一、该问题的重现步骤是什么?
1. 2.4.0升级2.5.1后
2. 原来的feign接口(用kafka做的一个消息中心,此接口是生成消息提交给kafka供消费者消费)
R MessageProducerVO convertMessageVo
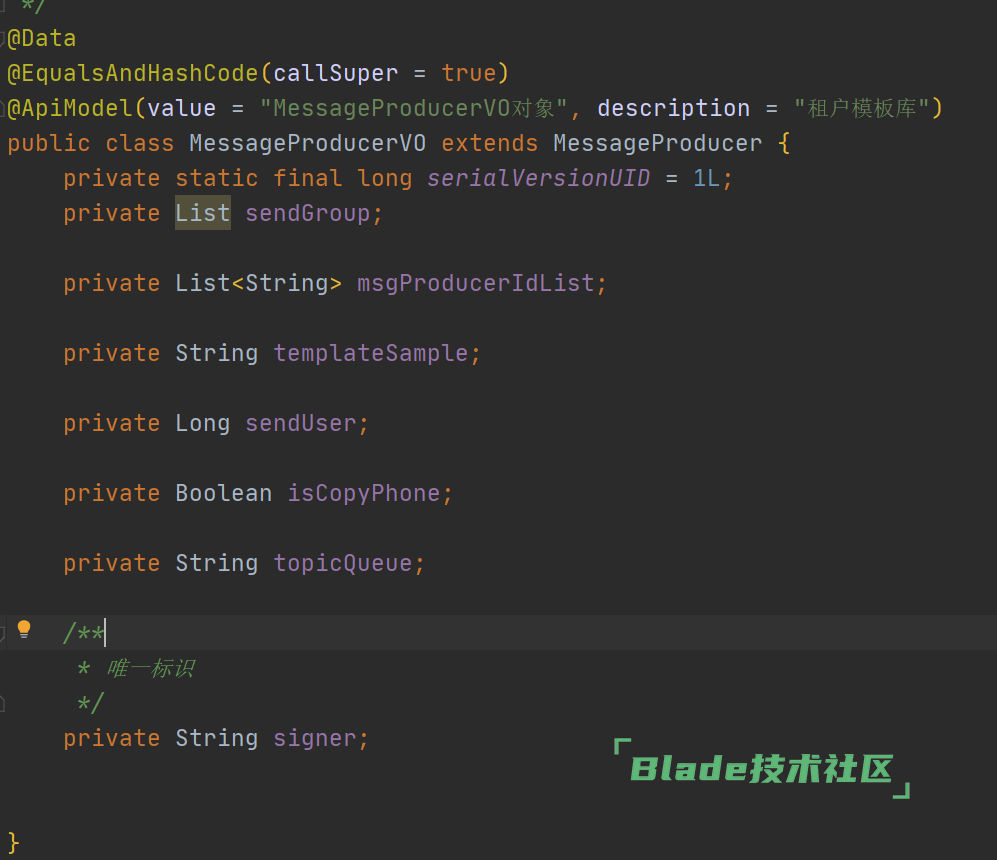
MessageProducerVO MessageProducer = List ListStringString Long Boolean String String


远程调用的时候没用到父类的属性,只有用到如下信息
MessageProducerVO producer = MessageProducerVOproducer.setTopicQueueproducer.setMessageTypeKafkaMsgTypeEnum..ordinalproducer.setSendGroupidList.sendTopicproducer

升级过过后 feign接口接收不到提交的数据
报错如下
2020-09-07 09:34:41.723 DEBUG 14072 --- [ XNIO-1 task-20] .c.c.v.BladeRequestMappingHandlerMapping : Mapped to public org.springblade.core.tool.api.R cn.jzcloud.message.feign.MessageClient.sendTopic(cn.jzcloud.message.vo.MessageProducerVO)
2020-09-07 09:34:42.220 ERROR 14072 --- [ XNIO-1 task-20] o.s.c.log.error.RestExceptionTranslator : 消息不能读取:JSON parse error: Unexpected character ('\' (code 92)): was expecting comma to separate Object entries; nested exception is com.fasterxml.jackson.databind.JsonMappingException: Unexpected character ('\' (code 92)): was expecting comma to separate Object entries
at [Source: (PushbackInputStream); line: 1, column: 1100] (through reference chain: cn.jzcloud.message.vo.MessageProducerVO["sendGroup"]->java.util.ArrayList[0])
3.
二、你期待的结果是什么?实际看到的又是什么?
