一、该问题的重现步骤是什么?
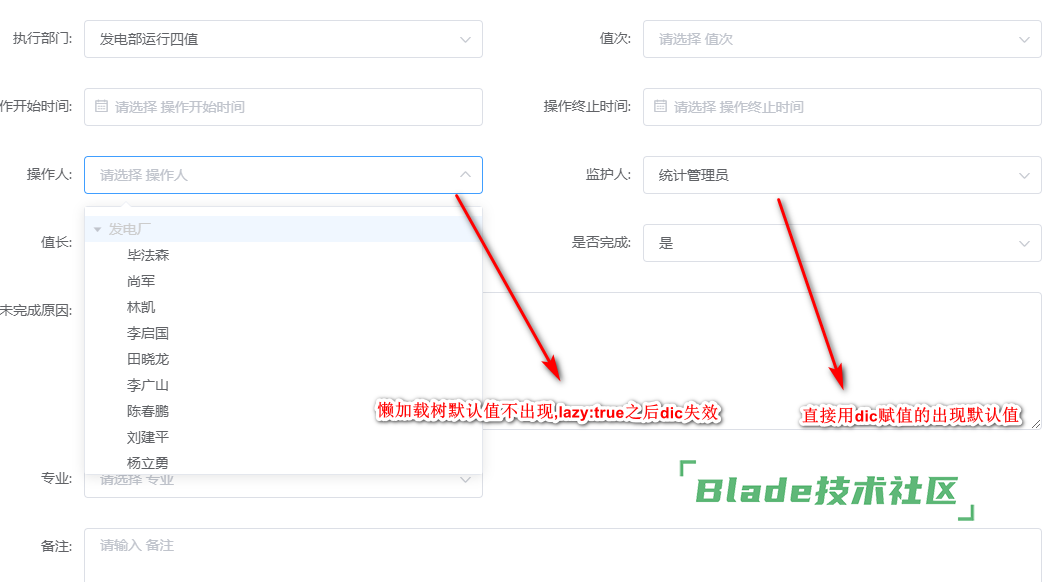
1. 使用了懒加载以后,数值不在select框中显示,甚至直接对dicData赋值无效。
2. 不用懒加载直接给dicData赋值可以显示数值。
3.不用懒加载的形式,如下图有3个类似选择器,都对dicData直接赋值,在点击编辑按钮时候打开超过8秒。
二、你期待的结果是什么?实际看到的又是什么?
期待:正常显示值,懒加载的树形选择器是很常用,不可能让每个这种选择器都对dicData直接赋值,超过几百的数据就卡的不行了,如下图的部门-人员树的选择器,希望能将取值显示的功能修正,或者提供别的解决方案。
实际: 数值不显示。
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
bladex商业版 2.6 ,window10
四、请提供详细的错误堆栈信息,这很重要。
代码如下:
{
label: "操作人",
prop: "czr",
type: "tree",
lazy: true,
treeLoad: function (node, resolve) {
const parentId = (node.level === 0) ? 0 : node.data.id;
getDeptUserLazyTree(parentId).then(res => {
let newArr = res.data.data.map(item => {
return {
...item,
leaf: !item.hasChildren,
disabled: item.hasChildren
}
})
resolve(newArr);
});
},
showColumn: false,
parent: false,
expandOnClickNode:true,
dicData: [{title: '张文良', key: '11853'}],
props: {
label: "title",
value: "key"
},
checkStrictly: true,
rules: [{
required: false,
message: "请输入操作人",
trigger: "blur"
}],
nodeClick: function (node) {
let hasChildren = node.hasChildren;
if (hasChildren) {
alert('不能选择部门');
}
},
checked: function (data, checkObj) {
console.log(data)
console.log(checkObj)
}
}

五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端