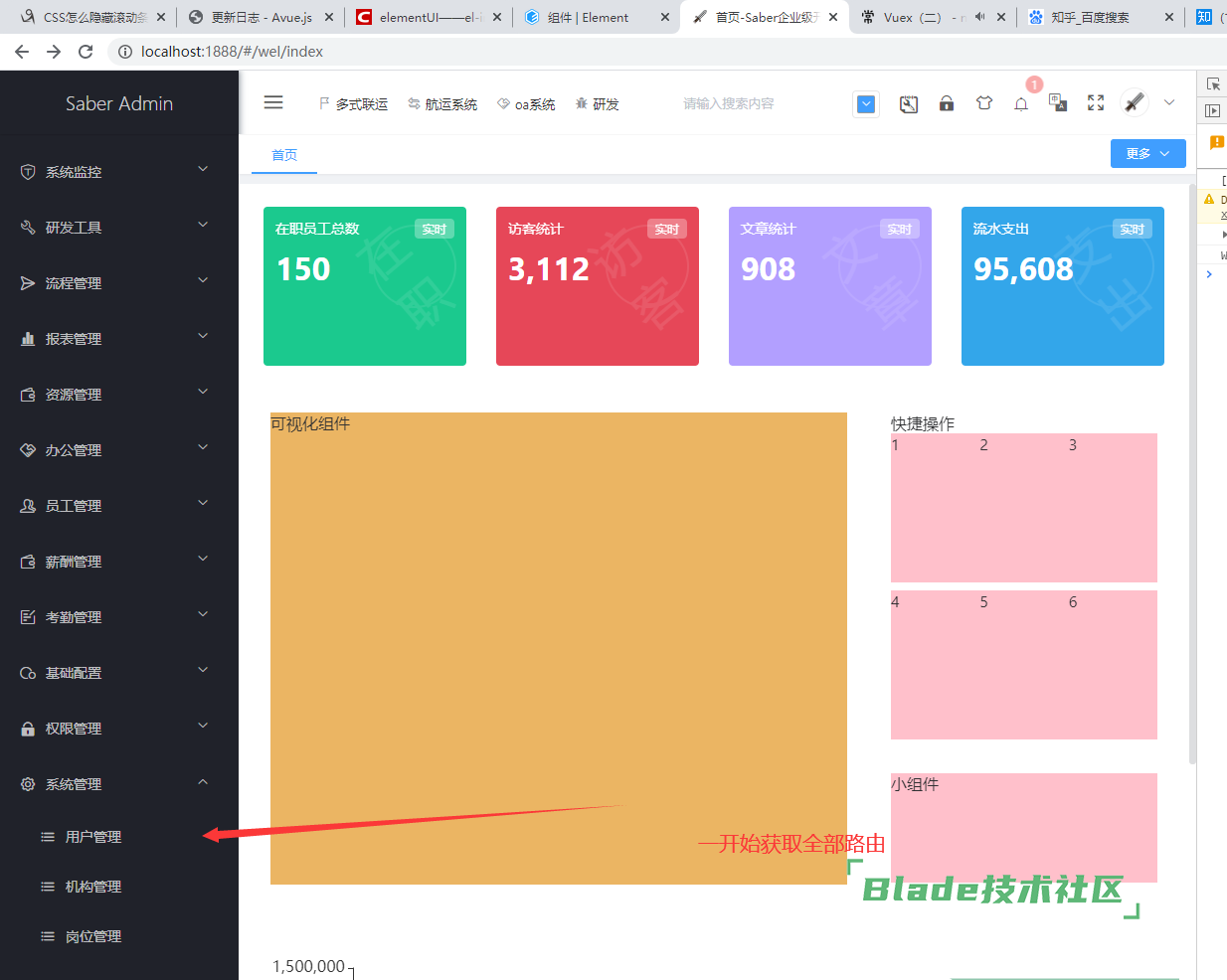
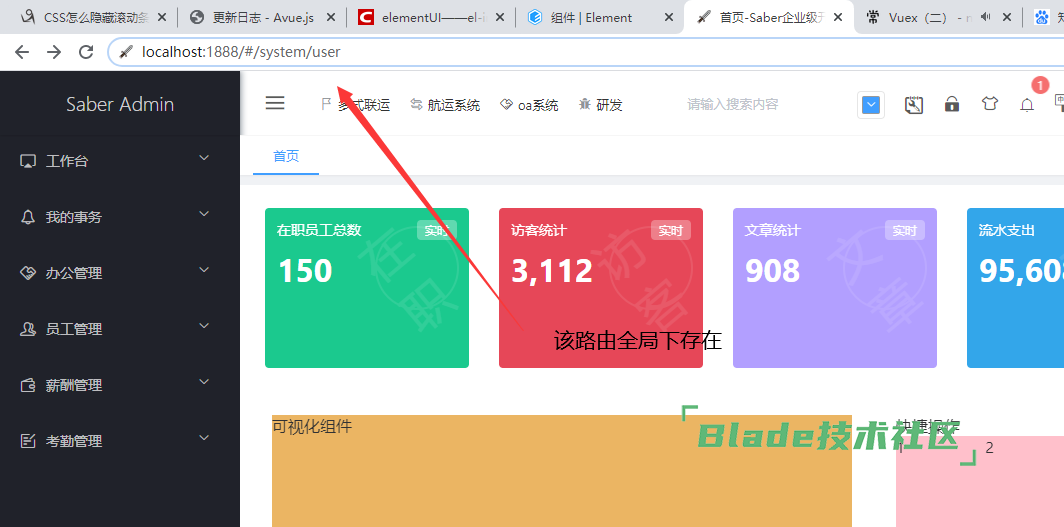
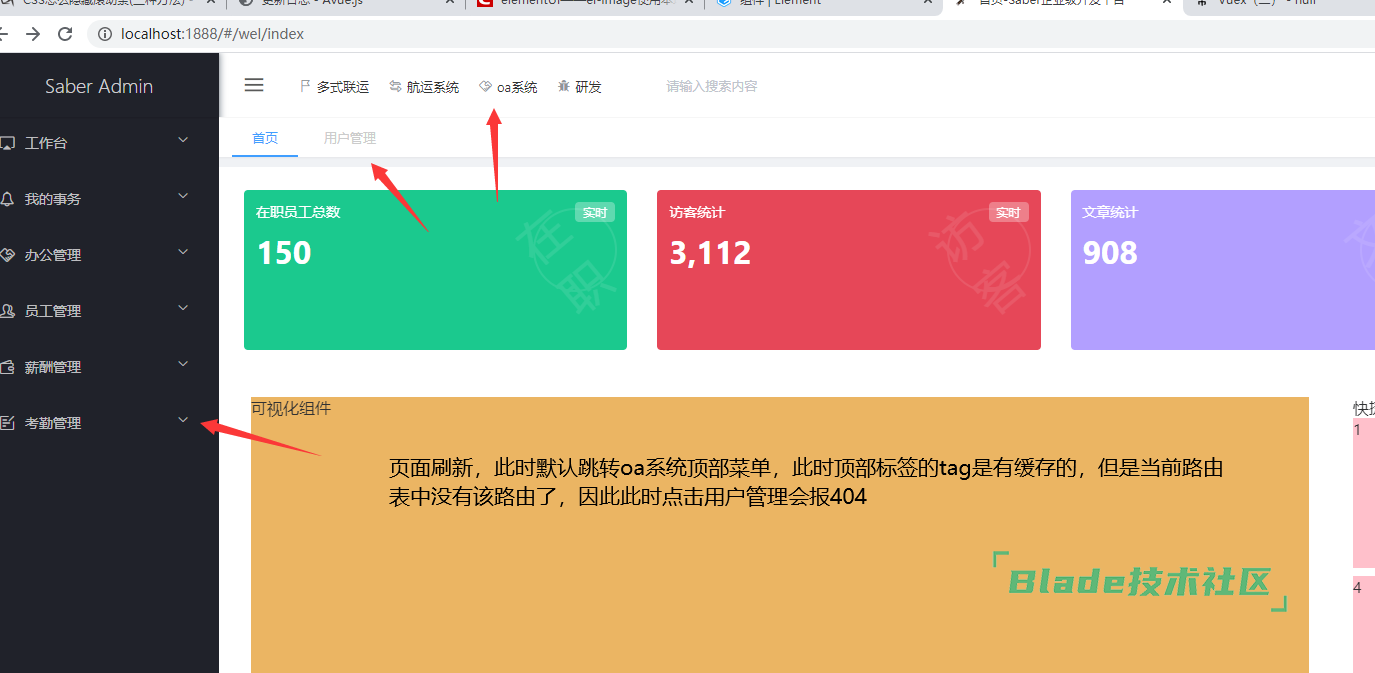
saber的动态路由一开始是获取全部的菜单,然后返回,点击头部菜单之后saber这里应该是将路由全部都替换成了当前头部菜单的对应路由表,导致此时输入一个不是当前头部菜单路由表下的路由会报404,即使这个路由在全局的时候是存在的。