目前服务器上回退到2.4.0的版本能正常生产消息 2.4.0 一次成功调用 的日志如下
================ Request Start ================
===> POST: /client/send_topic Parameters: {"convertMessageVo":{"id":null,"createUser":null,"createDept":null,"createTime":null,"updateUser":null,"updateTime":null,"status":null,"isDeleted":null,"tenantId":null,"templateId":null,"channelId":null,"channelName":null,"message":null,"phone":null,"weChatId":null,"successType":null,"title":null,"messageType":0,"sendType":null,"sendUser":null,"sendAppId":null,"parentSign":null,"failCause":null,"groupType":null,"sendGroup":[{"id":"1302790214144466946","createUser":null,"createDept":null,"createTime":"2020-09-07 10:06:06","updateUser":null,"updateTime":null,"status":null,"isDeleted":null,"source":"速新闻","releaseTime":"2020-09-07 10:01:00","releaseDateTime":null,"releaseDate":"2020-09-07","attribute":null,"region":"230000000000,231100000000","originalLink":"http://www.suxinwen.cn/news/1842939","content":"受降雨影响,水利部门预计辽宁省辽河、浑河、太子河,吉林省第二松花江,黑龙江省嫩江、松花江等河流将出现明显涨水过程,其中辽河上游、嫩江中下游、第二松花江下游、松花江干流等主要江河可能<font color=\"red\">发生</font>超警洪水,<font color=\"red\">暴雨</font>区内部分河流可能<font color=\"red\">发生</font>较大洪水。","taskId":null,"collectionSource":"sina","summary":null,"score":0,"relevance":0,"similarDocsNum":null,"oriId":"15296960","mediaType":"新闻","title":" 做好防汛工作!今年第10号台风“海神”来了","userName":"新华视点微博","authorId":null,"transferContent":"<div class=\"inline-block vertical-align-middle\" style=\"width: calc(100% - 320px);\"> <!-- ngIf: icc.captureWebsiteName==\"新浪微博\" || icc.originType==\"wb\" || icc.captureWebsiteName==\"腾讯微博\" --> <!-- ngIf: icc.weiboHandleType==3 --> <div class=\"inline-block mr5\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及行业\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <!-- ngRepeat: secondTrade in icc.secondTradeList --><!-- ngIf: secondTrade!=null --><div class=\"inline-block vertical-align-middle mr5 ng-binding ng-scope\" ng-repeat=\"secondTrade in icc.secondTradeList\" ng-if=\"secondTrade!=null\">其他</div><!-- end ngIf: secondTrade!=null --><!-- end ngRepeat: secondTrade in icc.secondTradeList --> <!-- ngRepeat: thirdTrade in icc.thirdTradeList --><!-- ngIf: secondTrade!=null --><!-- end ngRepeat: thirdTrade in icc.thirdTradeList --> </span> </div> <div class=\"inline-block mr10\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"精准地域\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <div class=\"inline-block vertical-align-middle ng-binding\" style=\"color: #2A5585;\" ng-bind=\"icc.contentAddress\">黑龙江省,嫩江市,黑河市</div> </span> </div> <div class=\"inline-block relative-keyword\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及词\"><i class=\"fa\"></i></span> <span class=\"font-size-12 vertical-align-middle ng-binding\" style=\"color: #FF0000;\" ng-bind=\"icc.referenceKeyword\">暴雨,台风,发生</span> </div> </div> <div class=\"inline-block news-item-tools text-right vertical-align-middle\" style=\"width: 320px;\"> <div class=\"btn-group inline-block\" role=\"group\"> <ul class=\"font-size-0\"> <!-- 先写死,后期可控制 --> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-collection dropdown-toggle ng-scope\" id=\"scj_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至收藏夹\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"collectFoldersList!=null&&collectFoldersList.length>0\"> <!-- ngRepeat: collect in collectFoldersList --><!-- ngIf: collect!=null --><li role=\"presentation\" ng-repeat=\"collect in collectFoldersList\" ng-if=\"collect!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(collect.folderId,1,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"collect.name\">默认收藏夹</span> </a> </li><!-- end ngIf: collect!=null --><!-- end ngRepeat: collect in collectFoldersList --> </ul><!-- end ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-news-material dropdown-toggle ng-scope\" id=\"sck_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至简报素材\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"briefFoldersList!=null&&briefFoldersList.length>0\"> <!-- ngRepeat: brief in briefFoldersList --><!-- ngIf: brief!