一、该问题的重现步骤是什么?
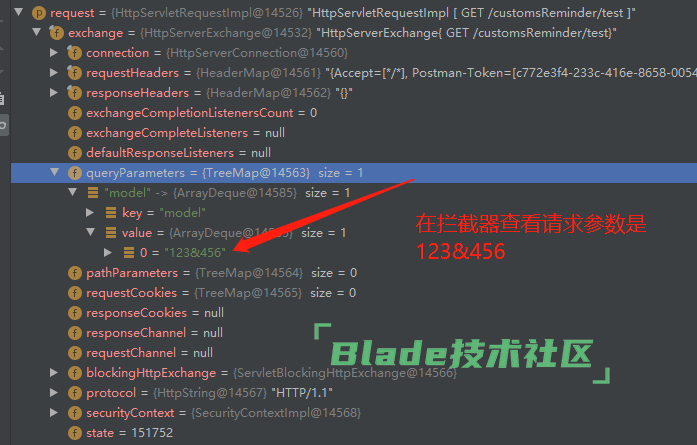
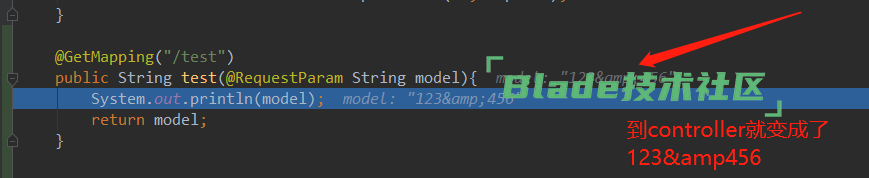
get请求,如前端传入123&456,在拦截器看到的请求参数是123&456,但是到了controller就变成了123&456, &是&的转义符


二、你期待的结果是什么?实际看到的又是什么?
因为几乎所有的查询接口都可能碰到&符号的查询,所以不太可能每个查询方法都去把&替换成&,本来想自己写拦截器去改请求参数,但是到达拦截器的参数本来就是&,不知道框架是不是写了什么拦截的方法,导致&变成了&
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
被xss插件拦截过滤了,你可以到XssFilter处理下,把底层过滤的逻辑去掉
这个过滤的逻辑在哪里??能不能截图看看,我这边遇到前端发送流,xss放掉没有用,数据还是受损了,可能跟这个有关系
还有就是xss 明明放掉了为什么 前端参数还会被转义成这样 ?a=123&b=456
我这边前端主要会传输一个特殊的流数据到后端,后端通过request.getInputStream接收,但可能因为框架对流做了一些处理,导致我将这个流传给第三方接口解析这个流时抛出异常,我也曾将我的业务单独抽离到我自己的demo中流传输接收解析完全没问题,所以断定是框架做了处理,求解决谢谢

扫一扫访问 Blade技术社区 移动端