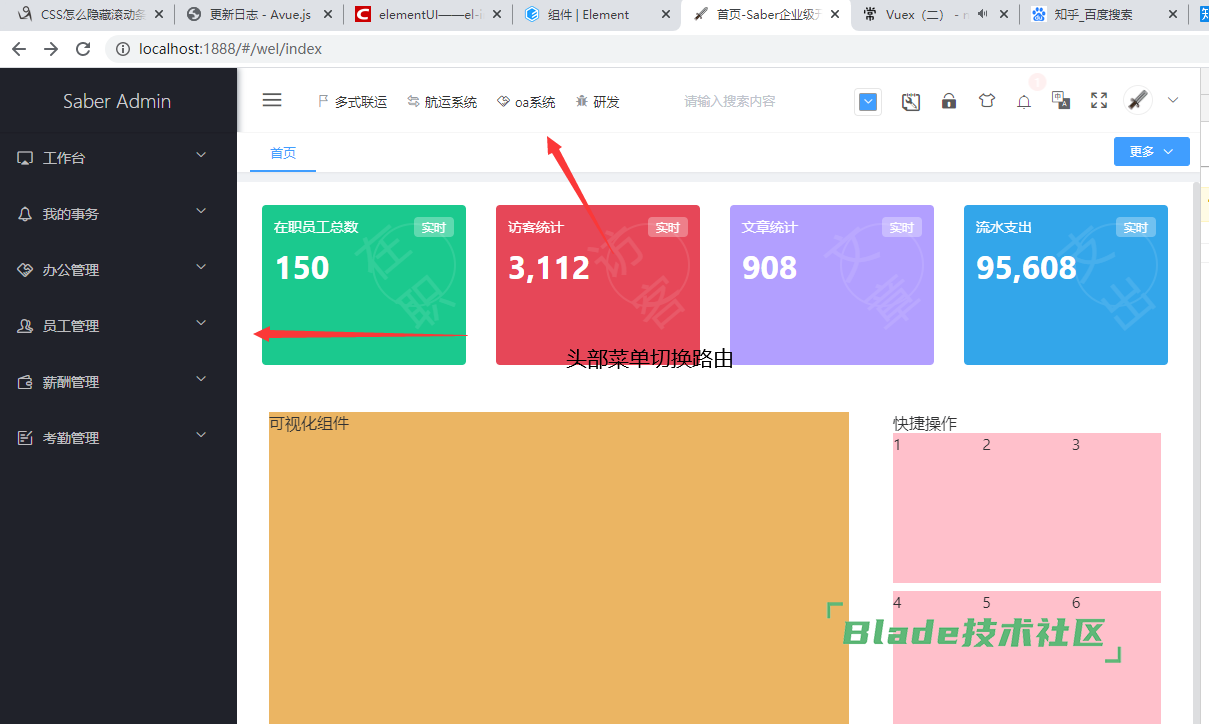
这里给我的感觉是saber的路由会根据头部菜单动态的进行赋值修改。也就是本地+动态生成路由表。尽管之前我获取了所有的路由,但是由于头部菜单的切换,saber将新返回的动态路由+本地路由组合之后赋值生成新的路由表。导致我打开不在该路由表下的路由报404。一般来说我们也不会手动去修改路径来跳转页面。但当我之前打开一个全局路由下的页面,在点击头部菜单(该tag不在头部菜单里)生成新的路由表之后。切换回这个tag就会报404
如何解决?
顶部菜单点击后就会刷新整个路由,那原先可以访问的路由不在这次顶部菜单的范畴内所以访问会404
我觉得其实这个也不算是bug,如果要把其他的路由也一起算进来,那效率会很差,也需要做很多层判定循环
这种特别细节,不常发生的问题,一般不会把他考虑进去。
如果一定要考虑那种点击顶部菜单后,手动修改路由地址再刷新,还要看到自己其他顶部菜单的页面,那需要手动配置下路由文件

直接修改url跳转路由的情况确实不常见但是有这么一种情况。图片顺序2134.