=null --><li role=\"presentation\" ng-repeat=\"brief in briefFoldersList\" ng-if=\"brief!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(brief.folderId,2,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"brief.name\">默认素材库</span> </a> </li><!-- end ngIf: brief!=null --><!-- end ngRepeat: brief in briefFoldersList --> </ul><!-- end ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-send-way dropdown-toggle ng-scope\" data-tippy=\"\" data-original-title=\"舆情下发渠道\"></button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <ul class=\"dropdown-menu pt15 pb15\" role=\"menu\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(2,icc,1);\"> <span class=\"fa-key\">短信下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(1,icc,1);\"> <span class=\"fa-key\">邮件下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(3,icc,1);\"> <span class=\"fa-key\">下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"shareQQ(icc)\"> <span class=\"fa-key\">QQ下发</span> </a> </li> </ul> </li> <li class=\"inline-block\"> <a href=\"http://www.suxinwen.cn/news/1842939\" target=\"_blank\" class=\"\"> <button type=\"button\" data-tippy-placement=\"top\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-check-origin-link\" data-tippy=\"\" data-original-title=\"查看原文\"></button> </a> </li> <li class=\"inline-block dropdown\"> <button type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-copy-direct dropdown-toggle\" data-tippy=\"\" data-original-title=\"复制\"> </button> <ul class=\"dropdown-menu\" role=\"menu\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" id=\"link_315994441268255563814311\" role=\"menuitem\" ng-click=\"copyLink(icc.webpageUrl,icc.id);\"> <span class=\"fa-key\">拷贝地址</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" class=\"copy-link-custom\" role=\"menuitem\" ng-click=\"aKeyToCopy(icc);\"> <span class=\"fa-key\">一键复制</span> </a> </li> </ul> </li> <!-- ngIf: view.showBatchLabel==0 --><li class=\"inline-block ng-scope\" ng-show=\"icc.readFlag==undefined && view.resultPresent != 3\" ng-if=\"view.showBatchLabel==0\"> <button type=\"button\" data-tippy-placement=\"top\" class=\"tippy btn btn-default-icon fa-unread-status\" ng-click=\"readNews($event,icc)\" data-tippy=\"\" data-original-title=\"标已读\"> </button> </li><!-- end ngIf: view.showBatchLabel==0 --> <li class=\"inline-block ng-hide\" ng-show=\"icc.readFlag=='1' && view.resultPresent != 3\"> <button type=\"button\" data-tippy-placement=\"top\" class=\"tippy btn btn-default-icon fa-read-status waves-effect waves-light color-blue\" data-tippy=\"\" data-original-title=\"已读\"> </button> </li> <li class=\"inline-block\" ng-show=\"view.resultPresent != 3\"> <button type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-trash dropdown-toggle\" data-tippy=\"\" data-original-title=\"删除\"> </button> <ul class=\"dropdown-menu\" role=\"menu\" style=\"margin-left: 88%;\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"deleteSolrIds(icc)\"> <span class=\"fa-key\">删除信息</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"excludeCaptureWebsiteNameList(icc)\"> <span class=\"fa-key\">删除信息并排除来源</span> </a> </li> </ul> </li> </ul> </div> </div>","type":null,"userRegion":null,"userRegionName":"江苏","industry":"其他","formatContent":"受降雨影响,水利部门预计辽宁省辽河、浑河、太子河,吉林省第二松花江,黑龙江省嫩江、松花江等河流将出现明显涨水过程,其中辽河上游、嫩江中下游、第二松花江下游、松花江干流等主要江河可能发生超警洪水,暴雨区内部分河流可能发生较大洪水。","newsImages":null,"isIncident":false,"regionName":null,"html":null,"originalContent":null,"isDeal":null}],"msgProducerIdList":null,"templateSample":null,"isCopyPhone":null,"topicQueue":"jz-cloud-sentiment-brief-incident","signer":null}}
===Headers=== Accept: */*
===Headers=== Connection: Keep-Alive
===Headers=== User-Agent: okhttp/3.14.5
===Headers=== Host: 192.168.20.8:5889
===Headers=== Accept-Encoding: gzip
===Headers=== Content-Length: 11560
===Headers=== Content-Type: application/json;charset=UTF-8
================ Request End ================
2020-09-07 10:07:36.473 INFO 1 --- [ XNIO-1 task-7] o.s.core.log.aspect.RequestLogAspect :
================ Response Start ================
===Result=== {"code":200,"success":true,"data":null,"msg":"操作成功"}
<=== POST: /client/send_topic (1 ms)
================ Response End ================
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
@FeignClient(
value = AppConstant.APPLICATION_DESK_NAME
)
public interface INoticeClient {
String API_PREFIX = "/client";
String TOP = API_PREFIX + "/top";
String JSON = API_PREFIX + "/json";
/**
* 获取notice列表
*
* @param number
* @return
*/
@GetMapping(TOP)
R<List<Notice>> top(@RequestParam("number") Integer number);
/**
*
* @param producer
* @return
*/
@PostMapping(JSON)
R json(@RequestBody MessageProducerVO producer);
}
@ApiIgnore()
@RestController
@AllArgsConstructor
public class NoticeClient implements INoticeClient {
private final NoticeMapper mapper;
@Override
@GetMapping(TOP)
public R<List<Notice>> top(Integer number) {
return R.data(mapper.topList(number));
}
@Override
@PostMapping(JSON)
public R json(@RequestBody MessageProducerVO producer){
System.out.println(JsonUtil.toJson(producer));
return R.data(producer);
}
}
经仔细排查发现,2.5.1解析不了如下字符串 原2.4.0可以
"<div class=\"inline-block vertical-align-middle\" style=\"width: calc(100% - 320px);\"> <!-- ngIf: icc.captureWebsiteName==\"新浪微博\" || icc.originType==\"wb\" || icc.captureWebsiteName==\"腾讯微博\" --> <!-- ngIf: icc.weiboHandleType==3 --> <div class=\"inline-block mr5\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及行业\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <!-- ngRepeat: secondTrade in icc.secondTradeList --><!-- ngIf: secondTrade!=null --><div class=\"inline-block vertical-align-middle mr5 ng-binding ng-scope\" ng-repeat=\"secondTrade in icc.secondTradeList\" ng-if=\"secondTrade!=null\">其他</div><!-- end ngIf: secondTrade!=null --><!-- end ngRepeat: secondTrade in icc.secondTradeList --> <!-- ngRepeat: thirdTrade in icc.thirdTradeList --><!-- ngIf: secondTrade!=null --><!-- end ngRepeat: thirdTrade in icc.thirdTradeList --> </span> </div> <div class=\"inline-block mr10\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"精准地域\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <div class=\"inline-block vertical-align-middle ng-binding\" style=\"color: #2A5585;\" ng-bind=\"icc.contentAddress\">黑龙江省,嫩江市,黑河市</div> </span> </div> <div class=\"inline-block relative-keyword\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及词\"><i class=\"fa\"></i></span> <span class=\"font-size-12 vertical-align-middle ng-binding\" style=\"color: #FF0000;\" ng-bind=\"icc.referenceKeyword\">暴雨,台风,发生</span> </div> </div> <div class=\"inline-block news-item-tools text-right vertical-align-middle\" style=\"width: 320px;\"> <div class=\"btn-group inline-block\" role=\"group\"> <ul class=\"font-size-0\"> <!-- 先写死,后期可控制 --> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-collection dropdown-toggle ng-scope\" id=\"scj_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至收藏夹\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"collectFoldersList!=null&&collectFoldersList.length>0\"> <!-- ngRepeat: collect in collectFoldersList --><!-- ngIf: collect!=null --><li role=\"presentation\" ng-repeat=\"collect in collectFoldersList\" ng-if=\"collect!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(collect.folderId,1,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"collect.name\">默认收藏夹</span> </a> </li><!-- end ngIf: collect!=null --><!-- end ngRepeat: collect in collectFoldersList --> </ul><!-- end ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-news-material dropdown-toggle ng-scope\" id=\"sck_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至简报素材\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"briefFoldersList!=null&&briefFoldersList.length>0\"> <!-- ngRepeat: brief in briefFoldersList --><!-- ngIf: brief!=null --><li role=\"presentation\" ng-repeat=\"brief in briefFoldersList\" ng-if=\"brief!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(brief.folderId,2,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"brief.name\">默认素材库</span> </a> </li><!-- end ngIf: brief!=null --><!