在实际操作过程中这种情况经常出现。如何解决
比方说我在当前顶部菜单下开了很多个tag做了操作,刷新之后,默认获取的是另一个顶部菜单下的路由。尽管之前的tag在头部是有缓存的,但是由于没有路由的关系点击之前的任意一个tag都会报404。这怎么解决?
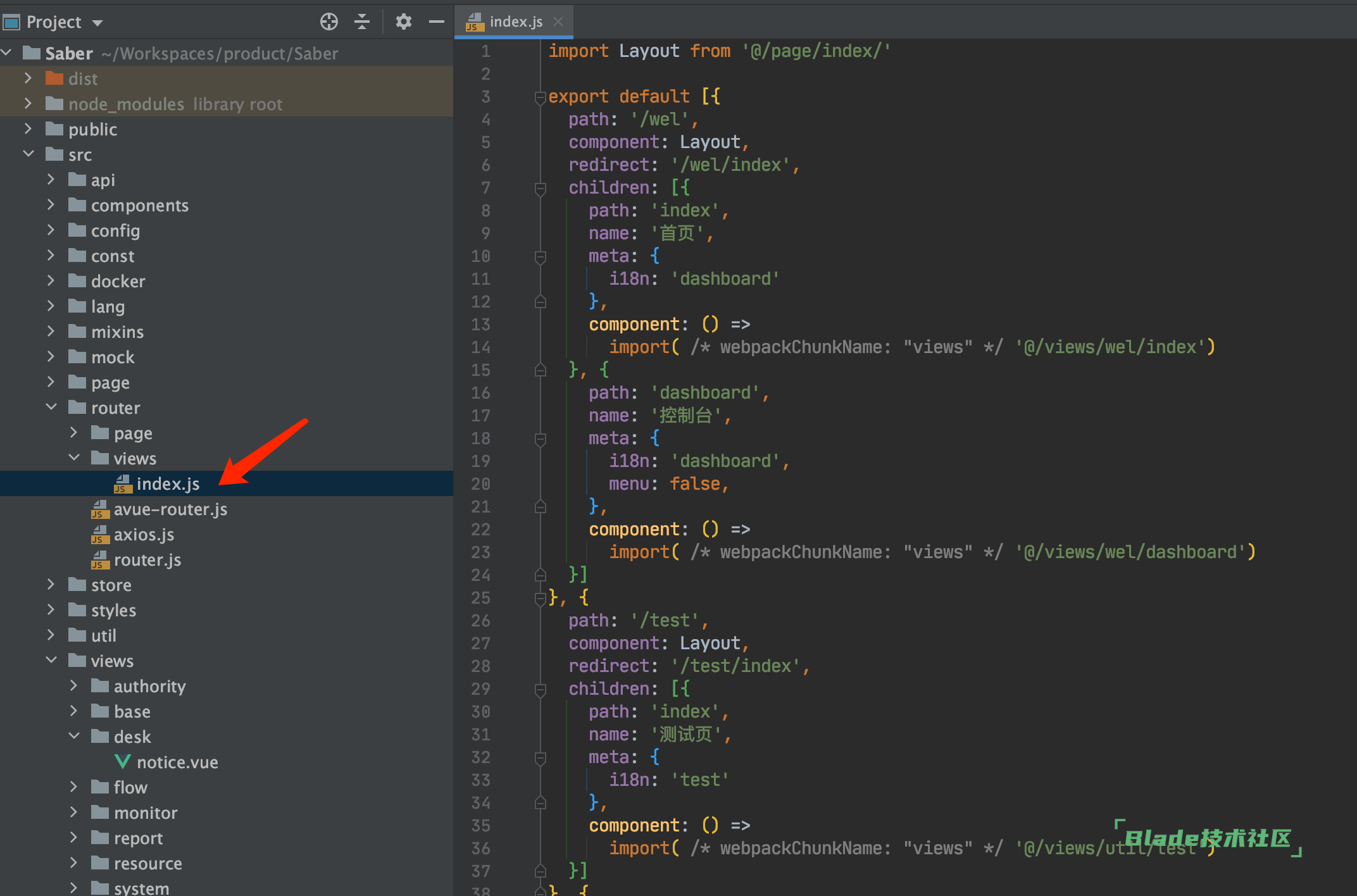
在本地路由表中写入这些路由?那我配置这些动态路由的意义是什么?
老哥怎么说这波
我这边开发也遇到这个问题。不同顶部菜单下打开了一些tag,切换到首页,按f5刷新后,点去其他tag。就会出现404。

扫一扫访问 Blade技术社区 移动端