-- end ngRepeat: brief in briefFoldersList --> </ul><!-- end ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-send-way dropdown-toggle ng-scope\" data-tippy=\"\" data-original-title=\"舆情下发渠道\"></button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <ul class=\"dropdown-menu pt15 pb15\" role=\"menu\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(2,icc,1);\"> <span class=\"fa-key\">短信下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(1,icc,1);\"> <span class=\"fa-key\">邮件下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(3,icc,1);\"> <span class=\"fa-key\">下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"shareQQ(icc)\"> <span class=\"fa-key\">QQ下发</span> </a> </li> </ul> </li> <li class=\"inline-block\"> <a href=\"http://www.suxinwen.cn/news/1842939\" target=\"_blank\" class=\"\"> <button type=\"button\" data-tippy-placement=\"top\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-check-origin-link\" data-tippy=\"\" data-original-title=\"查看原文\"></button> </a> </li> <li class=\"inline-block dropdown\"> <button type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-copy-direct dropdown-toggle\" data-tippy=\"\" data-original-title=\"复制\"> </button> <ul class=\"dropdown-menu\" role=\"menu\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" id=\"link_315994441268255563814311\" role=\"menuitem\" ng-click=\"copyLink(icc.webpageUrl,icc.id);\"> <span class=\"fa-key\">拷贝地址</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" class=\"copy-link-custom\" role=\"menuitem\" ng-click=\"aKeyToCopy(icc);\"> <span class=\"fa-key\">一键复制</span> </a> </li> </ul> </li> <!-- ngIf: view.showBatchLabel==0 --><li class=\"inline-block ng-scope\" ng-show=\"icc.readFlag==undefined && view.resultPresent != 3\" ng-if=\"view.showBatchLabel==0\"> <button type=\"button\" data-tippy-placement=\"top\" class=\"tippy btn btn-default-icon fa-unread-status\" ng-click=\"readNews($event,icc)\" data-tippy=\"\" data-original-title=\"标已读\"> </button> </li><!-- end ngIf: view.showBatchLabel==0 --> <li class=\"inline-block ng-hide\" ng-show=\"icc.readFlag=='1' && view.resultPresent != 3\"> <button type=\"button\" data-tippy-placement=\"top\" class=\"tippy btn btn-default-icon fa-read-status waves-effect waves-light color-blue\" data-tippy=\"\" data-original-title=\"已读\"> </button> </li> <li class=\"inline-block\" ng-show=\"view.resultPresent != 3\"> <button type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-trash dropdown-toggle\" data-tippy=\"\" data-original-title=\"删除\"> </button> <ul class=\"dropdown-menu\" role=\"menu\" style=\"margin-left: 88%;\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"deleteSolrIds(icc)\"> <span class=\"fa-key\">删除信息</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"excludeCaptureWebsiteNameList(icc)\"> <span class=\"fa-key\">删除信息并排除来源</span> </a> </li> </ul> </li> </ul> </div> </div>"原请求数据json如下:
{"id":null,"createUser":null,"createDept":null,"createTime":null,"updateUser":null,"updateTime":null,"status":null,"isDeleted":null,"tenantId":null,"templateId":null,"channelId":null,"channelName":null,"message":null,"phone":null,"weChatId":null,"successType":null,"title":null,"messageType":0,"sendType":null,"sendUser":null,"sendAppId":null,"parentSign":null,"failCause":null,"groupType":null,"sendGroup":[{"id":"1302790214144466946","createUser":null,"createDept":null,"createTime":"2020-09-07 10:06:06","updateUser":null,"updateTime":null,"status":null,"isDeleted":null,"source":"速新闻","releaseTime":"2020-09-07 10:01:00","releaseDateTime":null,"releaseDate":"2020-09-07","attribute":null,"region":"230000000000,231100000000","originalLink":"http://www.suxinwen.cn/news/1842939","content":"受降雨影响,水利部门预计辽宁省辽河、浑河、太子河,吉林省第二松花江,黑龙江省嫩江、松花江等河流将出现明显涨水过程,其中辽河上游、嫩江中下游、第二松花江下游、松花江干流等主要江河可能<font color=\"red\">发生</font>超警洪水,<font color=\"red\">暴雨</font>区内部分河流可能<font color=\"red\">发生</font>较大洪水。","taskId":null,"collectionSource":"sina","summary":null,"score":0,"relevance":0,"similarDocsNum":null,"oriId":"15296960","mediaType":"新闻","title":" 做好防汛工作!今年第10号台风“海神”来了","userName":"新华视点微博","authorId":null,"transferContent":"<div class=\"inline-block vertical-align-middle\" style=\"width: calc(100% - 320px);\"> <!-- ngIf: icc.captureWebsiteName==\"新浪微博\" || icc.originType==\"wb\" || icc.captureWebsiteName==\"腾讯微博\" --> <!-- ngIf: icc.weiboHandleType==3 --> <div class=\"inline-block mr5\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及行业\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <!-- ngRepeat: secondTrade in icc.secondTradeList --><!-- ngIf: secondTrade!=null --><div class=\"inline-block vertical-align-middle mr5 ng-binding ng-scope\" ng-repeat=\"secondTrade in icc.secondTradeList\" ng-if=\"secondTrade!=null\">其他</div><!-- end ngIf: secondTrade!=null --><!-- end ngRepeat: secondTrade in icc.secondTradeList --> <!-- ngRepeat: thirdTrade in icc.thirdTradeList --><!-- ngIf: secondTrade!=null --><!-- end ngRepeat: thirdTrade in icc.thirdTradeList --> </span> </div> <div class=\"inline-block mr10\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"精准地域\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <div class=\"inline-block vertical-align-middle ng-binding\" style=\"color: #2A5585;\" ng-bind=\"icc.contentAddress\">黑龙江省,嫩江市,黑河市</div> </span> </div> <div class=\"inline-block relative-keyword\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及词\"><i class=\"fa\"></i></span> <span class=\"font-size-12 vertical-align-middle ng-binding\" style=\"color: #FF0000;\" ng-bind=\"icc.referenceKeyword\">暴雨,台风,发生</span> </div> </div> <div class=\"inline-block news-item-tools text-right vertical-align-middle\" style=\"width: 320px;\"> <div class=\"btn-group inline-block\" role=\"group\"> <ul class=\"font-size-0\"> <!-- 先写死,后期可控制 --> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-collection dropdown-toggle ng-scope\" id=\"scj_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至收藏夹\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"collectFoldersList!=null&&collectFoldersList.length>0\"> <!-- ngRepeat: collect in collectFoldersList --><!-- ngIf: collect!=null --><li role=\"presentation\" ng-repeat=\"collect in collectFoldersList\" ng-if=\"collect!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(collect.folderId,1,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"collect.name\">默认收藏夹</span> </a> </li><!-- end ngIf: collect!=null --><!-- end ngRepeat: collect in collectFoldersList --> </ul><!-- end ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-news-material dropdown-toggle ng-scope\" id=\"sck_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至简报素材\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"briefFoldersList!=null&&briefFoldersList.length>0\"> <!-- ngRepeat: brief in briefFoldersList --><!-- ngIf: brief!=null --><li role=\"presentation\" ng-repeat=\"brief in briefFoldersList\" ng-if=\"brief!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(brief.folderId,2,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"brief.name\">默认素材库</span> </a> </li><!-- end ngIf: brief!=null --><!-- end ngRepeat: brief in briefFoldersList --> </ul><!-- end ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-send-way dropdown-toggle ng-scope\" data-tippy=\"\" data-original-title=\"舆情下发渠道\"></button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <ul class=\"dropdown-menu pt15 pb15\" role=\"menu\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\
MessageProducerVO以及feign的代码贴到帖子里,这样我可以方便把你调试(关于mq的业务代码可以省略)
另外现在为了查找到原因,与json序列化无关的都可以删掉排除,比如这么做:
1. 把mq的逻辑都注释,只留下简单的feign调用,把代码拷贝至原版的2.5.1工程下
2. 简单调用feign,查看结果
3. 若feign仍然有问题,则改为普通的调用,将传送的数据由postman调用,查看是否可以正常反序列化到对应的接口
4. 若原版的2.5.1工程再以上几个操作都有错,则说明有问题,我会去调试然后找出问题
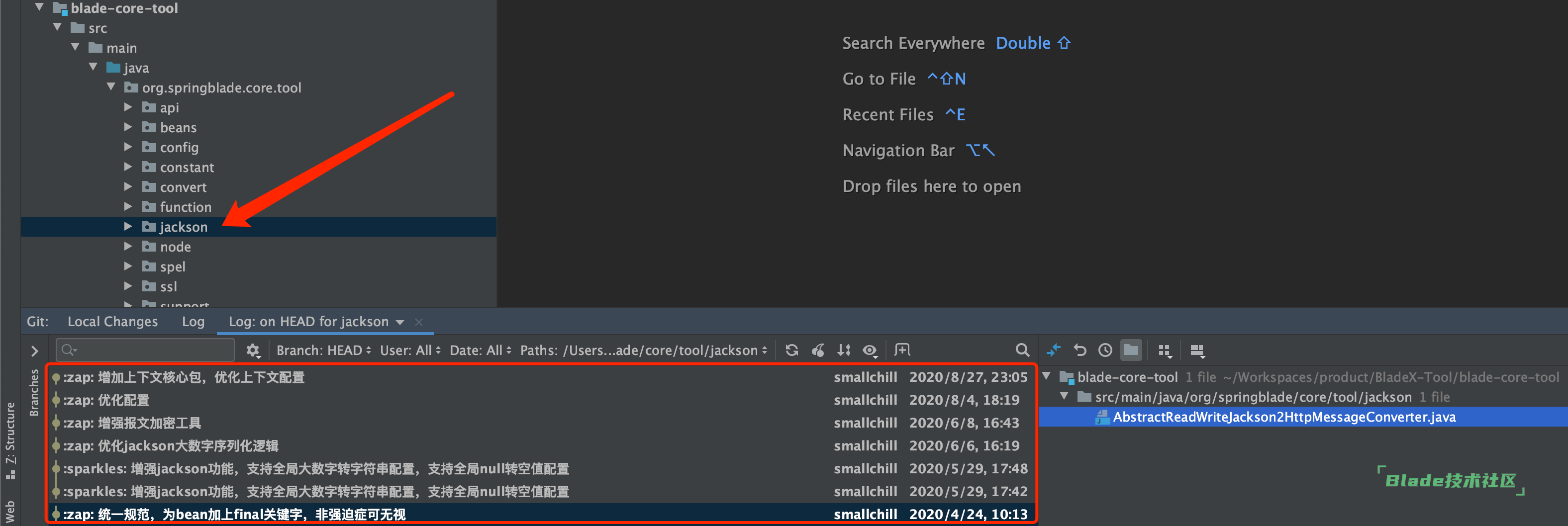
最后关于jackson模块的提交,从2.4.0到目前位置最新版都在这了,可以下载bladex-tool,然后到blade-core-tool到jackson文件夹右键show history便可以看到。可以对比看一下哪些出了问题

我在新的2.5.1 BIZ 下的demo模块里写了一个相同的feign
其结果也是异常


@Data
@EqualsAndHashCode(callSuper = true)
@ApiModel(value = "MessageProducerVO对象", description = "")
public class MessageProducerVO extends Notice {
private static final long serialVersionUID = 1L;
private List sendGroup;
private String templateSample;
private Long sendUser;
private Boolean isCopyPhone;
private String topicQueue;
}@FeignClient(
value = AppConstant.APPLICATION_DESK_NAME
)
public interface INoticeClient {
String API_PREFIX = "/client";
String TOP = API_PREFIX + "/top";
String JSON = API_PREFIX + "/json";
/**
* 获取notice列表
*
* @param number
* @return
*/
@GetMapping(TOP)
R<List<Notice>> top(@RequestParam("number") Integer number);
/**
*
* @param producer
* @return
*/
@PostMapping(JSON)
R json(@RequestBody MessageProducerVO producer);
}
@ApiIgnore()
@RestController
@AllArgsConstructor
public class NoticeClient implements INoticeClient {
private final NoticeMapper mapper;
@Override
@GetMapping(TOP)
public R<List<Notice>> top(Integer number) {
return R.data(mapper.topList(number));
}
@Override
@PostMapping(JSON)
public R json(@RequestBody MessageProducerVO producer){
System.out.println(JsonUtil.toJson(producer));
return R.data(producer);
}
}你提供的新的vo字段很少,但是我看帖子上请求的字段非常多,麻烦把简化后的请求数据json也发一下把。我想要的对应会报错的feign代码也没有提供,这样让我自己写还会浪费时间,我需要回答的问题很多,麻烦辛苦下把能提供的都提供,谢谢。不然大部分问题都是描述为主,一些关键的地方模糊或者没有代码,那我就不能复制你们造成报错的原版代码直接调试,这样就会占用更多的时间了
经过我继续排查,发现2.5.1版本 解析不了这样的数据
"<div class=\"inline-block vertical-align-middle\" style=\"width: calc(100% - 320px);\"> <!-- ngIf: icc.captureWebsiteName==\"新浪微博\" || icc.originType==\"wb\" || icc.captureWebsiteName==\"腾讯微博\" --> <!-- ngIf: icc.weiboHandleType==3 --> <div class=\"inline-block mr5\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及行业\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <!-- ngRepeat: secondTrade in icc.secondTradeList --><!-- ngIf: secondTrade!=null --><div class=\"inline-block vertical-align-middle mr5 ng-binding ng-scope\" ng-repeat=\"secondTrade in icc.secondTradeList\" ng-if=\"secondTrade!=null\">其他</div><!-- end ngIf: secondTrade!=null --><!-- end ngRepeat: secondTrade in icc.secondTradeList --> <!-- ngRepeat: thirdTrade in icc.thirdTradeList --><!-- ngIf: secondTrade!=null --><!-- end ngRepeat: thirdTrade in icc.thirdTradeList --> </span> </div> <div class=\"inline-block mr10\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"精准地域\"><i class=\"fa\"></i></span> <span class=\" font-size-12 vertical-align-middle color-gray\"> <div class=\"inline-block vertical-align-middle ng-binding\" style=\"color: #2A5585;\" ng-bind=\"icc.contentAddress\">黑龙江省,嫩江市,黑河市</div> </span> </div> <div class=\"inline-block relative-keyword\"> <span class=\"tippy font-size-16 vertical-align-middle color-gray\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" data-tippy=\"\" data-original-title=\"涉及词\"><i class=\"fa\"></i></span> <span class=\"font-size-12 vertical-align-middle ng-binding\" style=\"color: #FF0000;\" ng-bind=\"icc.referenceKeyword\">暴雨,台风,发生</span> </div> </div> <div class=\"inline-block news-item-tools text-right vertical-align-middle\" style=\"width: 320px;\"> <div class=\"btn-group inline-block\" role=\"group\"> <ul class=\"font-size-0\"> <!-- 先写死,后期可控制 --> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-collection dropdown-toggle ng-scope\" id=\"scj_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至收藏夹\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"collectFoldersList!=null&&collectFoldersList.length>0\"> <!-- ngRepeat: collect in collectFoldersList --><!-- ngIf: collect!=null --><li role=\"presentation\" ng-repeat=\"collect in collectFoldersList\" ng-if=\"collect!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(collect.folderId,1,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"collect.name\">默认收藏夹</span> </a> </li><!-- end ngIf: collect!=null --><!-- end ngRepeat: collect in collectFoldersList --> </ul><!-- end ngIf: collectFoldersList!=null&&collectFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-news-material dropdown-toggle ng-scope\" id=\"sck_315994441268255563814311\" data-tippy=\"\" data-original-title=\"添加至简报素材\"> </button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <!-- ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --><ul class=\"dropdown-menu ng-scope\" role=\"menu\" ng-if=\"briefFoldersList!=null&&briefFoldersList.length>0\"> <!-- ngRepeat: brief in briefFoldersList --><!-- ngIf: brief!=null --><li role=\"presentation\" ng-repeat=\"brief in briefFoldersList\" ng-if=\"brief!=null\" class=\"ng-scope\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"insertMaterial(brief.folderId,2,icc)\"> <!--<span class=\"icon fa-user\"></span>--> <span class=\"fa-key ng-binding\" ng-bind=\"brief.name\">默认素材库</span> </a> </li><!-- end ngIf: brief!=null --><!-- end ngRepeat: brief in briefFoldersList --> </ul><!-- end ngIf: briefFoldersList!=null&&briefFoldersList.length>0 --> </li> <li class=\"inline-block dropdown\" ng-class=\"{'dropdown':icclist.length != $index+1,'dropup':icclist.length == $index+1}\" ng-show=\"view.resultPresent != 3\"> <!-- ngIf: icclist.length != $index+1 --><button ng-if=\"icclist.length != $index+1\" type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-send-way dropdown-toggle ng-scope\" data-tippy=\"\" data-original-title=\"舆情下发渠道\"></button><!-- end ngIf: icclist.length != $index+1 --> <!-- ngIf: icclist.length == $index+1 --> <ul class=\"dropdown-menu pt15 pb15\" role=\"menu\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(2,icc,1);\"> <span class=\"fa-key\">短信下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(1,icc,1);\"> <span class=\"fa-key\">邮件下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"getAddressBook(3,icc,1);\"> <span class=\"fa-key\">下发</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"shareQQ(icc)\"> <span class=\"fa-key\">QQ下发</span> </a> </li> </ul> </li> <li class=\"inline-block\"> <a href=\"http://www.suxinwen.cn/news/1842939\" target=\"_blank\" class=\"\"> <button type=\"button\" data-tippy-placement=\"top\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-check-origin-link\" data-tippy=\"\" data-original-title=\"查看原文\"></button> </a> </li> <li class=\"inline-block dropdown\"> <button type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-copy-direct dropdown-toggle\" data-tippy=\"\" data-original-title=\"复制\"> </button> <ul class=\"dropdown-menu\" role=\"menu\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" id=\"link_315994441268255563814311\" role=\"menuitem\" ng-click=\"copyLink(icc.webpageUrl,icc.id);\"> <span class=\"fa-key\">拷贝地址</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" class=\"copy-link-custom\" role=\"menuitem\" ng-click=\"aKeyToCopy(icc);\"> <span class=\"fa-key\">一键复制</span> </a> </li> </ul> </li> <!-- ngIf: view.showBatchLabel==0 --><li class=\"inline-block ng-scope\" ng-show=\"icc.readFlag==undefined && view.resultPresent != 3\" ng-if=\"view.showBatchLabel==0\"> <button type=\"button\" data-tippy-placement=\"top\" class=\"tippy btn btn-default-icon fa-unread-status\" ng-click=\"readNews($event,icc)\" data-tippy=\"\" data-original-title=\"标已读\"> </button> </li><!-- end ngIf: view.showBatchLabel==0 --> <li class=\"inline-block ng-hide\" ng-show=\"icc.readFlag=='1' && view.resultPresent != 3\"> <button type=\"button\" data-tippy-placement=\"top\" class=\"tippy btn btn-default-icon fa-read-status waves-effect waves-light color-blue\" data-tippy=\"\" data-original-title=\"已读\"> </button> </li> <li class=\"inline-block\" ng-show=\"view.resultPresent != 3\"> <button type=\"button\" data-tippy-placement=\"top\" data-hover=\"dropdown\" data-toggle=\"dropdown\" data-animation=\"scale-up\" data-delay=\"300\" aria-expanded=\"false\" class=\"tippy btn btn-default-icon fa-trash dropdown-toggle\" data-tippy=\"\" data-original-title=\"删除\"> </button> <ul class=\"dropdown-menu\" role=\"menu\" style=\"margin-left: 88%;\"> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"deleteSolrIds(icc)\"> <span class=\"fa-key\">删除信息</span> </a> </li> <li role=\"presentation\"> <a href=\"javascript:void(0)\" role=\"menuitem\" ng-click=\"excludeCaptureWebsiteNameList(icc)\"> <span class=\"fa-key\">删除信息并排除来源</span> </a> </li> </ul> </li> </ul> </div> </div>"把feign的代码以及请求的json参数发一下
相关代码我已经贴出来了呀,在原帖第五点下面
收到了,我去调试一下
已解决,是因为字段内有很多js的代码,被xss插件拦截,把接口放行就可以了
sendGroup字段 加上泛型试试吧

扫一扫访问 Blade技术社区 移动端